Top 10 hiệu ứng website tạo trải nghiệm người dùng tuyệt vời
Bạn có muốn website của mình trở nên sống động và hấp dẫn hơn? Các hiệu ứng web sẽ giúp bạn làm điều đó. Từ những chuyển động mượt mà, những tương tác bất ngờ đến những hình ảnh 3D sống động, các hiệu ứng cho website mang đến vô vàn khả năng sáng tạo. Cùng khám phá để tìm ra những hiệu ứng phù hợp nhất với website của bạn nhé!

Vì sao hiệu ứng trang web quan trọng trong website hiện đại?
Ngày nay, hiệu ứng trang web không chỉ đơn thuần là yếu tố thẩm mỹ mà còn đóng vai trò quyết định trong việc tạo ra trải nghiệm người dùng tối ưu.
- Tăng cường trải nghiệm người dùng: Hiệu ứng giúp làm cho các thành phần trên trang web trở nên sống động và thú vị hơn, từ đó tạo cảm giác hấp dẫn cho người dùng. Hơn nữa, các chuyển động, cuộn hoặc nhấp nháy có thể làm cho trang web trở nên sinh động hơn, giúp người dùng cảm thấy thoải mái khi tương tác.
- Hỗ trợ định hướng và các thanh điều hướng: Website effects giúp làm nổi bật các nút, liên kết và thông tin quan trọng, từ đó hướng dẫn người dùng đến những hành động mong muốn. Các phản hồi trực quan cũng giúp người dùng dễ dàng nhận biết hành động mà họ thực hiện.
- Tăng tính tương tác: Các hiệu ứng như popup hay modal khi người dùng thực hiện một hành động nhất định có thể tăng cường sự tham gia và quan tâm.
- Tối ưu hóa chuyển đổi: Một trang web với hiệu ứng trang web tốt có thể dẫn đến tỷ lệ chuyển đổi cao hơn bằng cách làm cho trải nghiệm mua sắm hoặc đăng ký trở nên dễ dàng và thú vị hơn.

Top 10 hiệu ứng website mới và nổi bật nhất hiện nay
Nhiều xu hướng mới đã xuất hiện mang đến sự tương tác mượt mà và trực quan hơn. Dưới đây là top 10 website effects nổi bật nhất năm 2024, giúp trang web trở nên sinh động, chuyên nghiệp và cuốn hút hơn bao giờ hết.
1. Tạo chiều sâu bất ngờ với hiệu ứng website Parallax Scrolling
Parallax scrolling là một kỹ thuật thiết kế web cho phép các phần khác nhau của trang web di chuyển với tốc độ khác nhau khi người dùng cuộn trang. Điều này tạo ra cảm giác chiều sâu và một trải nghiệm 3D thú vị. Khi người dùng cuộn xuống trang, các hình ảnh nền di chuyển chậm hơn so với nội dung phía trước.
Điểm mạnh
- Tạo cảm giác chiều sâu: Hiệu ứng này làm cho trang web trở nên hấp dẫn và ấn tượng hơn, khiến người dùng cảm thấy họ đang trải nghiệm một không gian ba chiều.
- Tăng cường sự tương tác: Người dùng sẽ có xu hướng cuộn trang nhiều hơn để khám phá nội dung, giữ chân họ lâu hơn.
- Nâng cao tính thẩm mỹ: Parallax scrolling giúp các trang web trở nên hiện đại và sáng tạo, thu hút sự chú ý ngay từ cái nhìn đầu tiên.
Hạn chế
- Có thể làm chậm tốc độ tải trang: Việc sử dụng nhiều hình ảnh và hiệu ứng phức tạp có thể khiến trang web tải chậm hơn, ảnh hưởng đến trải nghiệm người dùng.
- Không phải lúc nào cũng phù hợp: Không phải tất cả các loại trang web đều thích hợp với hiệu ứng này. Ví dụ, những trang web cần tốc độ truy cập nhanh như trang thương mại điện tử có thể không nên sử dụng.

