HTTP là gì? Tổng quan kiến thức về giao thức HTTP
Khi truy cập Internet, bạn sẽ thấy trên tên miền của các website thường có tiền tố HTTP. Vậy bạn có biết ý nghĩa của giao thức HTTP là gì không? Hãy cùng chúng tôi tìm hiểu trong nội dung sau để khám phá tổng quan kiến thức về tiền tố này nhé!

Giao thức HTTP là gì?
HTTP (viết tắt của HyperText Transfer Protocol) là giao thức nền tảng của World Wide Web, đóng vai trò trung gian truyền tải thông tin giữa máy chủ và trình duyệt web. Ra đời từ năm 1991 bởi Tim Berners-Lee - cha đẻ của World Wide Web, HTTP ban đầu chỉ được thiết kế cho tương tác giữa máy tính và máy chủ. Tuy nhiên, với sự phát triển của công nghệ, giao thức này đã được mở rộng để hỗ trợ vô số ứng dụng web mà chúng ta sử dụng hàng ngày.
Để hiểu hơn về giao thức HTTP, hãy tưởng tượng bạn đang truy cập trang web yêu thích của mình. Khi bạn nhập địa chỉ trang web, trình duyệt sẽ gửi một yêu cầu HTTP đến máy chủ lưu trữ trang web đó. Máy chủ sau đó sẽ tiến hành xử lý yêu cầu, lấy nội dung trang web và gửi lại cho bạn dưới dạng phản hồi HTTP. Phản hồi này bao gồm tất cả thông tin cần thiết để hiển thị trang web, từ văn bản, hình ảnh đến video và âm thanh.
Sự phát triển qua các version của HTTP
Như đã đề cập ở trên, web HTTP đã đi qua nhiều phiên bản khác nhau trong suốt quá trình phát triển của nó. Dưới đây chính là các phiên bản của HTTP và tính năng nổi bật của chúng:
- HTTP/0.9 (1991): Chỉ hỗ trợ việc truyền tải tài nguyên văn bản đơn giản.
- HTTP/1.0 (1996): Hỗ trợ đa dạng hóa loại nội dung, cho phép gửi yêu cầu thông qua URL và hỗ trợ cho proxy.
- HTTP/1.1 (1997): Được sử dụng rộng rãi nhất hiện nay khi hỗ trợ nhiều yêu cầu trên cùng một kết nối và có thể tái sử dụng lại kết nối đã thiết lập.
- HTTP/2 (2012): Tăng tốc độ tải trang web bằng cách sử dụng luồng song song, tính năng nén header và hỗ trợ server push.
- HTTP/3 (2022): Được thiết kế dựa trên giao thức QUIC nhằm thay thế TCP bằng UDP và tích hợp các tính năng như multiplexing, mã hóa, tái thử nghiệm kết nối để cải thiện hiệu suất và độ tin cậy của kết nối mạng.
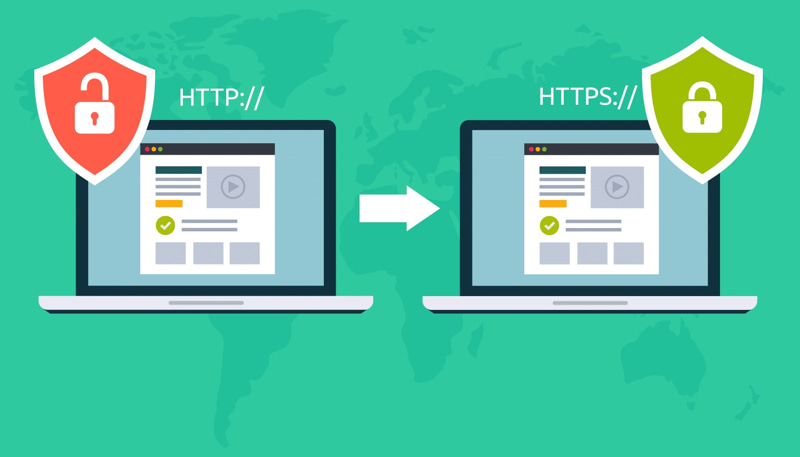
HTTP và HTTPS có gì khác biệt?
