API là gì? Tìm hiểu web API, API server và cách chúng hoạt động
Trong thế giới công nghệ hiện đại, API đóng vai trò như một chiếc cầu nối không thể thiếu giữa các phần mềm, ứng dụng và hệ thống. Vậy API là gì, Web API là gì và API Server hoạt động ra sao? Nếu bạn từng nghe đến cụm từ "giao diện lập trình ứng dụng" nhưng vẫn chưa thật sự hiểu rõ nó dùng để làm gì, bài viết này sẽ giúp bạn tìm hiểu về API một cách dễ hiểu và chi tiết nhất. Từ nguyên lý hoạt động cho đến các ứng dụng thực tế, chúng ta sẽ cùng khám phá cách công nghệ này đang giúp các nền tảng số kết nối và giao tiếp với nhau hiệu quả hơn bao giờ hết.

API là gì?
API (viết tắt của Application Programming Interface – Giao diện lập trình ứng dụng) là một tập hợp các quy tắc và giao thức cho phép các phần mềm hoặc ứng dụng khác nhau giao tiếp và trao đổi dữ liệu với nhau. Nói một cách dễ hiểu, API giống như một “người phiên dịch” giúp hai hệ thống độc lập hiểu và làm việc được với nhau.
bạn có thể hình dung đơn giản: nếu một ứng dụng muốn lấy thông tin từ một hệ thống khác (ví dụ: thời tiết, vị trí, thanh toán…), thay vì truy cập trực tiếp vào hệ thống đó, nó sẽ gửi yêu cầu đến API – và API sẽ trả về kết quả tương ứng theo chuẩn đã định sẵn.
Công nghệ API hiện nay được ứng dụng rộng rãi trong hầu hết các nền tảng số như website, ứng dụng di động, mạng xã hội, web thương mại điện tử, tài chính ngân hàng,.... Nhờ API, các hệ thống trở nên linh hoạt hơn, dễ tích hợp và tối ưu trải nghiệm người dùng.

Web API là gì?
Web API là một loại API được thiết kế để giao tiếp qua giao thức HTTP – nghĩa là nó cho phép các ứng dụng và hệ thống trao đổi dữ liệu thông qua internet. Nếu Application Programming Interface là “cầu nối” giữa các phần mềm, thì Web API chính là cầu nối giữa client (trình duyệt, ứng dụng) và server (máy chủ) trong môi trường web.
Web API đóng vai trò rất quan trọng trong việc phát triển các ứng dụng hiện đại, đặc biệt là ứng dụng web và mobile. Nhờ vào Web API, các ứng dụng có thể gửi yêu cầu như: lấy danh sách sản phẩm, đăng nhập người dùng, cập nhật dữ liệu,... mà không cần truy cập trực tiếp vào cơ sở dữ liệu phía server.

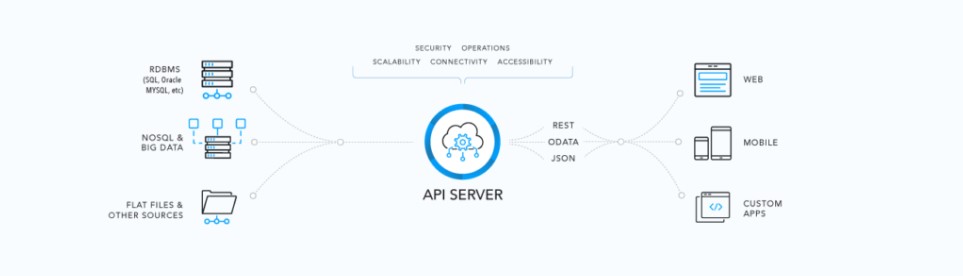
API Server là gì?
API Server là nơi xử lý tất cả các yêu cầu được gửi từ client thông qua API hoặc Web API. Đây là trung tâm của quá trình giao tiếp giữa ứng dụng người dùng (frontend) và hệ thống dữ liệu hoặc logic xử lý phía sau (backend). Nói cách khác, API server giống như một “trạm trung chuyển”, tiếp nhận yêu cầu, xử lý dữ liệu và trả lại kết quả phù hợp.
Vai trò của API Server trong hệ thống:
- Tiếp nhận yêu cầu từ client: Ví dụ, khi người dùng nhấn vào nút “Xem thêm sản phẩm”, trình duyệt sẽ gửi một yêu cầu đến API Server.
- Xử lý logic hoặc truy xuất cơ sở dữ liệu: API server nhận yêu cầu, xử lý logic bên trong, gọi đến hệ thống lưu trữ dữ liệu nếu cần.
- Gửi phản hồi về client: Sau khi xử lý xong, server sẽ trả dữ liệu (thường là JSON hoặc XML) về cho client thông qua Web API.

