Tại sao mọi dự án thiết kế website đều cần đến website brief?
Trong lĩnh vực thiết kế website, việc không có một website brief rõ ràng có thể dẫn đến nhiều vấn đề từ việc không hiểu đúng yêu cầu của khách hàng hoặc phải sửa đi sửa lại rất nhiều vì thiếu thông tin ban đầu để bắt đầu một dự án. Chính vì vậy, có thể nói một website brief hoàn chỉnh là vô cùng cần thiết để giúp bạn định hình rõ ràng về mục tiêu, thiết kế và các yêu cầu kỹ thuật của website với mục đích đảm bảo rằng dự án sẽ diễn ra suôn sẻ và giảm được nhiều các rủi ro nhất có thể. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo một brief website như thế nào cũng như gợi ý một số website design brief template hiệu quả.

Website brief là gì?
Dành cho những ai chưa biết, brief website là một tài liệu chi tiết giúp xác định mục tiêu, yêu cầu và phạm vi của dự án thiết kế website. Nó là bản mô tả đầy đủ từ khách hàng về những gì họ mong muốn từ website bao gồm cả các yếu tố thiết kế, tính năng, đối tượng người dùng và các yêu cầu kỹ thuật. Website brief không chỉ giúp đội ngũ thiết kế hiểu rõ hơn về nhu cầu của khách hàng mà còn giúp quản lý dự án và các bên liên quan có thể theo dõi tiến độ và mục tiêu.
Một Brief xây dựng website càng rõ ràng, càng chi tiết càng có thể giúp cho bạn tiết kiệm thời gian và chi phí trong suốt quá trình build website. Bằng cách định hình rõ ràng những gì cần phải làm ngay từ đầu, bạn có thể giảm thiểu rủi ro và tạo ra một website đáp ứng đầy đủ yêu cầu của khách hàng, đồng thời mang lại trải nghiệm người dùng tuyệt vời.

Tại sao bạn cần một website brief khi xây dựng trang web?
- Thống nhất yêu cầu các bên: Để đảm bảo tất cả các bên liên quan từ khách hàng đến đội ngũ phát triển hiểu rõ yêu cầu và hướng đến một mục tiêu “chung” của dự án, một bản brief giúp tạo ra sự thống nhất về các chi tiết quan trọng. Thông qua đó, khách hàng và nhà thiết kế sẽ có một cái nhìn chung về những gì cần phải làm và đảm bảo rằng các yêu cầu được đáp ứng đúng và đầy đủ.
- Tối ưu hóa quá trình thiết kế web: Khi bạn có một Brief hoàn chỉnh, bạn sẽ tối ưu hóa được quá trình phát triển website. Từ việc tạo ra các giao diện phù hợp đến việc triển khai các tính năng và chức năng một cách chính xác, mọi thứ sẽ được thực hiện theo đúng kế hoạch. Điều này giúp tiết kiệm thời gian và tránh phải thay đổi nhiều lần, giảm thiểu chi phí phát sinh không cần thiết.
- Đảm bảo thành công dự án: Một bản brief đầy đủ các yêu cầu, tiến độ dự án được điều chỉnh liên tục đáp ứng đúng yêu cầu khách hàng và mong đợi của người dùng, chính những điều này là những yếu tố then chốt quyết định một dự án có thành công hay không.

