AMP là gì? Hướng dẫn cài đặt Google AMP website hiệu quả
Trong thời đại số, tốc độ tải trang web đã trở thành một yếu tố quyết định đến sự thành công của bất kỳ website nào. Với sự gia tăng nhanh chóng của người dùng di động, việc tối ưu hóa trải nghiệm người dùng trên thiết bị này là điều không thể thiếu. AMP (Accelerated Mobile Pages) là một giải pháp hiệu quả được phát triển bởi Google nhằm cải thiện tốc độ tải trang và mang lại trải nghiệm duyệt web mượt mà hơn cho người dùng sử dụng di động. Vây thực sự AMP là gì và làm thế nào để triển khai AMP website của mình, hãy cùng chúng tôi khám phá qua bài viết sau đây!

AMP là gì ?
AMP (Accelerated Mobile Pages) là một công nghệ mã nguồn mở do Google phát triển giúp tối ưu tốc độ tải trang trên thiết bị di động. Công nghệ này cho phép các lập trình viên tạo ra những trang web nhẹ hơn, nhanh hơn và dễ dàng hơn để tải về từ máy chủ đến trình duyệt của người dùng.
Accelerated Mobile Pages được công bố lần đầu vào năm 2015 với mục tiêu tạo ra một tiêu chuẩn mở cho các trang web di động. Kể từ đó, nó đã được áp dụng rộng rãi bởi nhiều nhà xuất bản và thương hiệu lớn giúp họ cải thiện hiệu suất và trải nghiệm người dùng.

Tại sao Accelerated Mobile Pages lại quan trọng?
Accelerated Mobile Pages trở nên quan trọng trong bối cảnh hiện đại vì nhiều lý do liên quan đến trải nghiệm người dùng và hiệu suất tìm kiếm.
- Tác động đến trải nghiệm người dùng: Một trong những lý do chính mà AMP trở nên quan trọng là vì nó giúp làm tăng tốc độ load website và ảnh hưởng trực tiếp đến trải nghiệm người dùng. Theo thống kê, nếu một trang web tải chậm hơn 3 giây, khoảng 40% người dùng sẽ rời bỏ trang đó. Điều này không chỉ làm giảm lưu lượng truy cập mà còn có thể gây hại cho thương hiệu và uy tín của website.
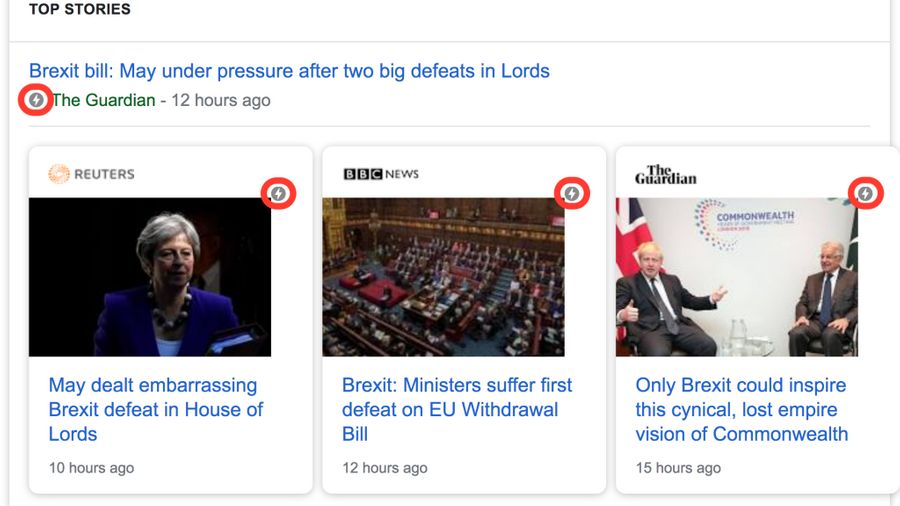
- Tăng cường hiển thị trên Google Search: AMP cũng được ưu tiên hiển thị trên Google Search với biểu tượng tia sét, cho thấy rằng đây là một trang được tối ưu hóa cho di động. Các trang AMP thường xuất hiện trong các vị trí nổi bật hơn trong kết quả tìm kiếm, chẳng hạn như trong phần "Top Stories" của Google News.
- Tối ưu chi phí băng thông: Đối với những người sử dụng mạng chậm hoặc hạn chế dữ liệu, việc sử dụng Accelerated Mobile Pages giúp tiết kiệm băng thông và cải thiện khả năng truy cập nội dung.

