Footer là gì? Một số lưu ý quan trọng khi thiết kế footer website
Một website được xây dựng bởi rất nhiều phần khác nhau, trong đó có một yếu tố không thể thiếu đó là footer. Tuy nhiên, không phải ai cũng biết rõ về footer và vai trò của phần này trong thiết kế website. Vậy nên trong bài viết này, chúng tôi sẽ giải thích chi tiết về footer và cung cấp một số lưu ý quan trọng khi thiết kế footer website.

Footer là gì?
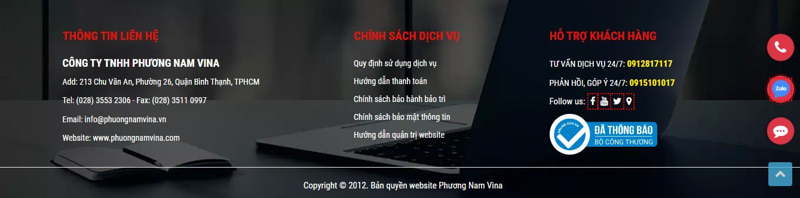
Trong thiết kế website, footer là phần cuối cùng của trang web được hiển thị ở dưới cùng của màn hình. Thông thường, footer bao gồm một số thông tin nhỏ nhưng quan trọng như tên công ty, địa chỉ, số điện thoại, email, liên kết đến các trang xã hội và một số liên kết quan trọng khác liên quan đến website. Footer cũng có thể chứa một số thông tin về bản quyền, thông tin liên hệ hoặc chính sách bảo mật của trang web.
Một số thông tin thường gặp ở footer bao gồm:
- Liên kết đến các trang con của website, ví dụ như trang giới thiệu, trang sản phẩm hoặc trang tin tức.
- Liên kết đến các trang liên quan khác như blog hoặc hồ sơ công ty.
- Thông tin về bản quyền, chính sách bảo mật và điều khoản sử dụng của trang web.
- Địa chỉ, số điện thoại và email của công ty.
- Liên kết đến các trang xã hội của công ty.
Vai trò của footer đối với website
Footer không chỉ là một phần cuối cùng của trang web mà nó còn có vai trò quan trọng trong thiết kế website. Cụ thể, footer giúp người dùng có được thông tin quan trọng về trang web, hỗ trợ họ tìm kiếm thông tin một cách nhanh chóng và thuận tiện. Ngoài ra, footer cũng cung cấp cho khách truy cập một cái nhìn tổng quan về trang web và giúp họ hiểu rõ hơn về sự chuyên nghiệp của chủ nhân sở hữu web.
Bên cạnh đó, website footer còn có thể giúp tăng độ tin cậy của người dùng đối với trang web bằng cách cung cấp thông tin về địa chỉ và số điện thoại của công ty và chính điều này giúp người dùng cảm thấy an tâm hơn khi sử dụng dịch vụ của trang web.

Một số lưu ý quan trọng khi thiết kế website footer
Khi thiết kế footer cho trang web, bạn cần xem xét một số lưu ý quan trọng để đảm bảo rằng footer không chỉ đẹp mắt mà còn hữu ích và dễ sử dụng cho người dùng. Dưới đây là một số điểm quan trọng bạn nên cân nhắc khi thiết kế footer cho website:
1. Note nội dung chính của trang tại footer cho người dùng
Footer là một phần không thể thiếu của bất kỳ trang web nào, vì vậy bạn cần phải đảm bảo rằng nó chứa đầy đủ thông tin để hỗ trợ người dùng. Đầu tiên, hãy xác định những thông tin cần hiển thị trong chân trang, bao gồm các liên kết đến các trang con của trang web, thông tin về công ty và các liên kết khác. Sau đó, sắp xếp các thông tin này một cách logic và hợp lý. Nếu có quá nhiều thông tin, bạn có thể sử dụng các liên kết để điều hướng đến các trang khác.
2. Tạo ra sự tương phản khi thiết kế chân trang
Khi thiết kế footer đẹp, bạn nên tạo ra sự tương phản giữa chân trang và phần còn lại của trang web để người dùng có thể dễ dàng nhận ra đây phần cuối cùng của trang. Bạn có thể sử dụng màu sắc khác nhau cho footer hoặc sử dụng kiểu chữ riêng biệt để làm nổi bật phần này.