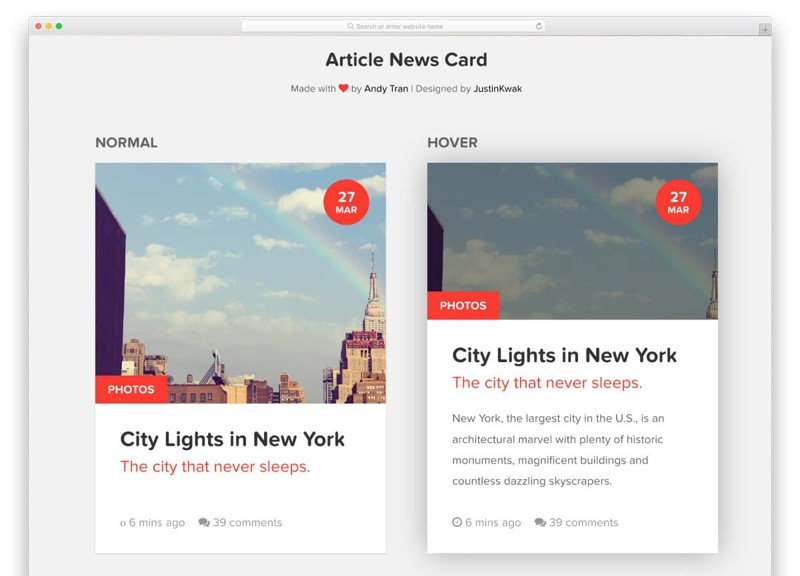
2. Website hover - Khi con trỏ chuột "biến hóa"
Hiệu ứng hover là một kỹ thuật thiết kế web cho phép các phần tử trên trang web thay đổi trạng thái hoặc xuất hiện các hiệu ứng đặc biệt khi con trỏ chuột di chuyển qua chúng. Điều này thường bao gồm việc thay đổi màu sắc, kích thước hoặc thêm các hiệu ứng hình ảnh như bóng đổ, làm cho các phần tử trở nên sống động và thu hút hơn.
Điểm mạnh:
- Cải thiện trải nghiệm người dùng: Hiệu ứng hover tạo ra sự phản hồi trực quan, giúp người dùng cảm thấy họ đang tương tác với trang web một cách thú vị hơn.
- Dễ dàng nhận diện các phần tử tương tác: Hiệu ứng này giúp người dùng nhận biết đâu là các nút bấm hoặc liên kết có thể nhấp, từ đó dễ dàng hơn trong việc điều hướng trang.
- Tăng cường sự chú ý: Những hiệu ứng bắt mắt có thể khiến người dùng chú ý đến các phần quan trọng trên trang, từ đó cải thiện khả năng tương tác và chuyển đổi.
Hạn chế:
- Có thể gây khó chịu: Nếu các hiệu ứng quá mạnh hoặc không phù hợp, người dùng có thể cảm thấy khó chịu và không thoải mái khi sử dụng trang web.
- Không phải lúc nào cũng mobile-friendly: Hiệu ứng hover chủ yếu hoạt động tốt trên máy tính để bàn, trong khi trên thiết bị di động, việc tương tác với màn hình cảm ứng có thể khiến hiệu ứng này không hoạt động như mong muốn.
- Yêu cầu kiến thức kỹ thuật: Để thực hiện hiệu ứng hover một cách chuyên nghiệp, cần có kiến thức về CSS và JavaScript, điều này có thể làm khó khăn cho những người không chuyên về lập trình.

3. Chuyển cảnh mượt mà với hiệu ứng Load Page Transition
Hiệu ứng Load Page Transition cho phép tạo ra sự chuyển tiếp mượt mà giữa các trang khi người dùng điều hướng trên website. Thay vì việc chuyển đổi đột ngột giữa các trang, hiệu ứng này làm cho quá trình chuyển đổi trở nên mềm mại và tự nhiên hơn. Khi người dùng nhấp vào một liên kết để chuyển sang trang mới, hiệu ứng Load Page Transition sẽ kích hoạt.
Ví dụ, khi một trang mới được tải, màn hình có thể tối lại trong giây lát trước khi nội dung mới xuất hiện, giúp tạo cảm giác liền mạch.
Điểm mạnh
- Giúp xây dựng thương hiệu: Một hiệu ứng chuyển tiếp độc đáo và nhất quán có thể làm nổi bật cá tính và phong cách của thương hiệu, khiến trang web trở nên dễ nhận diện hơn
- Giảm cảm giác chờ đợi: Khi sử dụng hiệu ứng chuyển tiếp, người dùng có thể cảm thấy rằng thời gian tải trang ngắn hơn vì họ đang được dẫn dắt vào nội dung mới một cách mượt mà.
Hạn chế
- Có thể gây khó chịu nếu không được tối ưu hóa: Nếu quá trình chuyển tiếp kéo dài hoặc chậm, người dùng có thể cảm thấy khó chịu và không kiên nhẫn chờ đợi.
- Đòi hỏi tài nguyên hệ thống: Các hiệu ứng chuyển tiếp phức tạp có thể tiêu tốn nhiều tài nguyên máy tính, ảnh hưởng đến hiệu suất trên các thiết bị yếu.