Page AMP hoạt động như thế nào ?
Page AMP hoạt động theo nguyên lý tối ưu hóa tốc độ tải trang bằng cách loại bỏ những yếu tố gây chậm trễ như script không cần thiết và CSS bên ngoài. Điều này giúp giảm thiểu dung lượng trang tối đa còn khoảng 100KB, cho phép người dùng truy cập nội dung nhanh chóng hơn.
Cấu trúc của Accelerated Mobile Pages bao gồm ba phần chính: AMP HTML, AMP JS, và AMP Cache:
- AMP HTML là một phiên bản HTML được tối ưu hóa, chỉ cho phép sử dụng các thẻ và thuộc tính có hiệu suất cao, như
- AMP JS là một thư viện JavaScript được tối ưu hóa cho các trang di động, đảm nhận việc quản lý tài nguyên mà không cần đồng bộ hóa quá trình tải trang. Nó thực hiện các kỹ thuật tối ưu hóa như tải không đồng bộ (asynchronous loading) và trì hoãn (defer) việc thực thi JavaScript để tăng tốc độ tải trang.
- AMP Cache là một hệ thống lưu trữ nội dung AMP giúp tăng tốc độ tải trang bằng cách phục vụ các phiên bản được lưu trữ trên máy chủ của Google. Nhờ vào việc tự động lưu trữ và xác minh các trang Accelerated Mobile Pages, người dùng có thể nhận nội dung nhanh chóng hơn mà không phải chờ đợi lâu.

Hướng dẫn cách triển khai AMP website
Để triển khai AMP website, dưới đây là hướng dẫn chi tiết từng bước bạn có thể dễ dàng thực hiện theo.
Bước 1: Cấu trúc HTML AMP
Để tạo một page AMP, bạn cần tuân thủ cấu trúc HTML cụ thể. Dưới đây là các yêu cầu cơ bản:
- Sử dụng giao thức HTTPS: Đảm bảo rằng trang web của bạn sử dụng HTTPS để bảo mật và tối ưu hóa tốc độ tải.
- Thẻ HTML: Bắt đầu với thẻ < !doctype html > và sử dụng < html ⚡> hoặc < html amp > để xác định rằng đây là một trang AMP.
- Thẻ < head > và < body >: Cần có đầy đủ các thẻ này trong cấu trúc.
- Thẻ meta charset: Thêm thẻ < meta charset="utf-8" >
- Thẻ JavaScript AMP: Thêm thẻ < script async src=" https ://cdn.ampproject.org/v0.js "> để tải thư viện AMP.
- Thẻ canonical: Sử dụng thẻ < link rel="canonical" href="URL CỦA TRANG_CHU" > để chỉ định phiên bản chuẩn của trang.
- Viewport meta tag: Thêm thẻ < meta name = "viewport" content = "width=device-width,minimum-scale = 1" > để đảm bảo trang hiển thị tốt trên thiết bị di động.
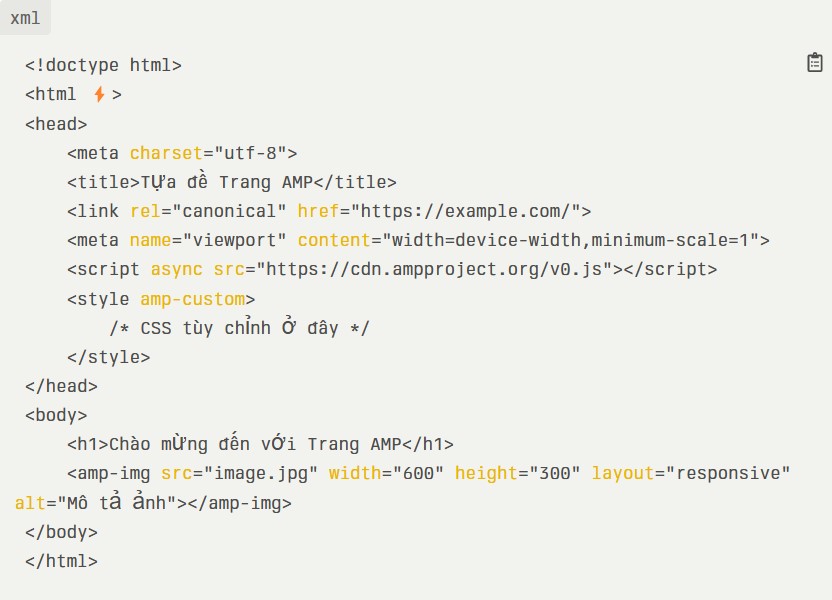
Ví dụ về cấu trúc HTML AMP.

