Khám phá thế giới màu sắc trong thiết kế website hiện đại
Trong thời đại công nghệ số, việc thiết kế một website chuyên nghiệp không chỉ đơn thuần là sự kết hợp của các thành phần trực quan như hình ảnh, văn bản và layout. Một yếu tố then chốt để tạo nên sự khác biệt và thu hút người dùng chính là việc lựa chọn và sử dụng màu sắc một cách hiệu quả. Màu sắc không chỉ ảnh hưởng đến cảm xúc và trải nghiệm của người dùng mà còn thể hiện được thông điệp, bản sắc thương hiệu của doanh nghiệp. Bài viết này sẽ giúp bạn hiểu hơn về ý nghĩa màu sắc trong thiết kế website, các nguyên tắc phối màu hiệu quả cũng như một số xu hướng màu sắc “sẽ lên ngôi” trong năm 2025!

Ý nghĩa màu sắc trong thiết kế website
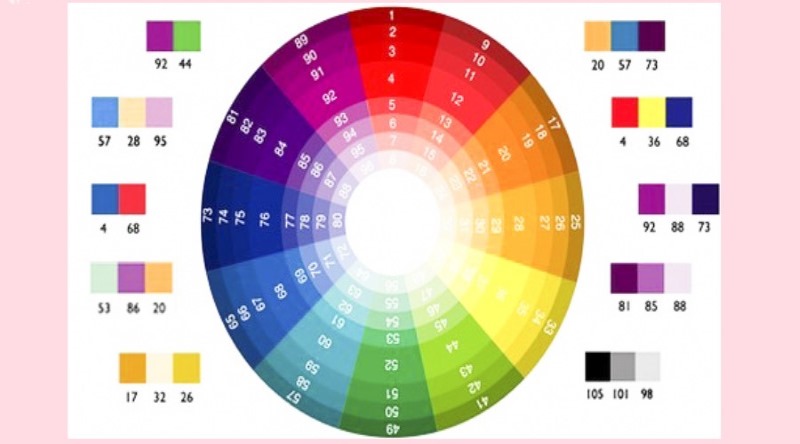
Màu sắc không chỉ đơn thuần là yếu tố thẩm mỹ mà còn mang ý nghĩa tâm lý sâu sắc, ảnh hưởng trực tiếp đến cảm nhận và hành vi của người dùng. Việc hiểu rõ ý nghĩa của các màu sắc sẽ giúp bạn lựa chọn được những sắc thái phù hợp với sản phẩm, dịch vụ cũng như thương hiệu của mình. Dưới đây là phân tích ý nghĩa của một số màu sắc phổ biến trong thiết kế website:
- Màu đỏ: Thể hiện sự mạnh mẽ, kích thích, năng lượng và sự quyến rũ. Màu đỏ thường được sử dụng để thu hút sự chú ý, kích thích hành động CTA như "Mua ngay", "Đăng ký ngay".
- Màu xanh dương: Biểu trưng cho sự tin cậy, sự an toàn và chuyên nghiệp. Màu xanh dương thường được ưa chuộng trong các lĩnh vực tài chính, công nghệ.
- Màu vàng: Thể hiện sự ấm áp, tươi sáng và lạc quan. Màu vàng thường được sử dụng để tạo cảm giác tích cực, phấn khích người dùng.
- Màu xanh lá cây: Liên tưởng đến sự tươi mới, tự nhiên và bền vững. Màu xanh lá cây thường được ưa chuộng trong các lĩnh vực liên quan đến môi trường, sức khỏe.
- Màu cam: Thể hiện sự sôi động, năng động và sự tự tin. Màu cam thường được sử dụng để tạo cảm giác hứng khởi, thúc đẩy hành động.
- Màu tím: Biểu trưng cho sự sang trọng, thanh lịch và sáng tạo. Màu tím thường được sử dụng trong các lĩnh vực thời trang, mỹ phẩm.

