Breadcrumb là gì? Phân loại, lợi ích và cách tối ưu breadcrumb
Cùng với sự phát triển của công nghệ và xu hướng thiết kế website ngày càng tập trung vào trải nghiệm người dùng, breadcrumb đã trở thành một phần không thể thiếu trong các trang web chuyên nghiệp hiện nay. Vậy breadcrumb là gì? Lợi ích mà chúng mang lại cho website như thế nào? Cùng chúng tôi tìm hiểu trong nội dung sau nhé.

Breadcrumb là gì?
Breadcrumb hay còn được gọi vui là “dấu vết bánh mì” - một dạng menu bao gồm các liên kết được sắp xếp theo thứ tự để giúp người dùng xác định vị trí tương đối của mình trong cấu trúc của website. Nó thường hiển thị một đường dẫn từ trang chủ đến trang hiện tại để giúp người dùng dễ dàng điều hướng và chuyển đổi giữa các trang trên website.
Phân loại breadcrumb
Trước khi đi vào tìm hiểu chi tiết, chúng ta hãy cùng nhau tìm hiểu về ba loại breadcrumb chính hiện nay: location / hierarchy based breadcrumbs, attribute based breadcrumbs và path / history based breadcrumbs.
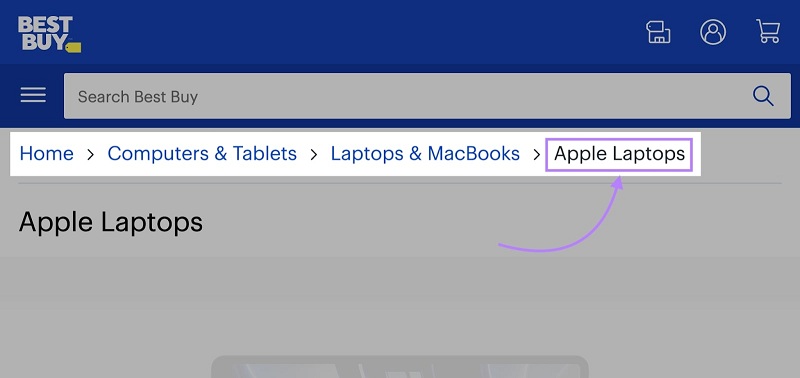
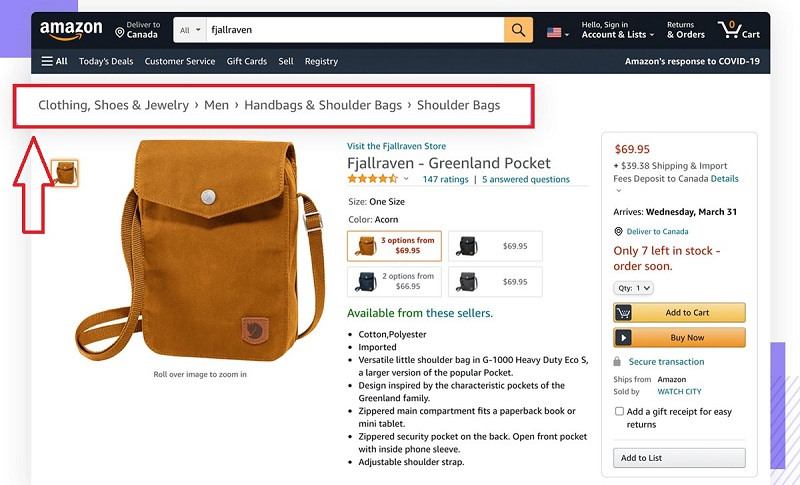
1. Location / hierarchy based breadcrumbs (Theo vị trí)
Đây là loại breadcrumb phổ biến nhất và thường được thấy trên các trang web thương mại điện tử hoặc các trang web có cấu trúc phân cấp rõ ràng. Location / hierarchy based breadcrumbs sử dụng các từ khóa để hiển thị tên của các mục cha và con trong website, giúp người dùng dễ dàng xác định được vị trí của mình trong bài viết.
Ví dụ, nếu bạn đang duyệt trang web bán hàng điện thoại di động và bạn đã chọn vào danh mục "Smartphone", thì breadcrumb sẽ hiển thị như sau: Trang chủ > Điện thoại > Smartphone. Điều này giúp người dùng dễ dàng trở lại các mục trước đó hoặc tìm kiếm các sản phẩm liên quan.

2. Attribute based breadcrumbs (Theo thuộc tính)
Attribute based breadcrumbs sử dụng các thuộc tính của các sản phẩm để hiển thị các đường dẫn. Ví dụ, nếu bạn đang tìm kiếm các sản phẩm màu đỏ trên trang web thời trang, breadcrumb sẽ hiển thị như sau: Trang chủ > Thời trang > Màu đỏ. Điều này giúp người dùng dễ dàng lựa chọn các sản phẩm theo các thuộc tính mong muốn.