Các yếu tố chính của mẫu brief thiết kế website
Một bản brief website chi tiết và rõ ràng sẽ tạo nền tảng vững chắc cho toàn bộ quá trình phát triển website, đảm bảo rằng các bên liên quan đều có cùng hiểu biết và hướng đi. Một Brief chất lượng phải bao gồm các yếu tố quan trọng sau để tránh hiểu lầm và giúp dự án triển khai hiệu quả nhất.
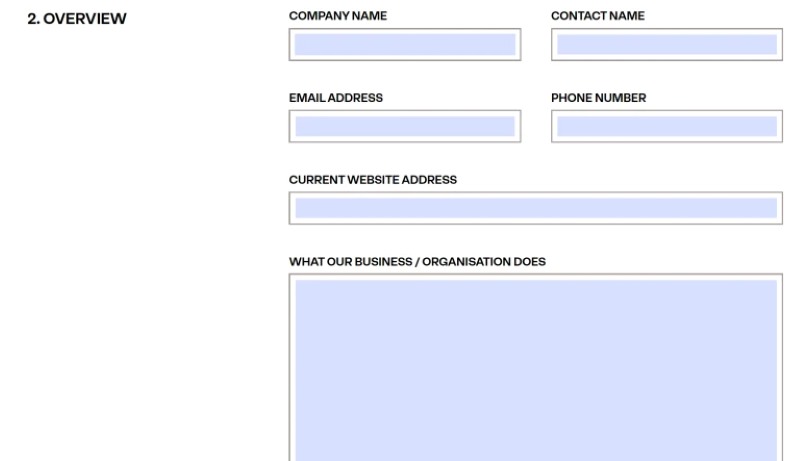
1. Tổng quan dự án
Phần tổng quan dự án nên khởi đầu bản Brief với việc mô tả ngắn gọn nhưng rõ ràng về mục tiêu và lý do chính mà khách hàng mong muốn phát triển website. Thông tin này thường bao gồm các yếu tố như mục tiêu của website (ví dụ: thu hút khách hàng mới, cung cấp thông tin sản phẩm/dịch vụ, hoặc xây dựng thương hiệu), các vấn đề hiện tại mà website cần giải quyết và kỳ vọng của khách hàng đối với sản phẩm cuối cùng.
Việc hiểu rõ mục tiêu và phạm vi của dự án giúp toàn bộ đội ngũ tham gia hiểu sâu hơn về định hướng và sứ mệnh của website, từ đó dễ dàng đưa ra các quyết định phù hợp trong quá trình thiết kế và phát triển.

2. Khách hàng mục tiêu
Hiểu rõ khách hàng mục tiêu của website là yếu tố quan trọng để xây dựng giao diện và chức năng phù hợp. Phần này của Brief cần nêu rõ thông tin chi tiết về đối tượng người dùng mà website hướng đến bao gồm các yếu tố như độ tuổi, giới tính, vị trí địa lý, sở thích, nhu cầu và hành vi tiêu dùng.
Những thông tin này giúp đội ngũ thiết kế xây dựng giao diện và chức năng phù hợp, đảm bảo trải nghiệm người dùng được tối ưu hóa cho đối tượng khách hàng cụ thể. Ví dụ, một website hướng đến người dùng trẻ tuổi có thể có thiết kế hiện đại, năng động, trong khi website dành cho người dùng lớn tuổi nên tập trung vào sự rõ ràng, dễ đọc và dễ sử dụng.
3. Nhận diện thương hiệu và thông điệp
Nhận diện thương hiệu đóng vai trò quan trọng trong việc duy trì sự nhất quán cho toàn bộ hệ thống thiết kế và trải nghiệm người dùng. Trong web brief, phần này cần thể hiện rõ cách mà website sẽ phản ánh thương hiệu, bao gồm các yếu tố thiết kế như màu sắc, phông chữ, hình ảnh và ngôn ngữ phù hợp với tính cách của thương hiệu.
Ngoài ra, brief cũng cần nêu rõ thông điệp chính mà website muốn truyền tải giúp đảm bảo rằng khách truy cập sẽ có được ấn tượng đúng đắn và tích cực về doanh nghiệp. Nhờ sự nhất quán trong các yếu tố nhận diện, website không chỉ thu hút khách hàng mà còn giúp xây dựng lòng tin và gắn kết với người dùng.
4. Chức năng và tính năng của website
Một phần quan trọng trong brief website là xác định các chức năng và tính năng cần có của website. Đó có thể là các yếu tố như giỏ hàng, thanh toán trực tuyến, công cụ tìm kiếm hoặc các tính năng bảo mật. Điều này giúp đội ngũ phát triển xác định rõ ràng những gì cần phải làm trong quá trình thiết kế và phát triển. Việc xác định các tính năng từ đầu cũng giúp giảm thiểu sai sót và tránh việc phải điều chỉnh lớn trong quá trình triển khai.