HTTPS (HyperText Transfer Protocol Secure) là một phiên bản được bổ sung của giao thức HTTP với việc tích hợp chứng chỉ SSL (Secure Sockets Layer) để mã hóa dữ liệu truyền tải. Mục tiêu chính của HTTPS là tăng cường khả năng bảo mật giữa máy chủ web và trình duyệt web, qua đó giúp bảo vệ thông tin, dữ liệu khỏi việc bị đánh cắp hoặc thay đổi khi truyền qua mạng. Hiểu đơn giản hơn thì HTTPS chính là phiên bản an toàn và bảo mật hơn của HTTP.
Trong thực tế, HTTPS được ưa chuộng trong các giao dịch online, đặc biệt là các trang sử dụng thanh toán trực tuyến. Việc này giúp đảm bảo an toàn cho quá trình giao dịch và ngăn chặn rủi ro không mong muốn, cũng như ngăn chặn việc rò rỉ thông tin tài khoản.
Ngoài ra, việc sử dụng HTTPS cũng ảnh hưởng đến việc xếp hạng trang web trên công cụ tìm kiếm như Google. Điều này đã góp phần thúc đẩy các chủ sở hữu website chuyển sang HTTPS để cải thiện hiệu suất SEO cho trang web của họ.

Đặc điểm của Hypertext Transfer Protocol
Để tận dụng HTTP một cách hiệu quả, việc nắm vững những đặc điểm quan trọng của nó là rất quan trọng. Vì vậy, việc hiểu rõ những khía cạnh cơ bản này sẽ giúp bạn thấu hiểu lý do tại sao web HTTP trở nên mạnh mẽ như vậy.
1. Tính đơn giản
HTTP hoạt động dựa trên cơ chế “request-response” đơn giản, nghĩa là trình duyệt sẽ gửi yêu cầu đến máy chủ và sau đó máy chủ sẽ gửi phản hồi trở lại. Điều này giúp cho việc tương tác giữa hai bên dễ hiểu và thực hiện.
2. Khả năng mở rộng
Trong HTTP/1.0, việc sử dụng các header HTTP đã mang lại tính linh hoạt và khả năng thử nghiệm dễ dàng hơn cho giao thức này. Thậm chí, các tính năng mới có thể được giới thiệu chỉ thông qua sự thỏa thuận giữa máy khách và máy chủ về ý nghĩa của một header mới.
3. Không trạng thái (Stateless)
Một trong những đặc điểm quan trọng của HTTP là nó không có khái niệm về trạng thái. Điều này có nghĩa là mỗi yêu cầu và phản hồi được xử lý một cách độc lập, không bị ảnh hưởng bởi các yêu cầu trước đó. Tuy nhiên, điều này cũng đồng nghĩa với việc mỗi yêu cầu đều cần phải cung cấp đầy đủ thông tin để máy chủ có thể hiểu yêu cầu và trả về kết quả chính xác.