Xu hướng màu sắc trong thiết kế website 2025
Màu sắc đóng vai trò then chốt trong thiết kế UI/UX ảnh hưởng trực tiếp đến trải nghiệm người dùng, tạo điểm nhấn thị giác và truyền tải thông điệp thương hiệu. Các xu hướng màu sắc nổi bật trong năm 2025 giúp bạn tạo ra những website trực quan ấn tượng, thu hút và tăng cường tương tác.
1. Neutral
Các tone màu neutral như trắng, đen, xám, nâu vẫn tiếp tục giữ vai trò quan trọng trong thiết kế mang lại cảm giác sang trọng, tinh tế và thời thượng cho website. Đây là nhóm màu thường được sử dụng làm nền để tôn lên các yếu tố chính trong thiết kế. Trong năm 2025, màu neutral được mở rộng với các sắc thái phức tạp hơn như “greige” (grey-beige) hay “taupe” để tạo cảm giác sang trọng và hiện đại.
Website với màu sắc neutral tạo một không gian trực tuyến thoáng đãng, giảm căng thẳng cho thị giác cùng với khả năng dễ dàng kết hợp với nhiều yếu tố khác nên bảng màu này phù hợp với đa dạng lĩnh vực.

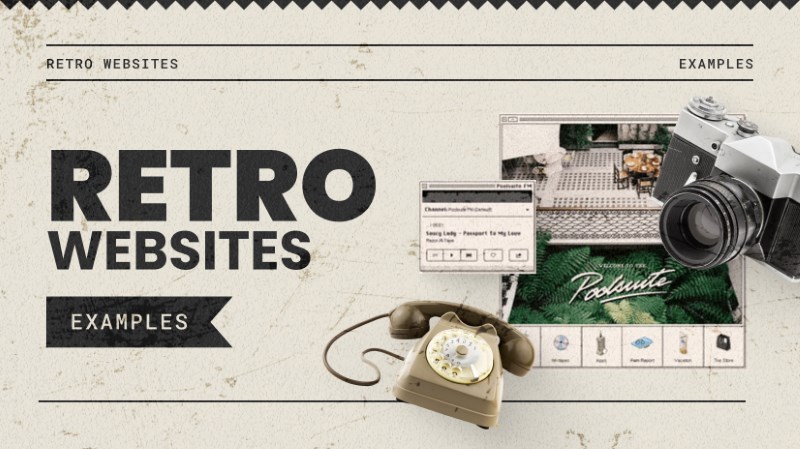
2. Retro
Phong cách Retro với các tông màu vàng đất, cam cháy, xanh rêu, và tím than gợi nhớ đến những thập niên 70s, 80s. Sự ấm áp và gần gũi mà chúng mang lại không chỉ thu hút về mặt thị giác mà còn tạo cảm giác thân thuộc.
- Lý tưởng cho phong cách hoài cổ: Những website muốn truyền tải thông điệp nostalgic hoặc mang tính hài hước thường ứng dụng bảng màu này.
- Kết nối cảm xúc: Retro không chỉ là màu sắc mà còn là cách để thương hiệu tạo cầu nối với những ký ức đẹp đẽ trong lòng khách hàng.

3. Bright and Bold
Các tông màu rực rỡ như đỏ, vàng chanh, xanh neon được dự đoán sẽ bùng nổ trong năm 2025. Những màu sắc này thu hút sự chú ý tức thì rất phù hợp với các thương hiệu muốn tạo sự nổi bật và khơi gợi hành động của người dùng trên website. Một trong website điển hình đã tạo được dấu ấn khác biệt giữa vô vàn web giống giống nhau chính là Canva. Những màu sắc tươi sáng, sống động như xanh neon, cam đâm và hồng phối hợp hài hòa tạo nên một giao diện nổi bật, trẻ trung và tràn đầy năng lượng. Xu hướng màu sắc trong thiết kế website này được dự đoán sẽ rất phổ biến với các trang web nghệ thuật, giải trí hướng đến đối tượng người dùng trẻ.

