HTML là gì? Tổng quan kiến thức về ngôn ngữ HTML cơ bản
Đối với những người mới bắt đầu lập trình web, việc hiểu và nắm vững kiến thức về ngôn ngữ HTML là một bước vô cùng quan trọng. Vậy HTML là gì? Trong bài viết này, các bạn hãy cùng chúng tôi tìm hiểu chi tiết về những thông tin liên quan đến HTML để có thêm nền tảng kiến thức cho công việc của mình nhé.

HTML là gì?
HTML là viết tắt của "Hyper Text Markup Language", dịch sang tiếng Việt có nghĩa là "Ngôn ngữ đánh dấu siêu văn bản". Nó được sử dụng để xây dựng các trang web với mỗi trang web có thể chứa nhiều trang nội dung khác nhau, mỗi trang này sẽ được biểu diễn bằng một tài liệu HTML.
Thông thường, lập trình HTML có vai trò chủ yếu trong việc giúp người dùng định dạng, thiết kế và cấu trúc các thành phần trên một trang web hoặc ứng dụng, bao gồm các tiêu đề, liên kết, phân đoạn văn bản và nhiều chức năng khác,....
Một tập tin HTML hiện nay được tạo ra từ các phần tử HTML. Trong đó, mỗi phần tử này lại tiếp tục được định nghĩa bằng các cặp thẻ (gọi là tag) và thường được lưu với phần đuôi mở rộng là .html hoặc .htm.
HTML hoạt động ra sao?
Khi một người dùng nhập tên miền vào thanh địa chỉ của trình duyệt (chẳng hạn như Chrome, Cốc Cốc), trình duyệt sẽ bắt đầu quá trình kết nối đến máy chủ web. Quá trình này được thực hiện bằng cách sử dụng địa chỉ IP đã được xác định thông qua quá trình phân giải tên miền (DNS). Web server là một máy tính kết nối internet sẽ tiếp nhận các yêu cầu từ trình duyệt và tiến hành phản hồi lại những thông tin cần thiết dưới dạng tài liệu HTML để hiển thị trên website.
Tập tin HTML là nơi chứa các phần tử HTML và thường được lưu với đuôi mở rộng là .html hoặc .htm. Khi một tập tin HTML được tạo ra, trình duyệt web trở thành công cụ thực thi. Trình duyệt sẽ đọc và hiểu nội dung HTML từ các thẻ có trong tập tin, sau đó chuyển đổi chúng thành dạng văn bản có thể đọc, nghe hoặc hiểu được bởi các bot máy tính.

