Thiết kế lại trang và cách cải thiện lỗi 404
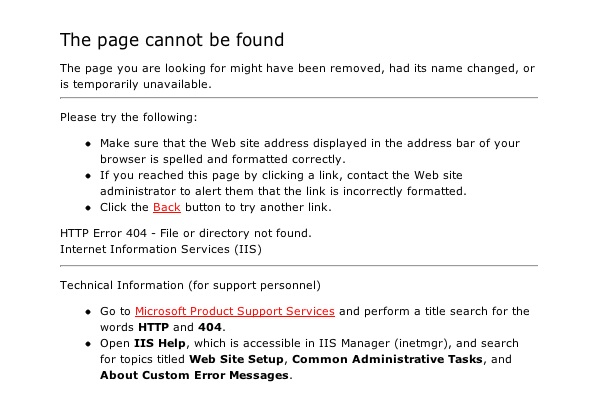
Một khi ai đó gõ sai địa chỉ website của bạn hoặc vào link không tồn tại, trình duyệt sẽ tự động đưa đến một trang báo lỗi 404: "Page cannot be found", điều này dẫn đến nguy cơ họ không xem bất kì thứ gì khác trên web của bạn. Vì vậy, một website được thiết kế chuyên nghiệp cần tìm cách cải thiện lỗi 404 nếu có.
Thật ra lỗi 404 không ảnh hưởng đến xếp hạng của trang web của bạn trên Google và vì thế bạn bỏ qua cũng không sao. Bình thường, các lỗi này xảy ra do link chứa kí tự lạ, sai chính tả (ví dụ: do các liên kết được hệ thống quản lý nội dung tạo tự động) hoặc do những nỗ lực gia tăng của Google nhằm nhận dạng và thu thập dữ liệu các liên kết trong nội dung được nhúng dưới dạng JavaScript. Cải thiện lỗi 404 một cách hợp lí sẽ thuyết phục người dùng quay lại trang web, ngoài ra nếu trang 404 thú vị có thể họ còn chia sẻ cho bạn bè xem thử.

Có gì sai với một trang 404 đơn giản?
Một trang 404 mà chỉ nói "Page cannot be found" không phải là hữu ích cho khách truy cập hoặc thêm một liên kết nói "Quay trở lại trang chủ" cũng không thực sự giúp được gì. Sự thật là thiếu một trang 404 chuyên nghiệp sẽ làm giảm đáng kể khách hàng truy cập. Khi nhiều khách truy cập đang cố gắng để tìm thấy một trang trên trang web của bạn, nhưng có được địa chỉ sai hoặc một liên kết bị hỏng, sẽ buộc phải quay trở lại trang chủ và thử lại. Nhưng nếu khách hàng vẫn không tìm thấy được thông tin, sự mất kiên nhẫn sẽ làm họ không bao giờ quay lại web bạn nữa. Trong thế giới Internet thì người dùng sẽ không phải đối mặt với lỗi nào cả, nhưng các trang 404 tốt ít nhất là cho chúng ta cơ hội để xin lỗi và giúp người dùng tìm thấy những gì họ đang tìm kiếm. Với một số thủ thuật đơn giản bạn có thể tạo niềm tin để khách hàng quay lại trang web.
Thậm chí một trang 404 không được chỉnh sửa, người thiết kế website không có ý tưởng gì với trang 404 và thậm chí là không có một liên kết đến trang chủ. Thì việc thiếu một trang 404 sẽ làm cho website của bạn thật thiếu chuyên nghiệp và sẽ chỉ khuyến khích khách truy không muốn ở lại với website của bạn nữa.

Một số lời khuyên về cách cải thiện lỗi 404 cho website
1. Duy trì thiết kế nhất quán

2. Hãy làm cho lỗi 404 càng hữu ích càng tốt
Một mẫu tìm kiếm
Một liên kết đến trang chủ
Hiển thị một danh sách các trang ưa thích
Một liên kết về sitemap của bạn

Tin tức khác | Xem tất cả