Bước 2: Lưu trữ và URL cho trang AMP
Khi tạo trang AMP, hãy đảm bảo rằng bạn lưu trữ nó trên một URL dễ nhận diện và nhất quán. Bạn có thể thêm đuôi /amp/ vào URL của trang AMP hoặc sử dụng một subdomain như amp.example.com. Ví dụ:
- https:// example.com /amp /page.html
- https:/ /amp.example.com/ page.html
Bước 3: Thêm thẻ liên kết cho Google AMP
Để Google nhận diện rằng bạn có phiên bản AMP cho trang của mình, bạn cần thêm các thẻ sau trong phần < head > như sau:
- Trong trang gốc: < link rel="amphtml" href="https://example.com/amp/page.html" >
- Trong trang Accelerated Mobile Pages: < link rel="canonical"href="https://example.com/page.html" >
Bước 4: Kiểm tra tính hợp lệ của trang AMP
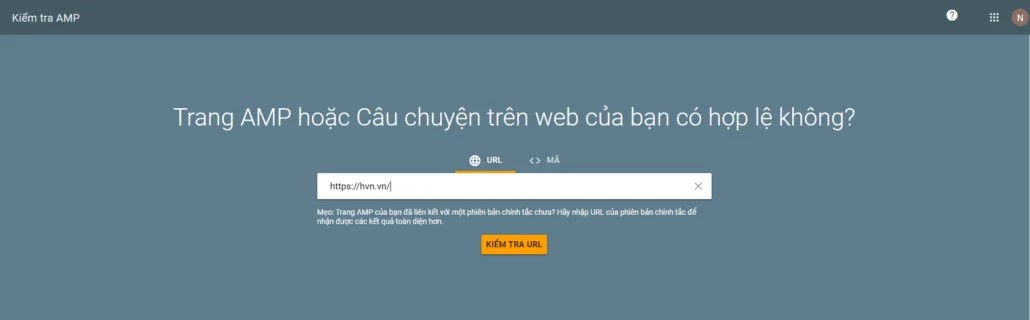
Sau khi hoàn thành việc cài đặt, bạn hãy sử dụng công cụ kiểm tra Google AMP (AMP Test) để đảm bảo rằng trang của bạn đã được cấu hình đúng cách bằng cách:
- Dán URL của trang Accelerated Mobile Pages mà bạn muốn kiểm tra vào ô nhập liệu của Google AMP và đảm bảo rằng URL này là chính xác và dẫn đến phiên bản AMP của trang.

