Lập trình web là gì? Các bước lập trình web cơ bản
Lập trình web là một trong những lĩnh vực công nghệ phát triển rất nhanh chóng trong thời đại số hiện nay. Với sự phát triển của internet, nhu cầu về website ngày càng tăng cao, từ đó tạo ra nhiều cơ hội cho các lập trình viên phát triển. Vậy nên, nếu bạn đam mê công nghệ và muốn tìm hiểu về lập trình web, bài viết này của chúng tôi sẽ giúp bạn giải đáp cụ thể.

Lập trình web là gì?
Lập trình web là quá trình tạo ra các website thông qua việc sử dụng các ngôn ngữ lập trình và công cụ hỗ trợ. Các trang web được tạo ra có thể được truy cập thông qua Internet bằng các thiết bị điện tử như máy tính, điện thoại di động, máy tính bảng,.... Tùy thuộc nhu cầu của chủ sở hữu mà website có thể được dùng cho nhiều mục đích khác nhau, từ giải trí, mua sắm, giáo dục cho đến kinh doanh và quản lý.
Những ngôn ngữ lập trình web thường gặp
Có rất nhiều ngôn ngữ lập trình được sử dụng để tạo ra các trang web và ứng dụng web. Tuy nhiên, có một số ngôn ngữ được sử dụng phổ biến hơn so với các ngôn ngữ khác. Dưới đây là một số ngôn ngữ lập trình web cơ bản thường gặp:
- JavaScript: Đây là ngôn ngữ lập trình phổ biến nhất để tạo ra các hiệu ứng động và tương tác trên trang web.
- PHP (Hypertext Preprocessor): Ngôn ngữ này được sử dụng để xử lý các yêu cầu từ phía máy chủ và tạo ra các trang web động.
- Python: Đây là ngôn ngữ lập trình đa năng được sử dụng trong nhiều lĩnh vực, bao gồm cả lập trình web. Python có thể được sử dụng để xây dựng các trang web đơn giản hoặc phức tạp.
Các loại lập trình web cơ bản
Trong lập trình website, có hai loại chính là lập trình front-end và lập trình back-end. Hai loại này có vai trò quan trọng trong việc tạo ra một trang web hoàn chỉnh và hoạt động hiệu quả trên thị trường trực tuyến.
1. Lập trình front-end
Lập trình front-end là quá trình tạo ra giao diện người dùng của trang web. Nó bao gồm việc sử dụng các ngôn ngữ như HTML, CSS và JavaScript để tạo ra các thành phần như nút bấm, hình ảnh, định dạng văn bản,.... Lập trình front-end cũng đảm nhận vai trò quan trọng trong việc tạo ra các hiệu ứng động và tương tác trên trang web.
Để trở thành một lập trình viên front-end, bạn cần có kiến thức về HTML, CSS và JavaScript. Bạn cũng cần có khả năng thiết kế giao diện và hiểu biết về trải nghiệm người dùng để tạo ra các trang web hấp dẫn, dễ sử dụng.
2. Lập trình back-end
Lập trình back-end là quá trình xử lý các yêu cầu từ phía máy chủ và tạo ra những trang web động. Nó bao gồm việc sử dụng các ngôn ngữ như PHP, Python, Java,... để tương tác với cơ sở dữ liệu và tạo ra những chức năng cho trang web.
Để trở thành một lập trình viên back-end, bạn cần có kiến thức về các ngôn ngữ lập trình như PHP, Python, Java,... Bên cạnh đó, bạn cũng cần có khả năng thiết kế cơ sở dữ liệu và hiểu biết về bảo mật để tạo ra các website an toàn và hiệu quả.