Vai trò của HTML trong website
Mặc dù HTML có vai trò quan trọng trong việc cấu trúc và hiển thị các thành phần của một trang web nhưng trên thực tế, nó không phải là một ngôn ngữ lập trình. Điều này cũng đồng nghĩa với việc ngôn ngữ HTML cơ bản không thể tạo ra các chức năng "động" cho một trang web. Để dễ hiểu hơn thì chúng ta có thể so sánh HTML với Microsoft Word, trong đó HTML sẽ được dùng để định dạng và bố cục nội dung hiển thị trên trang web, tương tự như cách Word được sử dụng để định dạng và văn bản trong tài liệu.
Ngoài ra, HTML là ngôn ngữ mặc định của các trang web và tài liệu trên web. Nó giúp trình duyệt hiểu cấu trúc của tài liệu hoặc tệp đã được xem qua trên Internet. HTML cho phép các trang web lưu trữ và hiển thị âm thanh, video, bảng tính và một số ứng dụng khác. Đồng thời, nó cũng tạo điều kiện để cho việc điều hướng trong trang web hoặc giữa các trang thông qua siêu văn bản trở nên đơn giản hơn. Không chỉ vậy, lập trình viên cũng có thể sử dụng HTML để tạo ra các biểu mẫu đặt mua sản phẩm, đặt chỗ, hoặc tìm kiếm thông tin trên các website.
Ưu điểm và hạn chế của ngôn ngữ HTML
Tương tự như bất kỳ ngôn ngữ máy tính nào khác, HTML cũng có những ưu và nhược điểm riêng. Dưới đây là tổng quan về những điểm mạnh và hạn chế của HTML mà bạn có thể tham khảo.
1. Ưu điểm của lập trình HTML
HTML mang đến cho người dùng nhiều ưu điểm như sau:
- Nguồn tài nguyên hỗ trợ lớn: Có sẵn nhiều tài liệu, hướng dẫn và các nguồn tài nguyên trực tuyến để hỗ trợ người dùng trong việc học và phát triển với HTML.
- Hoạt động mượt mà trên phần lớn các trình duyệt phổ biến hiện nay: HTML được tối ưu hóa để hoạt động trên nhiều trình duyệt web khác nhau một cách mượt mà và đồng nhất.
- Cách sử dụng dễ dàng: Cú pháp đơn giản và dễ hiểu của HTML giúp người dùng dễ dàng sử dụng và hiểu được cách hoạt động của nó.
- Các markup trong HTML ngắn gọn, tính đồng nhất cao: Các thẻ và cú pháp trong HTML được thiết kế để làm cho mã nguồn trở nên ngắn gọn và dễ đọc, đồng thời giữ cho các trang web có tính đồng nhất cao.
- Mã nguồn mở, miễn phí: HTML là một ngôn ngữ mã nguồn mở miễn phí nên cho phép mọi người sử dụng, sửa đổi và phát triển nó mà không cần phải trả phí.
- Là một chuẩn web do W3C vận hành: HTML được duy trì và phát triển bởi World Wide Web Consortium (W3C), đảm bảo tính đồng nhất và chuẩn mực trên web.
- Dễ dàng tích hợp với nhiều loại ngôn ngữ như PHP, Node.js,…: HTML có khả năng tích hợp tốt với các ngôn ngữ lập trình phổ biến như PHP, Node.js,... để tạo ra các trang web động và có chức năng mạnh mẽ.
2. Nhược điểm của HTML
Bên cạnh những ưu điểm, HTML cũng có những hạn chế nhất định, bao gồm:
- HTML thường được sử dụng chủ yếu cho việc tạo các trang web tĩnh. Đối với các tính năng động và tương tác, bạn cần phải kết hợp sử dụng JavaScript hoặc ngôn ngữ backend bên thứ 3 như PHP.
- Người dùng thường phải tạo các trang web riêng lẻ cho mỗi trang HTML ngay cả khi chúng có các phần tử giống nhau. Điều này có thể dẫn đến sự lặp lại đoạn code và làm cho quá trình bảo trì trở nên phức tạp hơn.
- Một số trình duyệt có thể chậm trong việc chấp nhận các tính năng mới của HTML. Đôi khi, các trình duyệt cũ hơn không hiển thị đúng các thẻ mới hơn, dẫn đến sự không đồng nhất trong trải nghiệm người dùng trên các trình duyệt khác nhau.