- Tiếp theo, bạn nhấn nút “Kiểm tra URL” (Check URL). Hệ thống sẽ bắt đầu quá trình kiểm tra và sẽ mất một vài giây để hoàn thành.
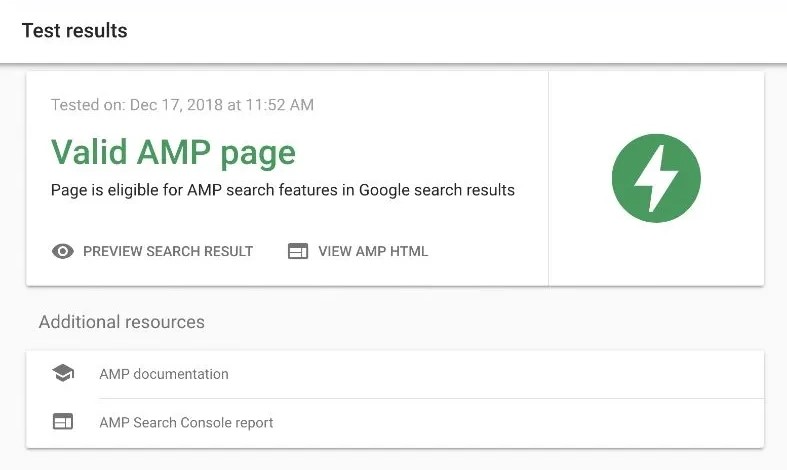
- Khi quá trình kiểm tra hoàn tất, bạn sẽ nhận được một trong hai kết quả:
Valid AMP: Nếu trang của bạn hợp lệ, bạn sẽ thấy thông báo "Valid AMP" cùng với một số thông tin bổ sung về trang.
Không phải trang AMP: Nếu có vấn đề, hệ thống sẽ báo "Không phải trang AMP" và cung cấp thông tin chi tiết về lý do tại sao trang không hợp lệ.

Bước 5: Triển khai trên WordPress (Nếu cần)
Nếu bạn đang sử dụng WordPress, việc cài đặt AMP trở nên đơn giản hơn rất nhiều nhờ vào plugin. Dưới đây là hướng dẫn cài đặt plugin "AMP for WordPress":
- Vào Dashboard WordPress: Truy cập vào phần quản trị của website.
- Cài đặt Plugin: Chọn "Plugins" > "Add New", tìm kiếm "AMP for WordPress".
- Cài đặt và Kích hoạt: Nhấn "Install Now" và sau đó kích hoạt plugin.
- Cấu hình Plugin: Vào phần cài đặt của plugin để tùy chỉnh giao diện và chức năng cho các page AMP.

Bước 6: Tối ưu hóa nội dung cho AMP
Khi đã triển khai thành công, bạn cần tối ưu hóa nội dung của mình để tận dụng tối đa lợi ích từ AMP:
- Sử dụng lazy loading cho hình ảnh: Chỉ tải hình ảnh khi người dùng cuộn đến vị trí đó.
- Giới hạn JavaScript: Chỉ sử dụng JavaScript được phép trong môi trường AMP để tránh làm chậm tốc độ tải.
- Kiểm tra thường xuyên: Theo dõi hiệu suất của các trang AMP và thực hiện điều chỉnh khi cần thiết.

Với những thông tin trên bài viết của Website Chuyên Nghiệp, bạn đã hiểu rõ hơn về AMP và cách thức hoạt động của nó. Bằng cách áp dụng AMP, bạn không chỉ thu hút được nhiều khách hàng hơn mà còn nâng cao vị trí của website trên các công cụ tìm kiếm. Hãy bắt đầu hành trình tối ưu hóa website của bạn ngay hôm nay với AMP! Nếu bạn cần thêm hỗ trợ, đừng ngần ngại liên hệ với chúng tôi.
Tin tức khác | Xem tất cả