Một số công cụ hỗ trợ lập trình website
Để tạo ra các trang web chuyên nghiệp và hiệu quả, các lập trình viên thường sử dụng các công cụ hỗ trợ. Dưới đây là một số công cụ phổ biến được sử dụng trong lập trình web cơ bản:
- Visual Studio Code (VS Code): Là ứng dụng soạn thảo mã nguồn miễn phí của Microsoft, Visual Studio Code có khả năng linh hoạt và tích hợp nhiều tính năng hữu ích cho việc phát triển của nhiều ngôn ngữ lập trình.
- PHP Designer: Công cụ linh hoạt hỗ trợ từ người mới học lập trình đến chuyên gia với các tính năng cắt, chép, dán mã, tô màu chữ và kiểm tra lỗi PHP, từ đó giúp thiết kế website chuyên nghiệp hơn.
- Notepad++: Ứng dụng viết mã nguồn hỗ trợ cho nhiều ngôn ngữ lập trình như PHP, Java, C++. Với tính năng gợi ý hàm, nó sẽ giúp phát hiện và sửa lỗi code nên là lựa chọn thuận lợi cho những ai muốn tự học lập trình web cơ bản.
Các bước lập trình web cơ bản
Để tạo ra một trang web hoàn chỉnh, bạn cần phải tuân theo các bước cơ bản sau đây:
1. Lập kế hoạch
Bước đầu tiên trong việc lập trình website là lập kế hoạch. Bạn cần xác định mục đích và mục tiêu của việc tạo trang web, đối tượng khách hàng, nội dung và tính năng cần có trên trang web. Không chỉ vậy, bạn cũng cần xác định các yêu cầu về thiết kế và chức năng của trang web để có thể lập kế hoạch cho các bước tiếp theo.
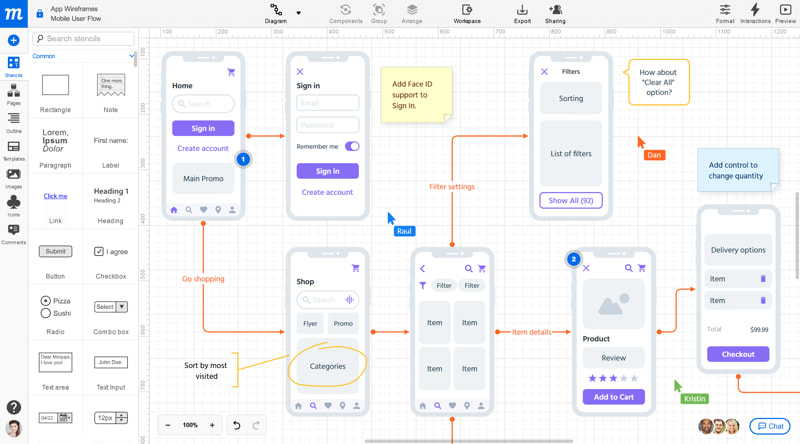
2. Tạo wireframe
Wireframe là bản thiết kế đơn giản của trang web, giúp bạn hiểu rõ hơn về cấu trúc và bố cục của website. Ở bước này, bạn có thể sử dụng các công cụ như Adobe XD, Figma hay Sketch để tạo wireframe cho trang web của mình.

3. Tạo sitemap
Sitemap là bản đồ trang web, cho phép bạn xác định các liên kết giữa các trang và cấu trúc của trang web. Sitemap cũng giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web của bạn.
4. Xây dựng back-end cho trang web
Bước tiếp theo là xây dựng back-end của trang web. Đây là quá trình tạo ra các chức năng và tính năng cho trang web thông qua việc sử dụng các ngôn ngữ lập trình như PHP, Python, Java,... Bạn cần có kiến thức về cơ sở dữ liệu để có thể lưu trữ và quản lý dữ liệu của trang web.
5. Xây dựng front-end của trang web
Sau khi hoàn thành back-end, bạn có thể bắt đầu xây dựng giao diện người dùng của website. Để làm được điều này, bạn cần sử dụng các ngôn ngữ như HTML, CSS và JavaScript để tạo ra các thành phần trên trang web và thiết kế giao diện cho trang web.
6. Làm việc với CMS (không bắt buộc)
Nếu bạn không có kiến thức về lập trình, bạn có thể sử dụng các hệ thống quản lý nội dung (CMS) như WordPress, Joomla hay Drupal để tạo ra trang web của mình. CMS cho phép bạn tạo ra các trang web một cách dễ dàng và có nhiều tính năng sẵn có để bạn có thể tùy chỉnh theo ý muốn.
7. Mua tên miền, hosting, SSL
Sau khi hoàn thành việc xây dựng trang web, bạn cần mua tên miền và hosting để đăng tải trang web lên internet. Bạn cũng cần cài đặt chứng chỉ SSL để bảo mật thông tin trên website được tốt hơn.
8. Xuất bản trang web
Cuối cùng, sau khi đã hoàn thành tất cả các bước trên, bạn có thể xuất bản trang web của mình lên Internet. Tuy nhiên, hãy kiểm tra lại tính chính xác và hiệu quả của trang web trước khi công khai để đảm bảo trải nghiệm tốt nhất cho người dùng truy cập.

Trên đây là những thông tin về lập trình web là gì cùng cách lập trình website hiệu quả mà Website Chuyên Nghiệp muốn chia sẻ. Hy vọng bài viết này đã giúp bạn có cái nhìn tổng quan về lập trình web và các bước cơ bản để bắt đầu học lập trình web. Chúc bạn thành công!
Bài viết liên quan:
![]() Trang chủ là gì? Vai trò và lưu ý khi thiết kế homepage
Trang chủ là gì? Vai trò và lưu ý khi thiết kế homepage
![]() Bảo mật website là gì? Giải pháp bảo vệ trang web hiệu quả
Bảo mật website là gì? Giải pháp bảo vệ trang web hiệu quả
![]() Footer là gì? Một số lưu ý quan trọng khi thiết kế footer website
Footer là gì? Một số lưu ý quan trọng khi thiết kế footer website
Tin tức khác | Xem tất cả