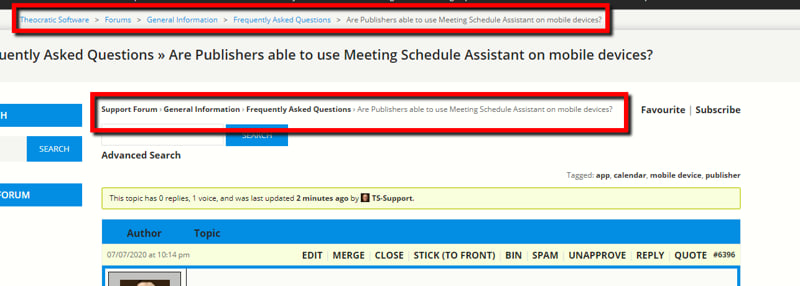
3. Path / history based breadcrumbs (Theo đường dẫn)
Loại breadcrumb này thường được sử dụng khi người dùng đã di chuyển qua nhiều trang hoặc các mục con trong trang web. Nó sẽ hiển thị các đường dẫn mà người dùng đã đi qua để đến trang hiện tại. Ví dụ, nếu bạn đang xem một bài viết trên trang blog và đã đi qua một số trang khác trước đó, breadcrumb sẽ hiển thị như sau: Trang chủ > Blog > Mục cha > Bài viết hiện tại. Điều này giúp người dùng dễ dàng theo dõi và quay lại các trang trước đó.

Lợi ích của breadcrumb website
Việc sử dụng breadcrumb một cách hợp lý và thông minh có thể mang lại nhiều lợi ích cho doanh nghiệp từ trang web của họ, cụ thể:
1. Đối với người dùng
Khi truy cập vào website, breadcrumb navigation sẽ mang đến cho người dùng hàng loạt lợi ích sau:
Cải thiện trải nghiệm người dùng (UX)
Với sự phát triển không ngừng của công nghệ, yêu cầu của người dùng về trải nghiệm khi truy cập web ngày càng cao. Trong quá trình duyệt web, người dùng thường gặp phải những khoảng thời gian chờ đợi hoặc khó khăn trong việc tìm kiếm thông tin. Vì vậy, breadcrumb website sẽ giúp cải thiện trải nghiệm người dùng bằng cách giảm số lần phải quay lại trang chủ hoặc sử dụng menu điều hướng, từ đó giúp họ dễ dàng di chuyển và tìm kiếm các nội dung liên quan.
Giúp người dùng xác định vị trí của mình trên website
Với các trang web có nhiều mục con, việc xác định vị trí của mình là một vấn đề khó khăn cho người dùng. Breadcrumb sẽ giúp người dùng dễ dàng nhận biết được mình đang ở đâu trong website và nhanh chóng tiếp cận các nội dung cần thiết.
Tăng khả năng khám phá nội dung
Với việc hiển thị các đường link nhanh đến thư mục liên quan, breadcrumb HTML giúp người dùng dễ dàng tiếp cận và khám phá các nội dung mới. Điều này cũng giúp tăng thời gian giữ chân người dùng trên trang web và làm tăng khả năng truy cập vào các nội dung khác.
Cung cấp đường link nhanh đến thư mục liên quan
Nếu người dùng muốn truy cập vào các nội dung liên quan, truy vấn lại trang chủ hoặc tìm kiếm theo từ khóa không phải là một lựa chọn hiệu quả. Breadcrumb giúp cung cấp đường link nhanh đến các thư mục liên quan, giúp người dùng tiết kiệm thời gian và dễ dàng truy cập vào các nội dung mong muốn.

2. Đối với SEO
Ngoài mang lại lợi ích cho người dùng thì breadcrumb navigation còn cung cấp những ưu điểm tuyệt vời cho SEO, cụ thể:
Giúp Google hiểu rõ cấu trúc website
Google luôn đánh giá cao những trang web có cấu trúc rõ ràng và dễ dàng hiểu được bằng cách sử dụng breadcrumb. Với sự hiện diện của các đường dẫn liên kết, Google có thể dễ dàng cập nhật và hiểu được cấu trúc website của bạn, giúp cải thiện thứ hạng trang web trong kết quả tìm kiếm.
Giảm tỷ lệ thoát trang
Breadcrumb giúp người dùng dễ dàng điều hướng trên trang web và tìm kiếm các nội dung liên quan, giúp giảm tỷ lệ thoát trang hiệu quả. Điều này cũng có tác động tích cực đến việc tăng khả năng ở lại trang và khám phá các nội dung khác, giúp tăng thời gian lưu trú và cải thiện độ tin cậy của trang web.
Tăng tỷ lệ nhấp chuột (CTR)
Khi một người dùng tìm kiếm thông tin trên Google, các kết quả hiển thị sẽ có các đường dẫn gắn kèm với tiêu đề và mô tả. Với sự hiện diện của breadcrumb, các đường link này sẽ được hiển thị rõ ràng và thu hút hơn, tăng khả năng nhấp chuột vào trang web của bạn.
Nâng cao mức độ chuyên nghiệp cho trang web
Breadcrumb là một phần không thể thiếu trong các trang web chuyên nghiệp và giúp tăng tính chuyên nghiệp của website. Việc sử dụng breadcrumb cũng cho thấy bạn đang rất quan tâm đến trải nghiệm người dùng và cung cấp thông tin một cách rõ ràng và chi tiết.

