Khám phá các nguyên tắc phối màu trong thiết kế web cơ bản
Bạn có biết rằng hơn 90% người dùng đánh giá giao diện website hấp dẫn bắt đầu từ bảng màu tinh tế? Phối màu trong thiết kế web không chỉ tạo ra ấn tượng trực quan mạnh mẽ mà còn là yếu tố quyết định trong việc nâng cao trải nghiệm người dùng, xây dựng thương hiệu và cải thiện hiệu quả SEO. Trong bài viết này, chúng ta sẽ cùng khám phá tầm quan trọng của việc lựa chọn màu sắc phù hợp, xem xét cách phối màu trong thiết kế website và cũng như ví dụ thực tế để giúp bạn hiểu rõ hơn về cách mà màu sắc có thể biến giao diện website của bạn thành một công cụ truyền tải thông điệp hiệu quả.

Tầm quan trọng của phối màu trong thiết kế web
Phối màu trong thiết kế web không chỉ đơn thuần tạo nên sự hài hòa về mặt thẩm mỹ mà còn mang lại nhiều lợi ích thiết thực cho hiệu quả hoạt động của website. Một bảng màu được lựa chọn kỹ càng có thể:
- Tăng trải nghiệm người dùng: Màu sắc phù hợp giúp định hướng thị giác, tạo ra sự cân bằng và dễ chịu cho người dùng khi duyệt web. Một bảng màu nhất quán có thể dẫn dắt sự chú ý của khách truy cập đến các phần quan trọng trên trang, từ đó giảm thiểu sự rối mắt và tạo cảm giác thân thiện.
- Tạo dựng thương hiệu: Một bảng màu được chọn kỹ càng giúp xây dựng nhận diện thương hiệu độc đáo, tạo nên dấu ấn riêng biệt trong tâm trí khách hàng. Màu sắc đồng nhất trên website, bao bì sản phẩm và các chiến dịch quảng cáo tạo ra sự nhất quán, giúp thương hiệu dễ dàng được ghi nhớ và nhận diện.
- Cải thiện SEO (Search Engine Optimization): Giao diện website hấp dẫn với bảng màu hài hòa không chỉ thu hút người dùng mà còn giúp giảm tỷ lệ thoát trang và tăng thời gian truy cập – những yếu tố được Google đánh giá cao trong thuật toán xếp hạng. Điển hình là các trang web có giao diện tối ưu, dễ đọc và sử dụng màu sắc hài hòa thường ghi nhận thời gian truy cập trung bình cao hơn, điều này giúp website duy trì vị trí xếp hạng tốt trên SERP.

Các nguyên tắc cơ bản trong phối màu thiết kế web
Áp dụng nguyên tắc phối màu trong thiết kế web một cách chính xác giúp định hướng nội dung, tạo ra không gian giao diện hài hòa và tăng tính chuyên nghiệp cho trang web.
1. Phối màu website đơn sắc
Phối màu website đơn sắc là phương pháp sử dụng một gam màu chủ đạo cùng với các biến thể của nó (tông màu nhạt, đậm, trung tính) để tạo nên một giao diện trang web đồng nhất, tinh tế và dễ nhìn. Phương pháp này giúp:
- Tạo sự nhất quán: Việc sử dụng cùng một gam màu trong toàn bộ giao diện giúp website trở nên thống nhất và chuyên nghiệp.
- Giảm sự rối mắt: Một bảng màu đơn sắc hạn chế sự phân tán của các yếu tố màu sắc, giúp người dùng dễ dàng tập trung vào nội dung chính.
- Thể hiện tính tối giản: Phối màu đơn sắc thường được ưa chuộng trong thiết kế tối giản, mang lại vẻ đẹp trang nhã, hiện đại và sang trọng cho giao diện website.
2. Phối màu website bổ túc tương đồng
Phối màu website bổ túc tương đồng là phương pháp thiết kế sử dụng các gam màu nằm gần nhau trên bánh xe màu để tạo nên sự hài hòa và tự nhiên, đồng thời bổ sung một hoặc hai màu bổ túc nhằm tạo điểm nhấn nổi bật. Cách phối màu này giúp:
- Tạo cảm giác thống nhất: Gam màu tương đồng khi được kết hợp sẽ mang lại sự liền mạch, mượt mà cho giao diện website, giúp người dùng dễ dàng tập trung vào nội dung.
- Nâng cao trải nghiệm trực quan: Màu bổ túc được thêm vào sẽ làm tăng độ tương phản một cách tinh tế, giúp các yếu tố quan trọng như nút kêu gọi hành động hoặc tiêu đề trở nên nổi bật, thu hút sự chú ý.
- Giữ cân bằng giữa hài hòa và điểm nhấn: Sự kết hợp giữa các màu tương đồng và màu bổ túc cho phép duy trì sự thống nhất trong thiết kế đồng thời tạo ra những điểm nhấn độc đáo, giúp website không bị nhàm chán.