4. Truyền tải thông điệp sinh động qua Animation
Animation trong thiết kế hiệu ứng cho website là việc sử dụng chuyển động để thu hút sự chú ý và truyền tải thông điệp một cách sinh động. Hiệu ứng này có thể bao gồm hình ảnh, biểu tượng hoặc văn bản di chuyển, biến đổi, hoặc tương tác khi người dùng điều hướng trang web.
Khi người dùng truy cập trang, các phần tử trên trang sẽ được thiết lập để chuyển động một cách tự nhiên. Chẳng hạn, một nút có thể lắc lư khi người dùng di chuyển chuột qua, hoặc một biểu đồ có thể dần dần hiện lên để thể hiện dữ liệu một cách trực quan.
Điểm mạnh:
- Thu hút sự chú ý: Animation có khả năng thu hút ánh nhìn của người dùng ngay lập tức, giúp nổi bật thông điệp hoặc nội dung quan trọng.
- Tăng cường trải nghiệm người dùng: Các hoạt động sinh động có thể giúp người dùng dễ dàng nắm bắt thông tin phức tạp, như hướng dẫn hoặc quy trình. Việc sử dụng animation một cách hợp lý có thể tạo ra cảm giác thú vị và tương tác, giữ chân người dùng lâu hơn trên trang.
Hạn chế
- Có thể gây rối mắt: Nếu quá lạm dụng animation, nó có thể làm cho trang web trở nên rối rắm và khó chịu cho người dùng.
- Yêu cầu thiết kế hợp lý: Cần phải có kế hoạch và thiết kế tốt để đảm bảo rằng animation không làm mất đi tính chuyên nghiệp và sự nhất quán của trang web.

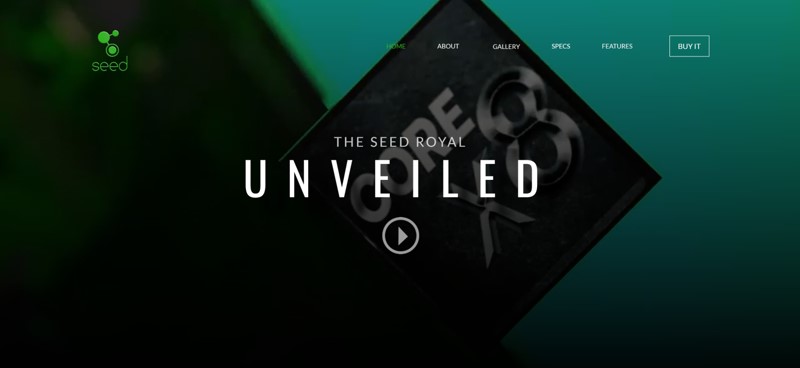
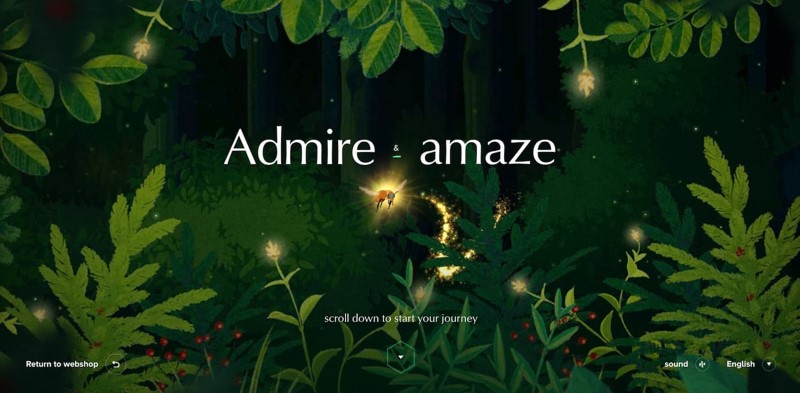
5. Không gian sống động với Background Video
Background Video là kỹ thuật sử dụng video làm hình nền cho một trang web, tạo ra một không gian sống động và hấp dẫn. Thay vì chỉ sử dụng hình ảnh tĩnh, video nền có thể mang lại sự sinh động và cảm xúc mạnh mẽ cho trang web. Video có thể thể hiện các cảnh quan, hoạt động, hoặc bất kỳ nội dung nào phù hợp với thông điệp của trang web. Khác với hiệu ứng web Animation tập trung vào các phần tử cụ thể để thu hút sự chú ý, Background Video tạo ra một không gian tổng thể sống động hơn cho toàn bộ trang.
Điểm mạnh
- Tạo ấn tượng mạnh mẽ: Video nền có khả năng thu hút sự chú ý ngay lập tức và tạo cảm giác ấn tượng cho người xem, làm cho trang web trở nên nổi bật hơn.
- Truyền tải cảm xúc: Hình ảnh chuyển động và màu sắc trong video có thể gợi lên cảm xúc, giúp người dùng kết nối với thương hiệu hoặc thông điệp một cách sâu sắc hơn.
Hạn chế
- Có thể làm chậm tốc độ tải trang: Video có dung lượng lớn có thể làm giảm tốc độ tải trang, ảnh hưởng đến trải nghiệm người dùng, đặc biệt trên thiết bị di động hoặc kết nối yếu.
- Tốn băng thông: Người dùng với kết nối internet chậm có thể gặp khó khăn khi video tải lâu hoặc không mượt mà.
- Có thể gây phân tâm: Nếu không được sử dụng đúng cách, video nền có thể làm người dùng khó tập trung vào nội dung chính của trang.