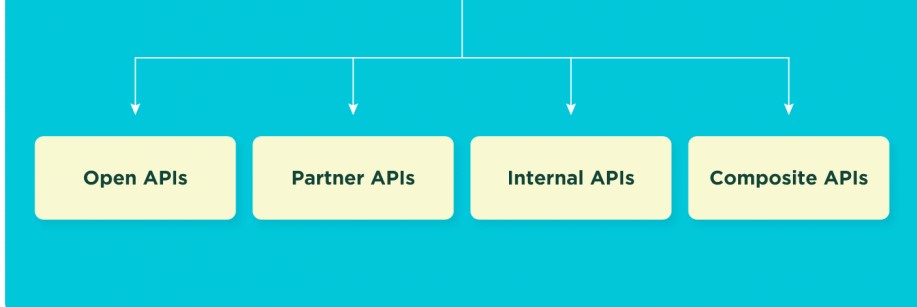
Các loại API phổ biến hiện nay
Tùy vào phạm vi sử dụng và mục đích tích hợp, công nghệ API được phân thành nhiều loại khác nhau. Dưới đây là những loại API phổ biến nhất hiện nay trong thế giới lập trình và phát triển phần mềm.
1. Open API ( Public API)
Open API là loại API được công khai cho tất cả các nhà phát triển có thể truy cập và sử dụng. Nó thường được cung cấp bởi các công ty công nghệ lớn nhằm thúc đẩy việc tích hợp dịch vụ và phát triển hệ sinh thái.
Ví dụ: API của Google Maps, Facebook Graph API hay Twitter API đều là Open API.
Điểm nổi bật:
- Dễ dàng tiếp cận và sử dụng.
- Thúc đẩy sự phát triển cộng đồng lập trình viên.
2. Internal API (Private API)
Internal API là loại API chỉ được sử dụng nội bộ trong tổ chức hoặc doanh nghiệp. Không giống như Open API, Internal API không công khai ra bên ngoài và thường dùng để kết nối các hệ thống nội bộ với nhau.
Ví dụ: API kết nối giữa hệ thống quản lý kho và hệ thống bán hàng nội bộ trong một chuỗi siêu thị.
Điểm nổi bật:
- Bảo mật cao hơn do không lộ ra bên ngoài.
- Tối ưu cho quy trình nội bộ và tăng hiệu suất hệ thống.
3. Partner API
Partner API là loại API không hoàn toàn công khai như Open API nhưng cũng không bị giới hạn nghiêm ngặt như Internal API. Chúng thường được chia sẻ với các đối tác chiến lược hoặc nhà phát triển đã được cấp quyền truy cập.
Ví dụ: Một công ty thanh toán chia sẻ Partner API cho đối tác thương mại điện tử tích hợp vào hệ thống checkout.
Điểm nổi bật:
- Kiểm soát được quyền truy cập.
- Tăng cường hợp tác giữa các doanh nghiệp.
4. Composite API
Composite API là loại API kết hợp nhiều yêu cầu API khác nhau thành một yêu cầu duy nhất. Điều này giúp tiết kiệm thời gian, giảm tải cho client và tăng tốc độ xử lý dữ liệu.
Ví dụ: Thay vì gửi 3 yêu cầu để lấy thông tin người dùng, đơn hàng và trạng thái thanh toán – Composite API chỉ cần 1 yêu cầu duy nhất.
Điểm nổi bật:
- Hiệu suất cao.
- Tối ưu hóa trải nghiệm người dùng trong các ứng dụng phức tạp.