3. Phương pháp phối màu web bổ túc trực tiếp
Phương pháp bổ túc trực tiếp là cách phối màu dựa trên việc sử dụng các màu đối diện nhau trên bánh xe màu, tạo ra hiệu ứng tương phản mạnh mẽ. Khi áp dụng cách phối màu khi thiết kế web theo phương pháp này, bạn có thể làm nổi bật các yếu tố quan trọng như nút kêu gọi hành động, tiêu đề hay các thông tin cần được chú ý trên giao diện.
Ví dụ, một số trang web thương mại điện tử đã áp dụng phương pháp bổ túc trực tiếp bằng cách sử dụng màu xanh dương kết hợp với màu cam. Sự kết hợp này không chỉ mang lại cảm giác hiện đại, năng động mà còn giúp định hướng người dùng một cách hiệu quả, tăng cường sự tương tác và thúc đẩy doanh số bán hàng. Nhờ vào việc sử dụng cách phối màu khi thiết kế web bổ túc trực tiếp, giao diện website trở nên nổi bật, thu hút ánh nhìn và tạo ấn tượng mạnh mẽ ngay từ cái nhìn đầu tiên.
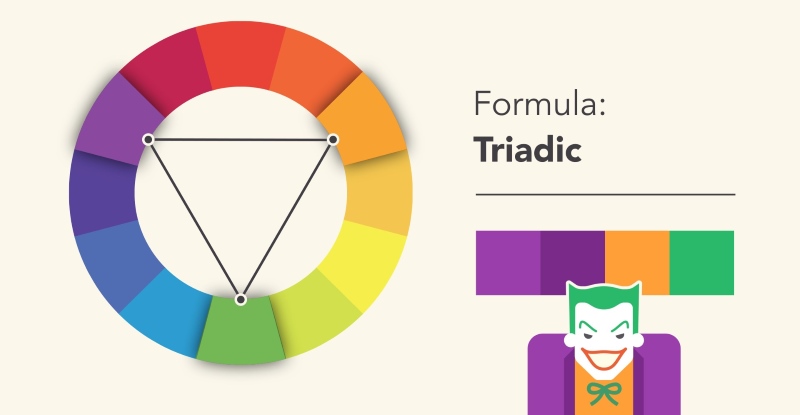
4. Phương pháp phối màu bổ túc theo bộ ba
Phương pháp bổ túc theo bộ ba là cách phối màu sử dụng ba màu sắc cách đều nhau trên bánh xe màu, tạo nên một bảng màu cân bằng, sống động và hài hòa. Khi áp dụng cách phối màu khi thiết kế web theo phương pháp này, bạn sẽ lựa chọn ba màu chính sao cho khoảng cách giữa chúng là bằng nhau, giúp mang lại hiệu ứng tương phản vừa đủ mà không gây rối mắt.
Thông qua việc sử dụng cách phối màu khi thiết kế web theo phương pháp bổ túc theo bộ ba, bạn có thể xây dựng một giao diện không chỉ bắt mắt mà còn truyền tải thông điệp thương hiệu một cách hiệu quả, góp phần nâng cao trải nghiệm người dùng và định vị thương hiệu trên thị trường số.