Một số thuật ngữ HTML phổ biến
Khi mới bắt đầu học HTML, nhiều người có thể sẽ gặp không ít khó khăn trong việc định nghĩa các khái niệm khác nhau. Trong đó, có ba thuật ngữ HTML phổ biến nhất mà bạn nên biết để hỗ trợ công việc của mình.
- Elements: Đây là các phần tử giúp xác định nội dung và cấu trúc của các đối tượng trong một trang web.
- Tags: Một Element được định nghĩa bằng cách sử dụng các dấu ngoặc nhỏ và lớn hơn < > đây chính là cách tạo ra các thẻ. Thông thường, thẻ sẽ xuất hiện dưới dạng các cặp thẻ mở và thẻ đóng.
- Attributes: Các attribute (thuộc tính) là các đặc điểm được sử dụng để cung cấp thông tin bổ sung về một element trong HTML. Về cơ bản, chúng sẽ có định dạng như sau: tên thuộc tính + dấu bằng + giá trị thuộc tính được trích dẫn.
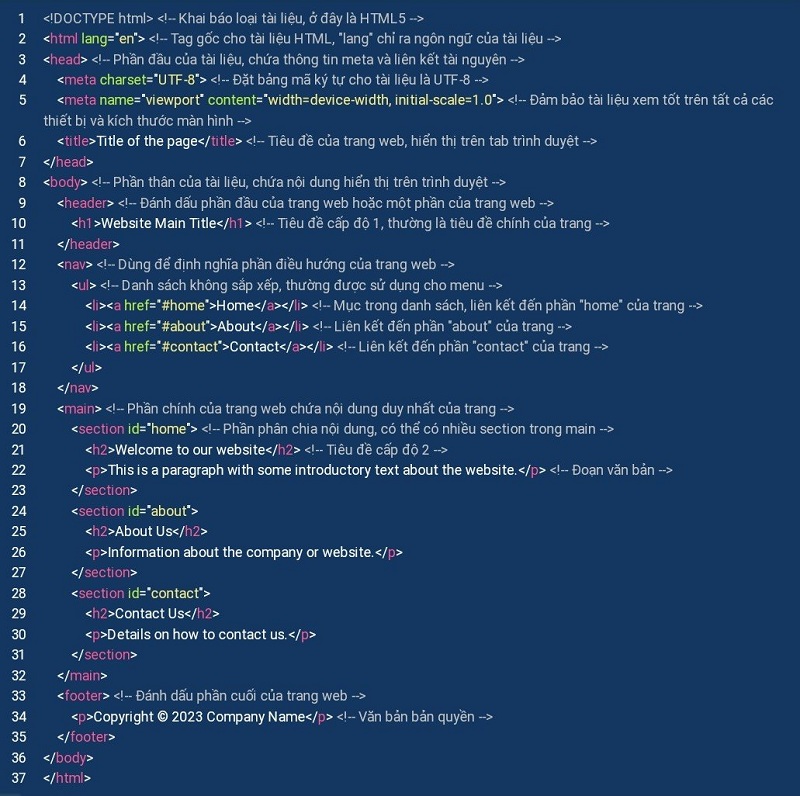
Cấu trúc cơ bản của HTML Document
Việc lập trình HTML được đánh giá là rất đa dạng với nhiều thẻ tag xuất hiện, mỗi thẻ sẽ đảm nhận một nhiệm vụ cụ thể để góp phần tạo nên cấu trúc toàn diện cho trang web. Để dễ hiểu hơn, hãy xem ngay ví dụ dưới đây để hiểu hơn về cách bố cục HTML của một trang web được xây dựng như thế nào.

Các tag thông dụng nhất của HTML
Trong ngôn ngữ HTML cơ bản, có hai loại thẻ đang được sử dụng phổ biến nhất là Block-level tags và Inline tags. Cụ thể:
1. Block-level tags
Đây là loại thẻ cấp cao chiếm toàn bộ không gian của trang web và luôn bắt đầu một dòng mới. Các thẻ block-level quan trọng mà mọi trang HTML đều cần bao gồm: < html >< /html >, < head >< /head > và < body >< /body >.
2. Inline tags
Loại thẻ này chiếm một phần nhỏ trong không gian của trang web và không tạo ra dòng mới. Thông thường, Inline tags được sử dụng để định dạng và bố trí nội dung bên trong các thẻ block-level. Lập trình HTML bao gồm nhiều loại thẻ inline, điển hình như cặp thẻ < strong >< /strong > để làm chữ in đậm và cặp thẻ < em >< /em > để làm chữ in nghiêng.

Với những thông tin vừa được chia sẻ, Website Chuyên Nghiệp hi vọng bạn sẽ hiểu hơn về khái niệm ngôn ngữ HTML là gì và những kiến thức liên quan đến lập trình HTML, từ đó áp dụng hiệu quả vào trong công việc của mình một cách hiệu quả.
Bài viết liên quan:
![]() URL là gì? Những điều cần biết về URL trang web
URL là gì? Những điều cần biết về URL trang web
![]() Lập trình web là gì? Các bước lập trình web cơ bản
Lập trình web là gì? Các bước lập trình web cơ bản
![]() .NET là gì? Tất tần tật về lập trình .NET bạn không nên bỏ qua
.NET là gì? Tất tần tật về lập trình .NET bạn không nên bỏ qua
Tin tức khác | Xem tất cả