Đánh giá ưu nhược điểm của API
Hiểu rõ cả ưu điểm và hạn chế sẽ giúp bạn khai thác API một cách tối ưu, đồng thời phòng ngừa các rủi ro tiềm ẩn khi triển khai trong thực tế.
1. Ưu điểm của API
Dưới đây là những ưu điểm nổi bật của công nghệ API.
- Tăng khả năng tích hợp giữa các hệ thống: API giúp các phần mềm, ứng dụng và dịch vụ có thể giao tiếp với nhau một cách dễ dàng. Nhờ web API, các hệ thống dù khác nền tảng vẫn có thể kết nối mượt mà mà không cần thay đổi cấu trúc ban đầu.
- Tiết kiệm thời gian và chi phí phát triển: Sử dụng API giúp rút ngắn thời gian xây dựng ứng dụng nhờ khả năng tái sử dụng các dịch vụ có sẵn. Thay vì viết lại từ đầu, bạn có thể kết nối với các API như thanh toán, bản đồ, đăng nhập xã hội, v.v.
- Tăng cường bảo mật dữ liệu: Các API hiện đại thường đi kèm với cơ chế xác thực (authentication) và phân quyền truy cập (authorization), giúp kiểm soát dữ liệu chặt chẽ và giảm nguy cơ rò rỉ thông tin.
- Linh hoạt và mở rộng dễ dàng: Nhờ API server, doanh nghiệp có thể mở rộng sản phẩm hoặc tích hợp thêm chức năng mới mà không cần can thiệp vào hệ thống cốt lõi.
2. Nhược điểm của công nghệ API
Công nghệ API cũng tồn tại một số nhược điểm mà người dùng và lập trình viên cần cân nhắc kỹ lưỡng.
- Phụ thuộc vào bên thứ ba: Nếu API của bên thứ ba gặp lỗi hoặc ngừng cung cấp dịch vụ, ứng dụng của bạn có thể bị ảnh hưởng nghiêm trọng.
- Yêu cầu bảo trì định kỳ: Các API cần được cập nhật và duy trì để đảm bảo tính tương thích với các nền tảng và công nghệ mới. Việc này đòi hỏi đội ngũ kỹ thuật luôn theo sát và kiểm tra định kỳ.
- Vấn đề tương thích và phiên bản: Không phải lúc nào các hệ thống mới cũng tương thích hoàn toàn với hệ thống cũ. Khi nhà cung cấp cập nhật phiên bản, nếu không kịp thời điều chỉnh, có thể gây ra lỗi trong ứng dụng.
- Rủi ro bảo mật nếu cấu hình sai: Dù có tiềm năng tăng cường bảo mật nhưng nếu Application Programming Interface không được triển khai đúng cách (ví dụ: thiếu xác thực, để lộ khóa truy cập), hệ thống sẽ trở thành điểm yếu dễ bị khai thác.

Ứng dụng của API trong thực tế
Hãy cùng khám phá những ứng dụng tiêu biểu của API để hiểu rõ hơn về giá trị mà nó mang lại trong thực tế.
1. API trong thương mại điện tử, mạng xã hội, thanh toán online
- Thương mại điện tử (E-commerce): Các nền tảng như Shopee, Lazada hay Amazon sử dụng API để đồng bộ sản phẩm, cập nhật tồn kho, xử lý đơn hàng và giao tiếp với các bên thứ ba như đơn vị vận chuyển, hệ thống CRM hay kho vận.
- Mạng xã hội: Những tính năng như đăng nhập bằng Facebook, chia sẻ bài viết lên Instagram hay nhúng bài tweet trên website đều nhờ vào web API do các nền tảng mạng xã hội cung cấp. Nhờ đó, trải nghiệm người dùng được cá nhân hóa và kết nối mượt mà hơn giữa các dịch vụ.
- Thanh toán online: Các cổng thanh toán như PayPal, Stripe hay Momo cung cấp API server để tích hợp chức năng thanh toán vào website hoặc ứng dụng. Điều này giúp quá trình giao dịch trở nên liền mạch, an toàn và tiện lợi.
2. Ứng dụng API trong lập trình di động và phát triển phần mềm
- Lập trình di động: Trong các ứng dụng di động, API đóng vai trò trung gian giữa giao diện người dùng và máy chủ. Nhờ có web API, ứng dụng có thể lấy dữ liệu thời tiết, bản đồ, thông tin người dùng, thông báo đẩy và nhiều chức năng khác mà không cần xử lý trực tiếp trên thiết bị.
- Phát triển phần mềm: Trong quy trình xây dựng hệ thống phần mềm, các lập trình viên thường sử dụng API để chia nhỏ hệ thống thành các module hoặc dịch vụ riêng biệt (theo kiến trúc microservices). Điều này giúp tiết kiệm thời gian phát triển, dễ dàng bảo trì và nâng cấp, đồng thời đảm bảo khả năng mở rộng cao hơn.