5. Phối màu website bổ túc xen kẽ
Phương pháp phối màu website bổ túc xen kẽ là cách kết hợp các màu bổ túc được sắp xếp xen kẽ với các khoảng trống màu trung tính, nhằm tạo ra hiệu ứng trực quan độc đáo. Mục tiêu chính là sử dụng cách phối màu website này để đạt được sự cân bằng giữa các yếu tố, từ đó làm nổi bật các thành phần quan trọng mà vẫn giữ được sự hài hòa chung.
- Các màu bổ túc xen kẽ giúp tạo ra độ tương phản rõ ràng mà không gây cảm giác rối mắt. Điều này làm cho các thành phần quan trọng như nút gọi hành động, tiêu đề hay banner trở nên nổi bật và dễ nhận diện.
- Khoảng trống màu trung tính được chèn xen kẽ giúp giảm bớt độ bão hòa, tạo cảm giác thông thoáng và dễ nhìn cho giao diện website. Kết quả là giao diện trở nên mượt mà và thân thiện với mắt người dùng.
- Cách phối màu này giúp định hướng thông tin rõ ràng, giúp người dùng tập trung vào nội dung chính và dễ dàng tương tác với website. Một bảng màu được áp dụng thống nhất và sáng tạo góp phần xây dựng nhận diện thương hiệu mạnh mẽ, giúp website ghi điểm với khách hàng ngay từ lần truy cập đầu tiên.
6. Phối màu website bổ túc bộ bốn
Phối màu bổ túc bộ bốn (Tetradic) là một trong những phương pháp phối màu phức tạp. Phương pháp này sử dụng bốn màu nằm trên bánh xe màu theo dạng hai cặp màu bổ túc, mang đến sự phong phú và sống động cho thiết kế.
Hệ màu tetradic dựa trên bốn màu được chọn theo hình chữ nhật trên bánh xe màu, tạo ra hai cặp màu bổ sung lẫn nhau. Ví dụ:
- Xanh dương - Cam kết hợp với Xanh lá - Đỏ
- Tím - Vàng kết hợp với Xanh dương - Cam
Nhờ tính đối lập của các màu bổ sung, thiết kế trở nên ấn tượng và thu hút. Hơn nữa, các designers thành thục phối màu website loại này có thể ứng dụng linh hoạt từ phong cách hiện đại, sáng tạo đến cổ điển.

Phân tích ứng dụng phối màu trong thiết kế web qua các case study thành công
Cách phối màu website đóng vai trò then chốt trong việc tạo nên ấn tượng và xây dựng thương hiệu trên giao diện website. Các thương hiệu hàng đầu đã ứng dụng thành công các nguyên tắc phối màu để tối ưu hóa trải nghiệm người dùng và định vị thương hiệu của mình.
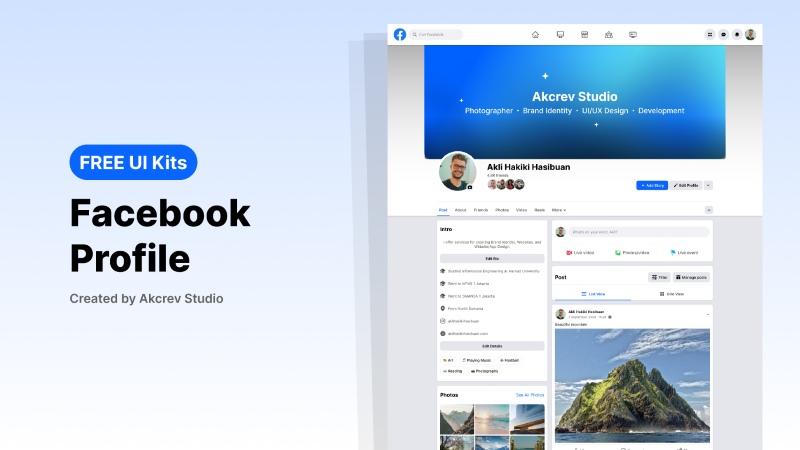
1. Facebook
Facebook sử dụng tông màu xanh dương làm màu chủ đạo trên toàn bộ giao diện, một ví dụ điển hình về cách phối màu website đạt chuẩn. Màu xanh dương không chỉ mang lại cảm giác tin cậy, ổn định mà còn giúp làm dịu mắt người dùng. Sự thống nhất trong bảng màu tạo nên một hình ảnh thương hiệu mạnh mẽ, đồng bộ và dễ nhận diện ngay từ lần truy cập đầu tiên. Điều này đã góp phần không nhỏ trong việc tăng cường sự gắn bó và tương tác của người dùng với nền tảng mạng xã hội này.

