User flow là gì? Cách xây dựng user flow hiệu quả cho website
Xây dựng user flow đúng cách là một trong những bước quan trọng để quyết định đến sự thành công trong thiết kế website. Vậy user flow là gì? Trong bài viết này, đội ngũ marketing Phương Nam Vina sẽ đề cập đến một số khía cạnh trong user flow của website để giúp các bạn ngoài việc hiểu rõ về khái niệm thì cũng nắm được cách xây dựng user flow hiệu quả nhất.

User flow là gì?
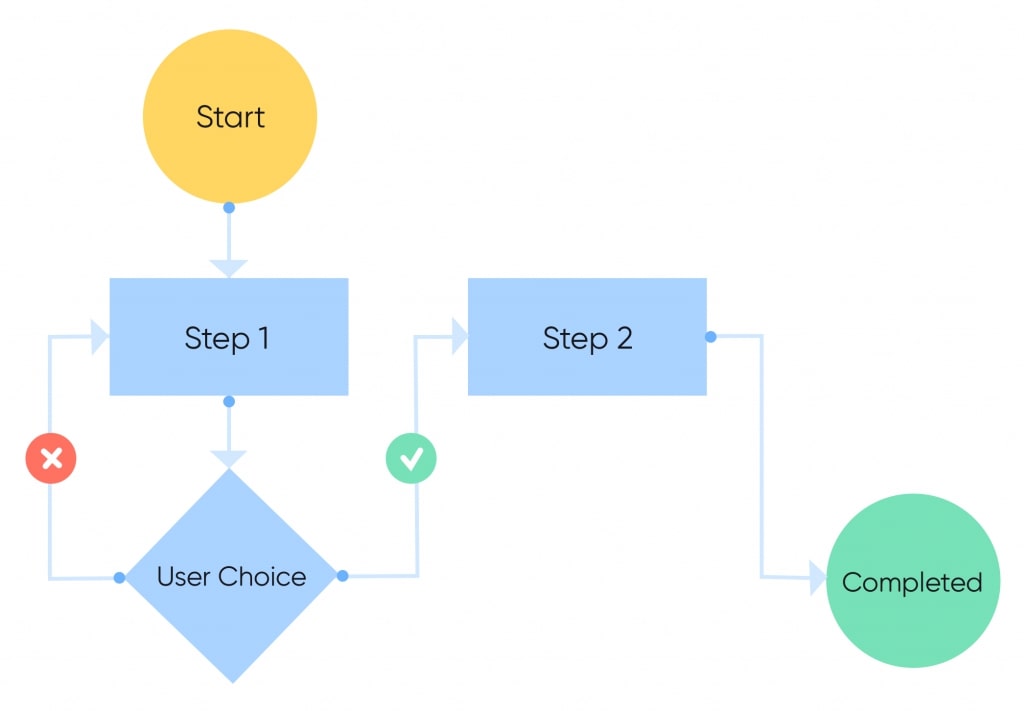
User flow hay còn được gọi là luồng trải nghiệm người dùng. Đây là một đồ thị thể hiện những phần mà người dùng sẽ tiến hành tương tác để hoàn thành một nhiệm vụ, một việc khi tương tác với sản phẩm, thiết kế của bạn.
Đồ thị được khởi đầu với sự tiên phong của người mua trên sản phẩm ở trang chủ hoặc màn hình hiển thị. Sau đó, sơ đồ sẽ kết thúc bằng hành vi: đăng ký thông tin tài khoản hay mua sản phẩm. Việc diễn đạt một quy trình sẽ cho phép các designer nhìn nhận và tối ưu trải nghiệm người dùng hiệu quả để tăng tỷ suất quy đổi thành khách hàng.

Cách xây dựng user flow hiệu quả cho website
1. Vạch ra những vấn đề mà user flow sẽ giải quyết
Khi bắt tay vào thiết kế user flow thì việc đầu tiên mà bạn cần làm đó chính là phải đặt mình vào vị trí của người dùng. Có như vậy thì bạn mới biết được vấn đề mà người dùng họ đang gặp để giải quyết một cách hiệu quả. Tuy nhiên, bạn cũng cần nhớ rằng mỗi khách hàng sẽ có cách giải quyết khác nhau nhau nên hãy đảm bảo bạn sẽ có đa dạng cách để xử lý vấn đề.
2. Xác định đối tượng người dùng
Tại đây, bạn hãy lập ra một bảng thông tin chi tiết về đối tượng người dùng website của bạn. Những thông tin này cần đảm bảo những điều mà họ thích, không thích, thói quen và nhu cầu cầu mà họ cần khi truy cập vào trang web. Ngoài ra, việc xác định đối tượng người dùng còn có thể bao gồm những yếu tố như: độ tuổi, giới tính và vị trí địa lí.
Việc xác định đối tượng người dùng sẽ cho giúp cho việc thiết kế user flow trở nên dễ dàng hơn nhằm đáp ứng trải nghiệm của khách truy cập. Bên cạnh đó, điều này cũng sẽ giúp bạn xác định người sử dụng trang web của bạn như thế nào và cách mà họ sử dụng ra sao.
3. Tạo ra hành trình sử dụng của người dùng
Bước tiếp theo bạn cần làm đó là tạo ra hành trình sử dụng của người dùng, nó sẽ cho bạn biết được tất cả những hành động mà họ sẽ làm trong quá trình tương tác với website của bạn. Điều này thường được đi kèm theo với thời gian mà người dùng hoàn thành mỗi hành động, cảm xúc cũng như suy nghĩ của họ. Những điều này có sức ảnh hưởng rất lớn đến giai đoạn người dùng thực hiện các thao tác, hành động quan trọng.