3. Sử dụng những bức ảnh đẹp khi thiết kế footer
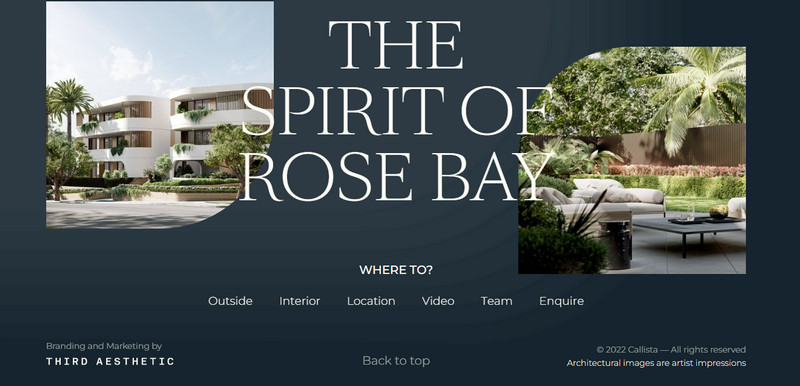
Nếu sử dụng các bức ảnh trong footer, hãy đảm bảo chúng liên quan đến nội dung của trang web và có chất lượng cao. Những bức ảnh đẹp có thể giúp tạo ra sự ấn tượng mạnh với người dùng và giúp tăng tính thẩm mỹ của trang web. Giúp họ ở lại phần này lâu hơn và tìm kiếm những thông tin quan trọng.
4. Thể hiện phong cách riêng biệt của doanh nghiệp
Sở hữu một mẫu footer đẹp cũng là gợi ý để doanh nghiệp thể hiện phong cách của mình. Bạn có thể sử dụng màu sắc, kiểu chữ và hình ảnh để thể hiện phong cách của doanh nghiệp thông qua layout web và footer, điều này giúp người dùng nhận ra và ghi nhớ thương hiệu của bạn được lâu hơn.
5. Sử dụng thông tin đáng tin cậy và rõ ràng
Footer cũng là nơi để hiển thị thông tin về công ty, bao gồm địa chỉ, số điện thoại và email. Để tạo sự tin tưởng tốt hơn với người dùng, thông tin này cần được cập nhật và rõ ràng. Nếu có thể, bạn nên sử dụng logo của công ty để làm nổi bật phần footer này và liên kết chứng nhận của Bộ Công thương.

6. Sử dụng social icon hợp lý
Nếu trang web của bạn có mặt trên các mạng xã hội, hãy sử dụng social icon để liên kết đến các trang mạng xã hội này. Tuy nhiên, bạn nên chọn những social media icon phù hợp với phong cách thiết kế của trang web và không xuất hiện quá nhiều để tránh làm phiền đến người dùng.
7. Hãy biến footer trở thành một bức tranh nghệ thuật
Footer không chỉ là một phần cuối cùng của trang web mà còn có thể trở thành một bức tranh nghệ thuật. Bạn có thể sử dụng các hiệu ứng hình ảnh hoặc sử dụng các biểu tượng để tạo ra sự thú vị cho phần footer này. Tuy nhiên, cũng cần lưu ý là đừng quá tham lam mà thêm vào nhiều hiệu ứng, chi tiết khác nhau bởi đôi khi nó sẽ gây ra sự khó chịu cho người xem trong việc tìm kiếm thông tin ở khu vực này.

Một số mẫu footer đẹp cho website
Hiện nay, các chủ website đang dần đầu tư nhiều hơn vào mục footer để trang web của mình thêm ấn tượng và hỗ trợ khách hàng tìm hiểu thông tin hiệu quả. Tùy thuộc vào từng lĩnh vực mà mẫu footer sẽ được thiết kế với những nét đặc trưng riêng nhưng vẫn đảm bảo các thông tin quan trọng sẽ xuất hiện. Nếu bạn đang phân vân không biết nên thiết kế mẫu footer của mình như thế nào thì dưới đây chính là những mẫu footer đẹp, phổ biến và được ứng dụng nhiều.

Mẫu footer đẹp cho website công nghệ

Mẫu footer đẹp cho website giáo dục

Mẫu footer đẹp cho website khách sạn
Trên đây là những kiến thức về footer là gì và một số lưu ý quan trọng khi thiết kế footer cho trang web mà Website Chuyên Nghiệp muốn chia sẻ đến các bạn. Có thể thấy, footer không chỉ là một phần quan trọng để tạo nên trang web mà còn có vai trò quan trọng trong việc hỗ trợ người dùng tìm hiểu thông tin, đồng thời tăng tính chuyên nghiệp cho website. Vì vậy, bạn nên đảm bảo rằng footer của mình chứa đầy đủ thông tin và được thiết kế một cách hợp lý và thẩm mỹ để thu hút sự chú ý của người dùng.
Bài viết liên quan:
![]() Web 3.0 là gì? Những kiến thức quan trọng về web 3.0
Web 3.0 là gì? Những kiến thức quan trọng về web 3.0
![]() Những cách kiểm tra tốc độ load của website đơn giản nhất
Những cách kiểm tra tốc độ load của website đơn giản nhất
![]() User flow là gì? Cách xây dựng user flow hiệu quả cho website
User flow là gì? Cách xây dựng user flow hiệu quả cho website
Tin tức khác | Xem tất cả