5. Yêu cầu nội dung
Nội dung là yếu tố cốt lõi giúp một website truyền tải thông điệp và giá trị đến người dùng. Web brief cần làm rõ những yêu cầu về nội dung, bao gồm loại nội dung cần có (ví dụ: bài viết blog, mô tả sản phẩm, hướng dẫn sử dụng, v.v.), phong cách viết, ngôn ngữ và độ dài mong muốn.
Ngoài ra, yêu cầu về hình ảnh và video cũng nên được đề cập rõ ràng để đội ngũ phát triển và thiết kế có thể sắp xếp bố cục sao cho hợp lý và hỗ trợ truyền tải thông điệp tốt nhất. Việc có kế hoạch nội dung chi tiết giúp website hoạt động hiệu quả ngay từ khi ra mắt, đồng thời tạo ấn tượng chuyên nghiệp và hấp dẫn cho người dùng.
6. Thông số kỹ thuật
Các yếu tố quan trọng có thể bao gồm hệ thống hosting, nền tảng phát triển (như WordPress, Shopify hay custom code), cơ sở dữ liệu, bảo mật và yêu cầu về khả năng mở rộng trong tương lai.
Website brief cũng cần đề cập đến các tiêu chuẩn bảo mật nhằm bảo vệ dữ liệu người dùng, nhất là với những trang web liên quan đến thanh toán trực tuyến. Một hệ thống hạ tầng kỹ thuật rõ ràng sẽ giúp website hoạt động ổn định và bảo mật, đảm bảo hiệu suất cao khi có lượng truy cập lớn.
7. Thời gian và ngân sách
Thời gian và ngân sách là hai yếu tố quan trọng giúp quản lý dự án hiệu quả. Phần này của Brief cần làm rõ thời gian hoàn thành dự án và ngân sách có sẵn để các bên liên quan có thể đánh giá và phân bổ nguồn lực phù hợp. Việc đưa ra thời gian và ngân sách cụ thể không chỉ giúp kiểm soát tiến độ mà còn giảm thiểu các chi phí phát sinh không cần thiết trong quá trình phát triển. Khi biết được ngân sách có sẵn, đội ngũ phát triển có thể đưa ra các quyết định đúng đắn, tránh tình trạng vượt quá khả năng tài chính của khách hàng.

Hướng dẫn viết một website brief hiệu quả
Chuẩn bị một brief website hiệu quả là bước đầu tiên và quan trọng trong việc đảm bảo quá trình phát triển website diễn ra suôn sẻ và hiệu quả. Một bảng làm website cần đảm bảo các yếu tố sau:
- Rõ ràng và ngắn gọn: Một website brief hiệu quả phải rõ ràng và ngắn gọn. Bạn không cần phải viết quá dài dòng nhưng cần phải cung cấp đủ thông tin để đội ngũ thiết kế có thể hiểu rõ yêu cầu và mục tiêu của website.
- Sử dụng hình ảnh: Các ví dụ hình ảnh về giao diện, bố cục hoặc màu sắc có thể giúp đội ngũ thiết kế hiểu rõ hơn về mong muốn của bạn.
- Gắn kết với đội ngũ: Một brief không chỉ là tài liệu một chiều, vì vậy bạn hãy liên lạc thường xuyên với team của mình và khách hàng để đảm bảo rằng thông tin trong brief được hiểu đúng và quá trình phát triển diễn ra đúng theo kế hoạch.
- Linh hoạt: Mặc dù bạn cần một brief xây dựng website rõ ràng nhưng cũng cần phải giữ sự linh hoạt trong quá trình phát triển. Đôi khi, các yêu cầu có thể thay đổi khi quá trình phát triển diễn ra và việc có một website brief linh hoạt sẽ giúp bạn điều chỉnh dễ dàng hơn.