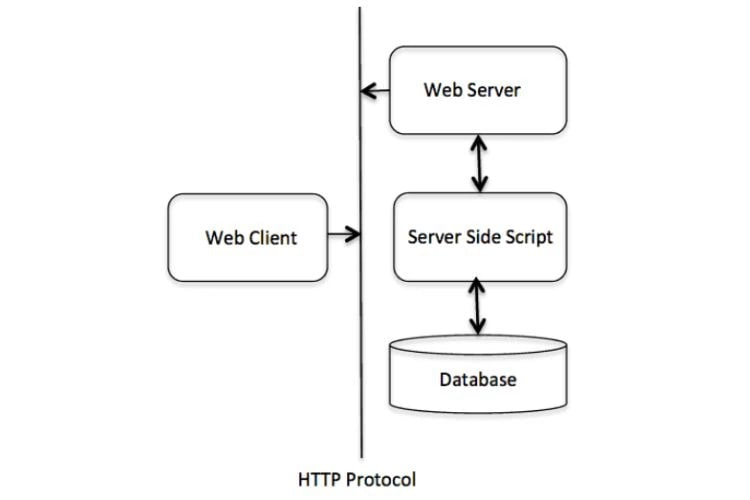
Cấu trúc cơ bản của HTTP
Bằng sơ đồ dưới đây, bạn có thể dễ dàng hình dung về cấu trúc đơn giản của một trang web và vị trí của giao thức HTTP:

Trong mô hình Client - Server, giao thức HTTP hoạt động theo kiểu yêu cầu - phản hồi. Trong mô hình này, Client và Server tương tác bằng cách trao đổi các thông điệp độc lập, khác biệt hoàn toàn so với việc truyền dữ liệu liên tục. Các thông điệp này thường được gửi từ Client thông qua một trình duyệt web và ngay sau đó, Server sẽ phản hồi bằng cách gửi các thông điệp trả lời hoặc phản hồi lại các yêu cầu.
Kết nối của giao thức HTTP
Về cơ bản, web HTTP không quản lý kết nối truyền tải mà sẽ để TCP hoặc UDP làm điều đó. Mặc dù không yêu cầu một giao thức truyền tải cụ thể nhưng HTTP vẫn cần đảm bảo sự tin cậy để tránh mất dữ liệu. Trong TCP và UDP, TCP được coi là đáng tin cậy hơn nên HTTP sẽ sử dụng TCP.
Để truyền tin nhắn giữa client và server trong HTTP, họ phải thiết lập một kết nối TCP. Mặc dù điều này có thể gây tốn kém nhưng HTTP/1.1 đã giới thiệu pipelining và kết nối liên tục để giải quyết vấn đề này.
Hiện tại, có nhiều thử nghiệm để phát triển một giao thức truyền tải tốt hơn cho HTTP. Trong đó, Google đang thử nghiệm giao thức QUIC được xây dựng trên UDP nhằm cung cấp phương tiện truyền tải đáng tin cậy và hiệu quả hơn.

Một số lỗi HTTP phổ biến khi duyệt web
Trong quá trình sử dụng Internet, chắc hẳn bạn đã gặp phải một số lỗi HTTP nhất định. Dưới đây là một vài ví dụ về các lỗi thường gặp khi duyệt web và cách khắc phục nhanh chóng:
1. HTTP 403 Forbidden
Lỗi 403 Forbidden xuất hiện khi trình duyệt yêu cầu truy cập vào một tài nguyên nhưng máy chủ lại từ chối cung cấp nội dung này cho trình duyệt. Nguyên nhân của lỗi này có thể là do tài khoản của bạn không có quyền truy cập hoặc máy chủ không cho phép truy cập từ địa chỉ IP của bạn. Để khắc phục lỗi này, bạn có thể liên hệ với quản trị viên của trang web hoặc kiểm tra lại quyền truy cập của mình.
2. HTTP 404: Not Found
Một trong những lỗi phổ biến nhất khi duyệt web là lỗi 404 Not Found. Nó xuất hiện khi trình duyệt không thể tìm thấy tài nguyên được yêu cầu. Nguyên nhân có thể là do tài nguyên đã bị xóa hoặc di chuyển sang một địa chỉ khác. Để khắc phục, bạn có thể thử tải lại trang hoặc sử dụng công cụ tìm kiếm để tìm đúng liên kết.
3. HTTP 500 Internet Server Error
Lỗi này xuất hiện khi máy chủ gặp sự cố trong quá trình xử lý yêu cầu và nguyên nhân có thể do các lỗi phần mềm hoặc vấn đề với cấu hình trên máy chủ. Để khắc phục, bạn có thể thử tải lại trang hoặc liên hệ với quản trị viên của trang web.