Tìm hiểu về API qua quy trình tích hợp
Dưới đây sẽ giúp bạn nắm được các bước cơ bản khi tích hợp API vào dự án, đồng thời lưu ý những yếu tố quan trọng như xác thực, giới hạn truy cập và an toàn dữ liệu khi làm việc với API.
1. Các bước cơ bản để tích hợp API vào dự án
Khi bắt đầu tích hợp một dịch vụ bên ngoài vào hệ thống phần mềm, điều quan trọng là nắm rõ quy trình và những yêu cầu kỹ thuật cơ bản. Dù bạn đang làm việc với một web API công khai hay một API server nội bộ, các bước dưới đây sẽ giúp bạn triển khai hiệu quả:
Bước 1: Xác định mục tiêu sử dụng
Làm rõ mục đích kết nối như lấy dữ liệu, xác thực người dùng hay xử lý thanh toán là tiền đề quan trọng để lựa chọn đúng loại giao tiếp phù hợp với dự án.
Bước 2: Đăng ký và lấy thông tin truy cập
Hầu hết các nền tảng đều yêu cầu đăng ký tài khoản để nhận khóa truy cập (API key) – đây là công cụ xác thực mỗi lần bạn gửi yêu cầu đến hệ thống.
Bước 3: Nghiên cứu tài liệu kỹ thuật
Tài liệu đi kèm sẽ cung cấp thông tin về các phương thức được hỗ trợ, định dạng dữ liệu và cấu trúc các điểm truy cập (endpoints), giúp việc kết nối dễ dàng hơn.
Bước 4: Thực hiện lập trình tích hợp
Sử dụng ngôn ngữ và thư viện phù hợp như Axios, Fetch hoặc Requests để gửi yêu cầu và xử lý phản hồi trả về từ máy chủ.
Bước 5: Kiểm thử và xử lý lỗi
Đừng quên thử nghiệm kỹ càng các tình huống như sai thông tin, lỗi định dạng hay mất kết nối để đảm bảo hệ thống hoạt động ổn định và an toàn.
2. Những lưu ý khi làm việc với API: xác thực, giới hạn truy cập, bảo mật
Nắm vững những nguyên tắc sau không chỉ giúp hệ thống hoạt động ổn định, mà còn tạo nền tảng vững chắc để bạn phát triển và mở rộng các ứng dụng dựa trên API một cách an toàn và hiệu quả.:
- Xác thực người dùng (Authentication): Để ngăn chặn truy cập trái phép, các hệ thống thường yêu cầu xác thực thông qua API key, OAuth hoặc JWT (JSON Web Token). Cách thức này đảm bảo chỉ những bên được ủy quyền mới có quyền sử dụng tài nguyên.
- Giới hạn truy cập (Rate Limiting): Một trong những cơ chế quan trọng của công nghệ API là giới hạn số lượng yêu cầu từ một người dùng trong khoảng thời gian nhất định. Điều này giúp bảo vệ hệ thống khỏi tình trạng quá tải hoặc bị tấn công từ chối dịch vụ (DDoS).
- Bảo mật dữ liệu (Security): Luôn ưu tiên truyền dữ liệu qua HTTPS để mã hóa thông tin trong quá trình giao tiếp. Ngoài ra, nên ẩn thông tin nhạy cảm trong phản hồi, đồng thời kiểm tra kỹ lưỡng đầu vào từ phía client để phòng tránh các lỗ hổng như injection hay cross-site scripting (XSS).

Dù bạn là một lập trình viên đang phát triển ứng dụng hay là doanh nghiệp muốn chuyển đổi số và kết nối với hệ thống bên ngoài, hiểu rõ API là gì và cách thức hoạt động của nó là điều kiện tiên quyết. Kiến thức này không chỉ giúp bạn khai thác tối đa tài nguyên công nghệ sẵn có mà còn mở ra cơ hội mở rộng sản phẩm và dịch vụ theo hướng hiện đại, tự động và linh hoạt hơn. Trong bối cảnh các nền tảng ngày càng mở và kết nối chặt chẽ, việc tiếp tục cập nhật kiến thức và ứng dụng API vào các dự án công nghệ sẽ giúp bạn không bị tụt lại phía sau. Qua bài viết của Website Chuyên Nghiệp, hy vọng bạn đã có cái nhìn tổng quan và dễ hiểu hơn về API, web API và vai trò của API server – từ đó chủ động hơn trong hành trình phát triển công nghệ của mình.
Bài viết liên quan:
![]() Widget là gì? Các loại widget website phổ biến nhất
Widget là gì? Các loại widget website phổ biến nhất
Tin tức khác | Xem tất cả