6. Micro Interactions - Tương tác nhỏ, hiệu quả lớn
Micro Interactions là những tương tác nhỏ trên trang web mà người dùng có thể thực hiện, như nhấp chuột, di chuột, hoặc lướt tay. Những tương tác này thường bao gồm các hoạt động như thông báo, thay đổi màu sắc, hoặc hiệu ứng động nhẹ giúp cải thiện trải nghiệm người dùng. Hiệu ứng Hover cũng có thể được coi là một dạng của Micro Interactions.
Điểm mạnh
- Giảm sự nhầm lẫn: Các hiệu ứng nhỏ có thể cung cấp thông tin bổ sung về trạng thái của một phần tử, giúp người dùng hiểu rõ hơn về hành động của họ.
- Tăng cường thẩm mỹ: Những hiệu ứng này không chỉ mang lại tính năng mà còn cải thiện thẩm mỹ của trang web, khiến nó trở nên sinh động và hấp dẫn hơn.
Hạn chế:
- Có thể bị bỏ qua: Nếu không được thiết kế nổi bật, người dùng có thể không nhận ra hoặc đánh giá thấp giá trị của các micro interactions.
- Yêu cầu thiết kế tỉ mỉ: Để hiệu quả, các micro interactions cần phải được thiết kế một cách cẩn thận để không gây rối mắt hoặc làm cho người dùng khó chịu.