4. HTTP 504 - Gateway Timeout
Lỗi này xuất hiện khi máy chủ không thể nhận được phản hồi từ máy chủ ngoài trong khoảng thời gian đã định trước. Nguyên nhân có thể là do máy chủ bên ngoài đang gặp sự cố hoặc đường truyền Internet của bạn đang gặp vấn đề. Để khắc phục, bạn có thể thử tải lại trang hoặc đợi một vài phút trước khi truy cập lại trang web.

Một số câu hỏi thường gặp về giao thức HTTP
Trong phần này, chúng ta sẽ cùng tìm hiểu qua một số câu hỏi thường gặp liên quan đến giao thức HTTP.
1. Mã trạng thái (status codes) trong HTTP có ý nghĩa gì?
Mã trạng thái là một số ba chữ số được sử dụng để xác định kết quả của yêu cầu đã được gửi đến máy chủ. Nó cho biết liệu yêu cầu đã được xử lý thành công hay không và tình trạng hiện tại của kết nối giữa trình duyệt và máy chủ. Dưới đây là một số mã trạng thái thường gặp trong HTTP:
- 200: Yêu cầu đã được chấp nhận và phản hồi sẽ có nội dung như yêu cầu.
- 301: Tài nguyên đã được di chuyển sang một địa chỉ khác, trình duyệt sẽ tự động chuyển hướng đến địa chỉ mới.
- 403: Máy chủ từ chối cung cấp nội dung cho trình duyệt.
- 404: Trang web hoặc tài nguyên không tồn tại.
- 500: Máy chủ gặp sự cố trong quá trình xử lý yêu cầu.
2. HTTP có an toàn không?
HTTP là một giao thức không an toàn vì nó không có tính năng bảo mật tích hợp. Điều này có nghĩa là thông tin được truyền tải qua giao thức này có thể bị đánh cắp hoặc thay đổi bởi các bên thứ ba. Để cải thiện tính an toàn, HTTPS được phát triển để mã hóa dữ liệu truyền tải giữa trình duyệt và máy chủ, đồng thời ngăn chặn việc đánh cắp thông tin.
3. Làm thế nào để chuyển đổi trang web của mình từ HTTP sang HTTPS?
Để chuyển đổi trang web từ HTTP sang HTTPS, bạn cần thực hiện các bước sau:
- Mua chứng chỉ SSL/TLS: Bạn cần mua một chứng chỉ SSL/TLS từ một nhà cung cấp uy tín để mã hóa dữ liệu truyền tải trên trang web của mình.
- Cài đặt chứng chỉ SSL/TLS trên máy chủ: Sau khi mua chứng chỉ, bạn cần cài đặt nó trên máy chủ web của mình để kích hoạt giao thức HTTPS.
- Cập nhật liên kết và tài nguyên: Sau khi chuyển đổi sang HTTPS, bạn cần cập nhật tất cả các liên kết và tài nguyên trên trang web để sử dụng đúng đường dẫn HTTPS.
- Kiểm tra và cấu hình lại trang web: Cuối cùng, bạn cần kiểm tra và cấu hình lại trang web để đảm bảo rằng mọi thứ hoạt động đúng với giao thức HTTPS mới.
Khi đã hoàn thành các bước trên, trang web của bạn sẽ được chuyển đổi sang HTTPS, cung cấp một môi trường an toàn hơn cho người dùng khi truy cập vào trang web của bạn.

Trên đây là những thông tin tổng quan về giao thức HTTP là gì mà Website Chuyên Nghiệp muốn chia sẻ đến bạn. Hi vọng rằng bài viết đã cung cấp cho bạn cái nhìn tổng quan về giao thức HTTP và giúp bạn hiểu rõ hơn về cách hoạt động của nó trên Internet.
Bài viết liên quan:
![]() Web server là gì? Top 5 web server phổ biến hiện nay
Web server là gì? Top 5 web server phổ biến hiện nay
Tin tức khác | Xem tất cả