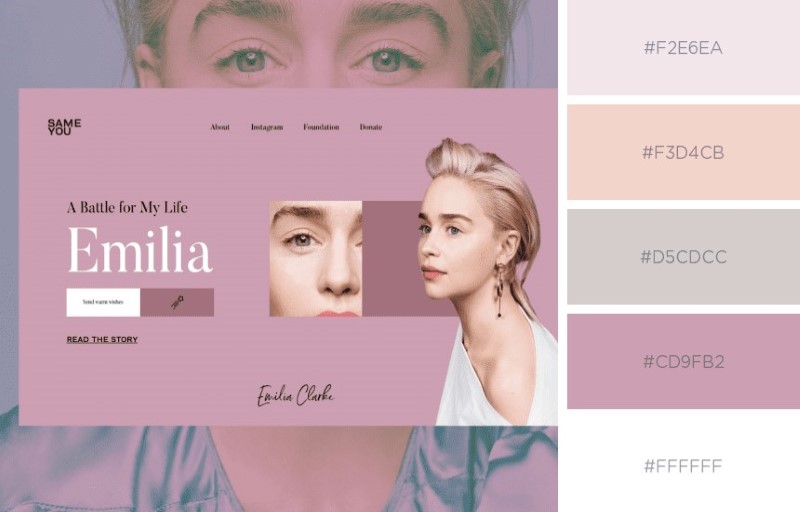
4. Pastel
Pastel là các màu nhạt, dịu mắt như hồng phấn, xanh mint, và vàng kem. Đặc điểm chính của màu pastel là tạo cảm giác thanh lịch, dễ chịu và thường được sử dụng để truyền tải sự thân thiện, mềm mại. Trong các ngành như thời trang, làm đẹp và chăm sóc sức khỏe, pastel giúp xây dựng hình ảnh thương hiệu gần gũi, tin cậy và dễ tiếp cận.
Tuy nhiên để màu pastel không trở nên mờ nhạt, bạn cần kết hợp với các yếu tố thiết kế mạnh mẽ như typography hoặc hình ảnh nổi bật. Đồng thời, việc đảm bảo tiêu chuẩn WCAG về độ tương phản là rất cần thiết, đặc biệt khi áp dụng pastel cho văn bản hoặc các yếu tố chính. Điều này giúp nội dung dễ đọc và cải thiện khả năng truy cập của người dùng trên nhiều nền tảng khác nhau. Xu hướng này là lựa chọn lý tưởng cho các website muốn tạo cảm giác dịu dàng, thanh lịch nhưng vẫn hiện đại và chuyên nghiệp.

5. Dark Mode
Dark mode là xu hướng sử dụng nền tối với các chi tiết sáng, thường là trắng, xám hoặc các màu neon nổi bật. Dark mode không chỉ mang lại vẻ ngoài hiện đại, công nghệ mà còn giúp giảm mỏi mắt, đặc biệt khi người dùng làm việc vào ban đêm hoặc trong môi trường thiếu sáng. Giao diện nền tối cũng tạo ra sự tương phản mạnh giúp các yếu tố thiết kế như hình ảnh, nút bấm hay nội dung chính trở nên nổi bật hơn.
Việc tuân thủ các tiêu chuẩn thiết kế như WCAG là điều cần thiết để cải thiện khả năng truy cập và trải nghiệm người dùng. Xu hướng này phù hợp với các website công nghệ, trò chơi hoặc các nền tảng có nội dung đa phương tiện, nhấn mạnh tính tương tác và phong cách tối giản hiện đại.

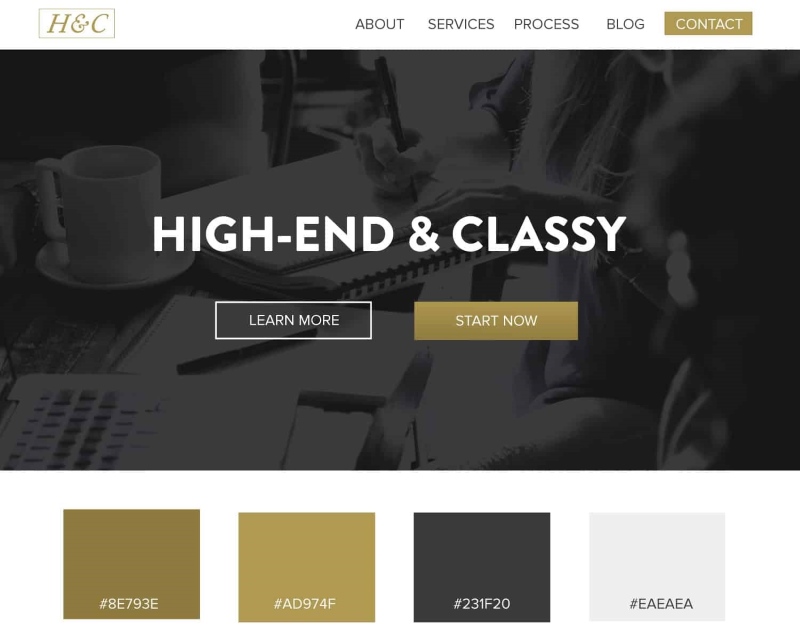
6. Metallic
Trong thiết kế website, metallic không chỉ là màu sắc mà còn mang tính biểu tượng, thường gắn liền với các thương hiệu cao cấp, độc quyền. Khi được áp dụng đúng, metallic giúp website nổi bật, thu hút sự chú ý và truyền tải thông điệp mạnh mẽ về chất lượng, sự tinh tế và đẳng cấp.
Tuy nhiên, việc sử dụng màu metallic cần sự cân nhắc cẩn thận để không làm giao diện trở nên nặng nề hoặc phô trương. Metallic thường được dùng ở các chi tiết nhỏ như logo, nút bấm hoặc viền giúp tạo điểm nhấn tinh tế và tránh làm lấn át các yếu tố khác. Các thương hiệu thời trang, trang sức, ô tô hay công nghệ cao thường ưa chuộng xu hướng này nhằm thể hiện sự đẳng cấp và khác biệt trong mắt khách hàng.