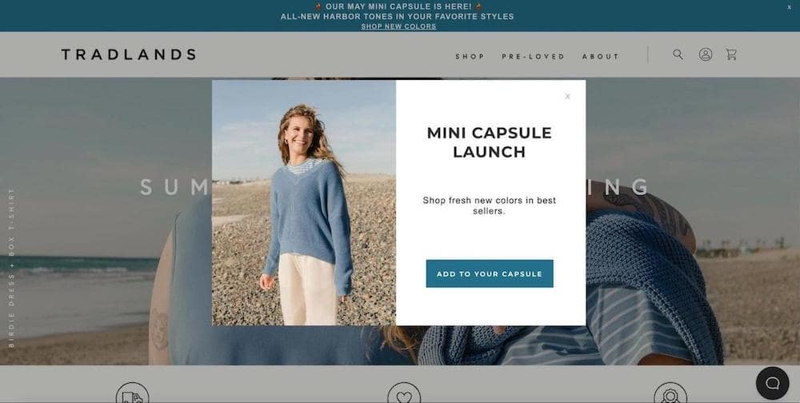
7. Khám phá hình ảnh với Lightbox
Lightbox là một hiệu ứng hiển thị hình ảnh trên một lớp phủ (overlay) trong trang web, cho phép người dùng xem hình ảnh lớn hơn mà không cần rời khỏi trang hiện tại. Khi người dùng nhấp vào một hình ảnh, hiệu ứng Lightbox sẽ làm cho trang web mờ đi và mở ra một cửa sổ hiển thị hình ảnh đó với các tùy chọn điều hướng. Người dùng có thể dễ dàng xem trước các hình ảnh khác bằng cách chuyển qua lại mà không cần tải lại trang.
Điểm mạnh
- Tăng cường trải nghiệm người dùng: Lightbox giúp người dùng dễ dàng xem chi tiết hình ảnh mà không cần phải điều hướng đi đâu khác, tạo sự thoải mái trong việc khám phá nội dung.
- Tiết kiệm không gian: Thay vì phải mở một trang mới để xem hình ảnh, Lightbox cho phép giữ nguyên layout web, tiết kiệm không gian và thời gian cho người dùng.
Hạn chế
- Có thể làm chậm trang: Nếu có nhiều hình ảnh lớn, việc tải nhanh các hình ảnh này có thể làm chậm tốc độ tải trang, ảnh hưởng đến trải nghiệm người dùng.
- Không phải lúc nào cũng thích hợp: Trong một số trường hợp, việc sử dụng Lightbox cho hình ảnh có thể không phù hợp, đặc biệt là khi không có nhiều hình ảnh để hiển thị.

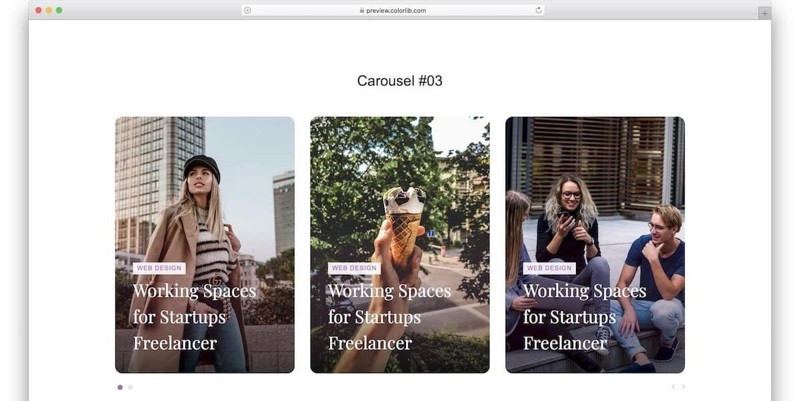
8. Slideshow - Storytelling bằng hình ảnh
Slideshow là một kỹ thuật hiển thị một chuỗi hình ảnh hoặc nội dung trên trang web theo dạng trình chiếu. Khi người dùng truy cập vào phần slideshow, các hình ảnh sẽ tự động thay đổi sau một khoảng thời gian nhất định hoặc người dùng có thể nhấp vào các nút điều hướng để chuyển giữa các hình ảnh. Một số slideshow còn cho phép thêm văn bản hoặc tiêu đề để giải thích thêm nội dung của mỗi hình ảnh.
Điểm mạnh
- Truyền tải thông điệp hiệu quả: Slideshow có khả năng kể một câu chuyện hoặc truyền tải thông điệp thông qua hình ảnh và văn bản, giúp người dùng dễ dàng theo dõi.
- Tạo sự thu hút: Với hiệu ứng chuyển tiếp và hình ảnh bắt mắt, slideshow có thể thu hút sự chú ý và giữ chân người dùng lâu hơn trên trang.
Hạn chế
- Có thể gây mất tập trung: Nếu slideshow tự động thay đổi quá nhanh, người dùng có thể không kịp nhìn thấy nội dung, dẫn đến mất đi thông điệp cần truyền tải.
- Tối ưu hóa cần thiết: Slideshow cần được tối ưu hóa cho các thiết bị di động để đảm bảo trải nghiệm người dùng mượt mà, tránh tình trạng khó xem trên màn hình nhỏ.