2. LinkedIn
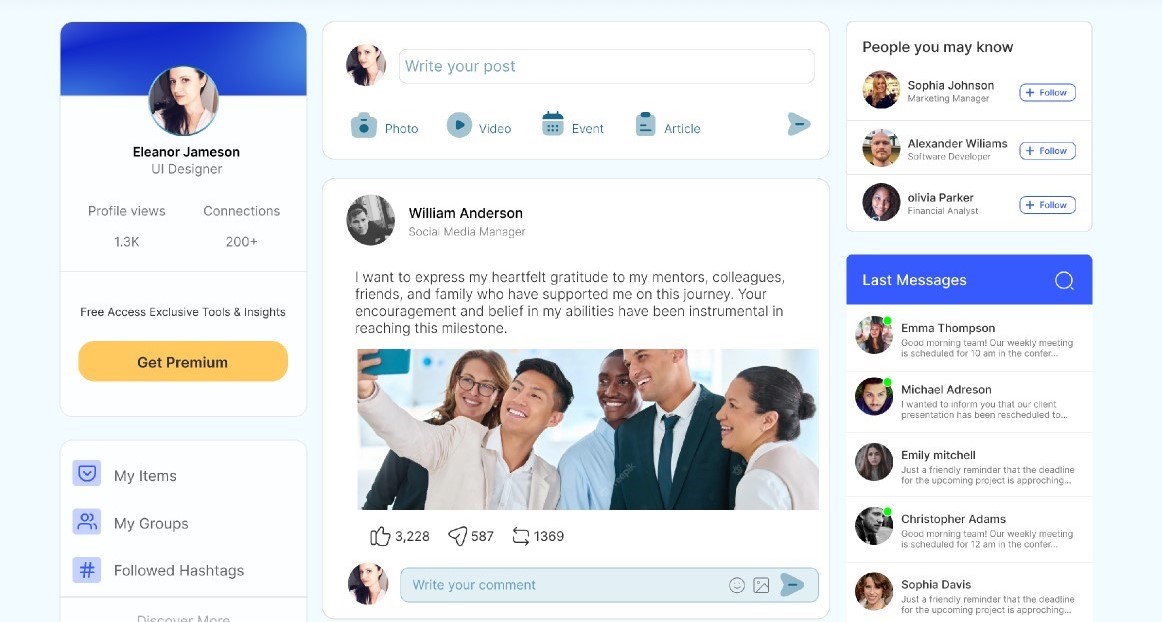
LinkedIn cũng lựa chọn tông màu xanh dương nhưng kết hợp với các sắc thái trung tính như xám và trắng để tạo ra giao diện thanh lịch, chuyên nghiệp. Việc áp dụng cách phối màu website ở đây không chỉ giúp định vị LinkedIn như một nền tảng kết nối chuyên nghiệp mà còn mang lại cảm giác an toàn và đáng tin cậy. Giao diện được thiết kế với sự cân bằng màu sắc hợp lý giúp người dùng dễ dàng định hướng thông tin, tăng cường khả năng tương tác và tạo ấn tượng sâu sắc ngay từ cái nhìn đầu tiên.

Những ví dụ trên cho thấy rằng, khi áp dụng nguyên tắc phối màu trong thiết kế web một cách chiến lược và nhất quán, không chỉ nâng cao tính thẩm mỹ mà còn tạo nên những trải nghiệm người dùng tuyệt vời, củng cố vị thế thương hiệu và thúc đẩy hiệu quả kinh doanh trực tuyến. Qua bài viết của Website Chuyên Nghiệp, hy vọng bạn đã nắm được những nguyên tắc cơ bản và lợi ích của việc phối màu đúng cách, từ đó tự tin áp dụng vào thiết kế website của mình để tạo ra một giao diện độc đáo, chuyên nghiệp và hấp dẫn, góp phần mang lại thành công bền vững cho thương hiệu trên thị trường số.
Bài viết liên quan:
![]() Xu hướng thiết kế website mới nhất hiện nay
Xu hướng thiết kế website mới nhất hiện nay
![]() Web framework là gì? Khám phá các web framework phổ biến
Web framework là gì? Khám phá các web framework phổ biến
![]() Tại sao mọi dự án thiết kế website đều cần đến website brief?
Tại sao mọi dự án thiết kế website đều cần đến website brief?
Tin tức khác | Xem tất cả