Một số lưu ý khi phối màu trong thiết kế website
Việc sử dụng màu sắc hiệu quả trong thiết kế web đòi hỏi sự hiểu biết sâu sắc về tâm lý học màu sắc và nguyên tắc thiết kế. Khi phối màu trong thiết kế web, bạn nên tuân theo một số nguyên tắc như sau:
- Tạo sự cân bằng và tương phản: Sự cân bằng màu sắc là yếu tố quan trọng để tạo nên một website hài hòa và dễ nhìn. Việc sử dụng các màu sắc bổ sung hoặc tương phản sẽ tạo nên sự nổi bật và thu hút sự chú ý. Ví dụ, sự kết hợp giữa màu xanh dương và màu cam tạo nên sự tương phản mạnh mẽ, thu hút ánh nhìn.
- Sử dụng màu sắc để điều hướng người dùng: Khi được áp dụng thông minh, màu sắc có thể hướng dẫn người dùng qua các nội dung phức tạp, nhấn mạnh các yếu tố quan trọng và tạo sự mạch lạc trong giao diện. Việc sử dụng các màu sắc nổi bật để nhấn mạnh các thông tin quan trọng hay để phân chia nội dung giúp người dùng dễ dàng phân biệt các phần trên giao diện sẽ giúp người dùng dễ dàng tìm kiếm thông tin cần thiết.
- Kết hợp màu sắc với font chữ và hình ảnh: Màu sắc cần được kết hợp hài hòa với font chữ và hình ảnh để tạo nên một tổng thể thống nhất và đẹp mắt. Việc lựa chọn font chữ và màu sắc phù hợp sẽ giúp tăng tính dễ đọc và khả năng tiếp cận của website.
- Thử nghiệm và tối ưu hóa màu sắc: Không có công thức nào hoàn hảo cho việc lựa chọn màu sắc khi phối màu trong thiết kế website. Việc thử nghiệm và tối ưu hóa màu sắc là điều cần thiết để tìm ra sự kết hợp phù hợp nhất với thương hiệu và mục tiêu kinh doanh. Bạn có thể sử dụng công cụ phân tích dữ liệu để theo dõi hiệu quả của các màu sắc khác nhau trên website.

Qua bài viết của Website Chuyên Nghiệp, màu sắc đóng vai trò vô cùng quan trọng trong thiết kế website không chỉ tạo nên sự khác biệt mà còn ảnh hưởng trực tiếp đến cảm xúc, hành vi của người dùng. Bằng việc hiểu rõ ý nghĩa của các màu sắc, nắm bắt xu hướng và áp dụng những nguyên tắc sử dụng màu sắc hiệu quả, các doanh nghiệp có thể thiết kế ra những website chuyên nghiệp, thu hút và mang lại trải nghiệm tối ưu cho người dùng. Hãy thử nghiệm và tối ưu hóa màu sắc liên tục để tạo nên sự khác biệt cho website của bạn!
Bài viết liên quan:
![]() Xu hướng thiết kế website mới nhất hiện nay
Xu hướng thiết kế website mới nhất hiện nay
![]() Tại sao mọi dự án thiết kế website đều cần đến website brief?
Tại sao mọi dự án thiết kế website đều cần đến website brief?
![]() Top 10 hiệu ứng website tạo trải nghiệm người dùng tuyệt vời
Top 10 hiệu ứng website tạo trải nghiệm người dùng tuyệt vời
Tin tức khác | Xem tất cả