9. Typing Animation - Hiệu ứng gõ chữ ấn tượng
Nếu hiệu ứng Slideshow tập trung vào hình ảnh thì typing animation lại là phần text. Khi người dùng truy cập vào trang, hiệu ứng Typing Animation sẽ hiển thị từng ký tự một cách tuần tự, tạo cảm giác như văn bản đang được gõ. Một số phiên bản có thể thêm âm thanh gõ phím hoặc nhấn mạnh từng chữ cái, khiến người xem chú ý hơn đến nội dung. Hiệu ứng này thường được sử dụng để hiển thị tiêu đề, câu slogan, hoặc thông điệp quan trọng theo cách sinh động và thu hút.
Điểm mạnh
- Tạo sự thu hút: Hiệu ứng gõ chữ gây ấn tượng mạnh mẽ, khiến người xem dán mắt vào nội dung, tạo sự hứng thú và tò mò.
- Nhấn mạnh thông điệp: Typing Animation có thể được sử dụng để làm nổi bật các thông điệp quan trọng hoặc cảm xúc, khiến chúng dễ nhớ hơn.
- Cá nhân hóa trải nghiệm: Hiệu ứng này tạo cảm giác thân thiện và gần gũi, như thể người dùng đang tham gia vào một cuộc trò chuyện.
Hạn chế
- Có thể gây mất kiên nhẫn: Nếu tốc độ gõ quá chậm hoặc quá nhanh, người dùng có thể cảm thấy khó chịu hoặc không kiên nhẫn chờ đợi.

10. Thế giới 3D thu nhỏ trong lòng website
Hiệu ứng 3D trong website tạo ra cảm giác chiều sâu và thực tế hơn cho người dùng. Người dùng có thể tương tác với các mô hình 3D, xoay hoặc phóng to chúng để khám phá chi tiết hơn.
Các mô hình 3D được tích hợp vào website thông qua các công nghệ như WebGL hoặc Three.js. Khi người dùng tương tác với mô hình, họ có thể sử dụng chuột hoặc cảm ứng để xoay, phóng to, hoặc thay đổi góc nhìn. Hiệu ứng này thường được sử dụng trong các trang thương mại điện tử, trò chơi, hoặc các sản phẩm kỹ thuật số để nâng cao trải nghiệm người dùng.
Điểm mạnh
- Trải nghiệm tương tác phong phú: Hiệu ứng 3D cho phép người dùng tương tác một cách linh hoạt, tạo cảm giác như họ đang ở trong một thế giới thực tế hơn.
- Truyền tải thông tin hiệu quả: Mô hình 3D có thể giúp người dùng dễ dàng hiểu rõ hơn về sản phẩm hoặc dịch vụ thông qua việc trực quan hóa chúng trong không gian ba chiều.
Hạn chế
- Yêu cầu phần cứng cao: Để hoạt động mượt mà, hiệu ứng 3D thường yêu cầu phần cứng mạnh mẽ hơn, có thể gây khó khăn cho những thiết bị cũ hoặc kém hiệu suất.
- Tốc độ tải trang: Mô hình 3D có thể làm tăng thời gian tải trang, ảnh hưởng đến trải nghiệm người dùng nếu không được tối ưu hóa đúng cách.
- Phức tạp trong thiết kế: Việc tạo và tích hợp mô hình 3D đòi hỏi kỹ năng và thời gian, có thể tăng chi phí thiết kế và phát triển trang web.

Qua bài viết của Website Chuyên Nghiệp, chúng ta đã khám phá 10 hiệu ứng web phổ biến và cách chúng có thể làm nên những trải nghiệm người dùng tuyệt vời. Việc lựa chọn và sử dụng hiệu ứng web phù hợp sẽ giúp website của bạn trở nên nổi bật và thu hút hơn. Tuy nhiên, hãy nhớ rằng, hiệu ứng chỉ là một phần của tổng thể. Một website thành công cần sự kết hợp hài hòa giữa thiết kế đẹp mắt, nội dung chất lượng và hiệu suất cao.
Bài viết liên quan:
![]() Xu hướng thiết kế website mới nhất hiện nay
Xu hướng thiết kế website mới nhất hiện nay
![]() Webpage là gì? Phân biệt webpage và website chi tiết
Webpage là gì? Phân biệt webpage và website chi tiết
![]() Xu hướng thiết kế website metro UI tạo ấn tượng cho doanh nghiệp
Xu hướng thiết kế website metro UI tạo ấn tượng cho doanh nghiệp
Tin tức khác | Xem tất cả