Một số website brief design templates nổi bật
Dưới đây là một số website brief templates phổ biến, dễ sử dụng và phù hợp cho nhiều loại dự án khác nhau. Các mẫu thường có sẵn trực tuyến trên các ứng dụng phổ biến và dễ dàng tùy chỉnh theo nhu cầu cụ thể của dự án.
1. Website design brief templates Canva
Canva không chỉ là công cụ thiết kế mà còn cung cấp nhiều template brief chuyên nghiệp, trong đó có website brief. Mẫu brief thiết kế website của Canva cho phép người dùng tùy chỉnh và thêm hình ảnh minh họa dễ dàng, giúp cho việc mô tả ý tưởng thiết kế trở nên trực quan hơn.
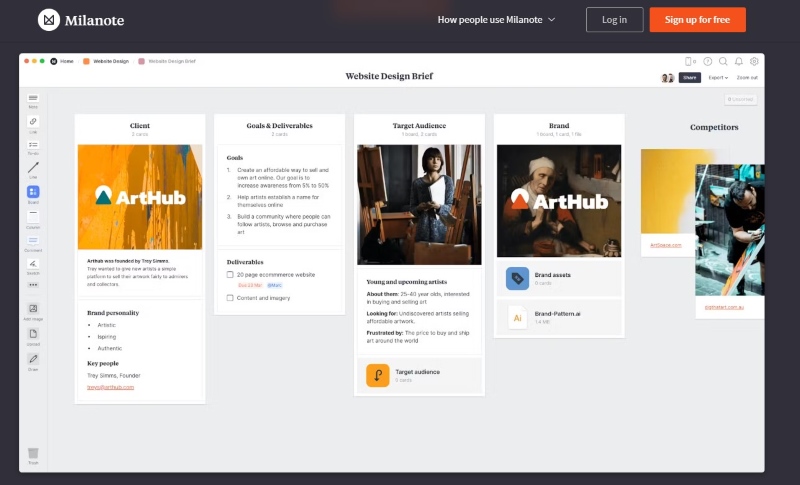
2. Mẫu brief thiết kế website của Milanote
Milanote cung cấp một không gian làm việc miễn phí cho các dự án sáng tạo bao gồm đa dạng website design brief template. Với các công cụ kéo-thả và hỗ trợ trực quan mạnh mẽ, Milanote giúp người dùng tạo ra brief dễ dàng và phong phú về mặt hình ảnh.
3. Brief xây dựng website của Creative Market
Creative Market cung cấp các mẫu website design brief chất lượng cao được thiết kế bởi các chuyên gia với các phần chi tiết về mục tiêu dự án, cấu trúc nội dung, yêu cầu thiết kế, và chức năng kỹ thuật. Mẫu này thường đi kèm với hình minh họa và biểu đồ, giúp truyền tải thông tin một cách trực quan và dễ hiểu hơn.
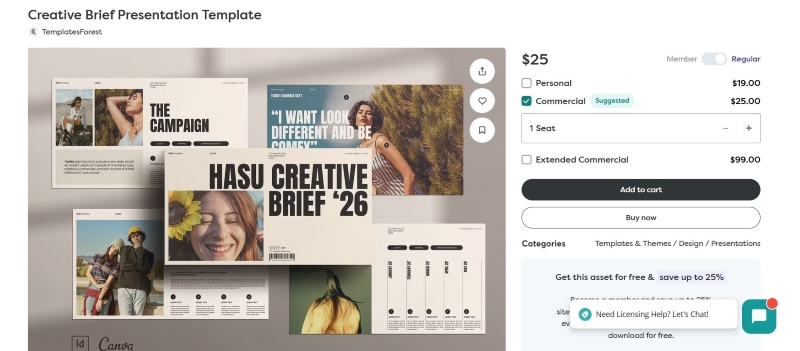
4. Website design brief template từ Envato Elements
Envato Elements cung cấp các template website brief trả phí đa dạng, phù hợp cho nhiều loại dự án khác nhau. Các mẫu này có cấu trúc chuyên sâu, được trình bày khoa học và chuyên nghiệp, hỗ trợ việc lên kế hoạch chi tiết từ định hướng thương hiệu đến các yêu cầu về kỹ thuật và trải nghiệm người dùng (UX).

Một website brief chi tiết và rõ ràng là yếu tố quan trọng đảm bảo sự thành công của dự án thiết kế website. Với các bước hướng dẫn trong bài viết của Website Chuyên Nghiệp, bạn có thể dễ dàng xây dựng một bản brief hiệu quả, giúp đội ngũ thiết kế hiểu rõ mong muốn của khách hàng và giảm thiểu các sai sót trong quá trình triển khai. Từ đó, quá trình phát triển website sẽ diễn ra suôn sẻ, đạt được đúng mục tiêu đề ra và mang lại trải nghiệm tốt nhất cho người dùng.
Bài viết liên quan:
![]() Xu hướng thiết kế website mới nhất hiện nay
Xu hướng thiết kế website mới nhất hiện nay
![]() Webpage là gì? Phân biệt webpage và website chi tiết
Webpage là gì? Phân biệt webpage và website chi tiết
![]() Xu hướng thiết kế website metro UI tạo ấn tượng cho doanh nghiệp
Xu hướng thiết kế website metro UI tạo ấn tượng cho doanh nghiệp
Tin tức khác | Xem tất cả