4. Lập ra điểm bắt đầu
Khi đã nắm được hành trình của người sử dụng, việc bạn cần làm tiếp theo đó chính là lập ra những điểm bắt đầu. Việc lập ra điểm bắt đầu rất quan trọng vì hành động của người dùng sẽ phụ thuộc vào việc họ bắt đầu từ đâu, bằng cách nào mà họ biết đến website của bạn. Ví dụ, người dùng truy cập trực tiếp vào website sẽ có một hành trình khác với những người tìm kiếm web của bạn thông qua việc tìm kiếm từ khóa trên Google.
5. Bắt đầu sơ đồ với bảng phác thảo
Ban đầu, bạn đừng nên cố gắng để làm cho hồ sơ của mình trông thật đẹp bởi nhìn tuy có vẻ vô hại nhưng thực tế lại không phải như vậy. Bởi khoảng thời gian đầu tiên biểu đồ của bạn phải thay đổi rất nhiều. Chưa kể, trong khoảng thời gian này bạn vẫn chưa thể nào nắm được cách mà sơ đồ hoạt động như thế nào và những nội dung trong đó thể hiện điều gì.
Đó chính là lý do vì sao mà những bản sơ đồ đầu tiên của bạn chỉ nên là những bản phác thảo. Điều này sẽ giúp cho bạn nắm bắt được những thông tin một cách dễ dàng và nhanh chóng hơn. Chỉ sau khi tất cả mọi thứ đã được đi vào hoạt động ổn định thì việc tạo ra một sơ đồ đẹp mắt sẽ không còn là vấn đề khó khăn nữa.
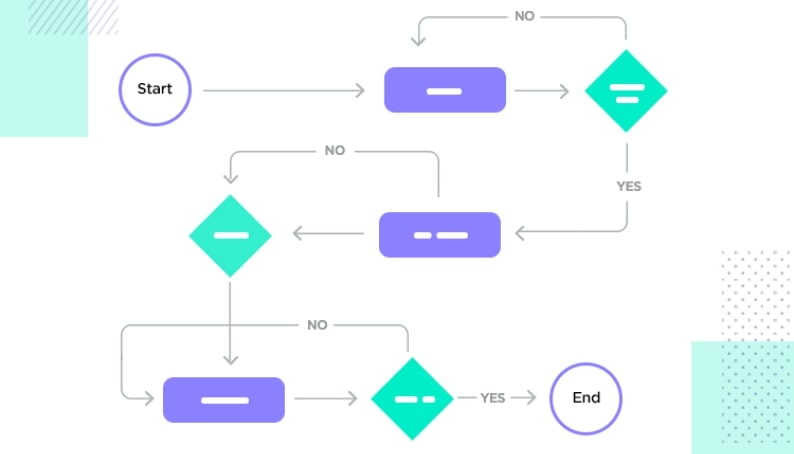
6. Thử với nhiều biểu đồ khác nhau
Việc có sẵn thiết kế trong đầu và thể hiện chúng ra giấy là hai câu chuyện hoàn toàn khác nhau. Đó chính là lý do vì sao mà bạn phải thử rất nhiều biểu đồ khác nhau. Mỗi một biểu đồ sẽ được điều chỉnh về hình ảnh, tính năng, văn bản,... trên website. Sau đó, bạn có thể tham khảo ý kiến của người dùng để biết được những vấn đề này còn tồn tại hay không. Nhìn chung thì quá trình để có được một user flow hoàn chỉnh cho trang web sẽ mất rất nhiều thời gian nên bạn đừng quá nóng vội.
Hi vọng với những nội dung mà Phương Nam đã chia sẻ ở trên, các bạn sẽ có thêm kiến thức về user flow là gì cũng như cách xây dựng luồng người dùng hiệu quả cho website. Theo đó, user flow sẽ giúp chúng ta tập trung vào thiết kế và lấy người dùng làm trung tâm, từ đó tạo ra trải nghiệm người dùng nhất quán.
Khi chọn dịch vụ thiết kế website tại Phương Nam Vina, đội ngũ thiết kế của chúng tôi rất chú trọng về yếu tố này trong các sản phẩm web để đảm bảo cho người dùng có được một trải nghiệm tốt nhất. Vì vậy, nếu bạn đang có nhu cầu thiết kế website hãy liên hệ ngay với đội ngũ nhân viên hỗ trợ của Phương Nam Vina hoặc gọi số Hotline: 0912817117, 0915101017 để được tư vấn thông tin chi tiết. Xin cảm ơn!
Bài viết liên quan:
![]() UI, UX là gì? Nguyên tắc thiết kế website chuẩn UI, UX
UI, UX là gì? Nguyên tắc thiết kế website chuẩn UI, UX
![]() Sitemap của website là gì? Hướng dẫn cách tạo sitemap
Sitemap của website là gì? Hướng dẫn cách tạo sitemap
![]() Meta title là gì? Cách tối ưu thẻ meta title đơn giản lên top nhanh
Meta title là gì? Cách tối ưu thẻ meta title đơn giản lên top nhanh
Tin tức khác | Xem tất cả