Hướng dẫn thêm breadcrumb vào website
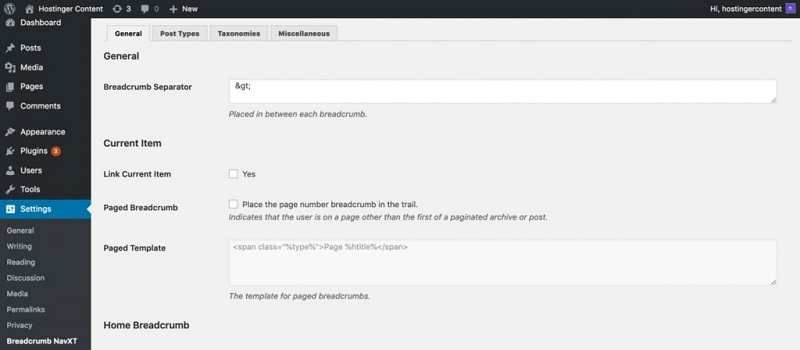
Trong WordPress, việc thêm breadcrumb vào trang web giúp người dùng dễ dàng điều hướng và định vị trên trang web của bạn. Theo đó, dưới đây là cách sử dụng plugin WordPress Breadcrumb NavXT mà bạn có thể tham khảo:
NavXT plugin có thể cài đặt dễ dàng thông qua repository trong WordPress. Để thực hiện điều này, bạn chỉ cần tìm kiếm từ khóa "Breadcrumb NavXT" trong trang quản trị của WordPress, sau đó tải về, cài đặt và kích hoạt nó.
Plugin NavXT thêm breadcrumb thông qua widget. Để sử dụng, bạn chỉ cần chuyển đến tab "Appearances" trong trang quản trị, mở phần Widgets. Sau đó, chỉ cần kéo và thả widget "NavXT" vào vị trí trên trang web mà bạn muốn hiển thị breadcrumb WordPress.
Nếu bạn muốn thêm breadcrumb trực tiếp vào theme, bạn có thể thêm đoạn mã sau vào file header.php của theme:
Plain text
Copy to clipboard
Open code in new window
EnlighterJS 3 Syntax Highlighter
< div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/" >
< ?php
if(function_exists('bcn_display'))
{
bcn_display();
}? >
< /div >
< div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/" > < ?php if(function_exists('bcn_display')) { bcn_display(); }? > < /div >
< div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/" >
< ?php
if(function_exists('bcn_display'))
{
bcn_display();
}? >
< /div >
Sau khi hoàn tất việc cài đặt và kích hoạt, bạn có thể sử dụng plugin này để hiển thị breadcrumb ở bất kỳ vị trí nào trên trang web của mình. Để cấu hình chi tiết, bạn có thể di chuyển vào phần cài đặt của plugin thông qua trang quản trị WordPress. Tại đây, bạn có thể điều chỉnh các tùy chọn và cấu hình theo ý muốn, bao gồm việc thiết lập kiểu dáng, định dạng và vị trí hiển thị của breadcrumb trên trang web của bạn.

Bí quyết tối ưu breadcrumb cho website hiệu quả
Như đã đề cập ở trên, breadcrumb là một phần không thể thiếu trong thiết kế website chuyên nghiệp và có thể mang lại nhiều lợi ích cho người dùng và SEO của trang web. Tuy nhiên, để tận dụng được toàn bộ tiềm năng của breadcrumb, bạn cần tối ưu chúng một cách hiệu quả. Dưới đây là một số bí quyết để tối ưu breadcrumb cho trang web của bạn.
1. Breadcrumb hướng tới người dùng
Để tối ưu hiệu quả của breadcrumb, bạn cần đặt mình vào vị trí của người dùng và nghĩ những điều họ cần khi sử dụng trang web của bạn. Breadcrumb không chỉ giúp người dùng dễ dàng xác định vị trí của mình trên trang web, mà còn cung cấp đường link nhanh đến các nội dung liên quan. Vì vậy, bạn cần đảm bảo rằng các breadcrumb được thiết kế và sắp xếp theo cách hợp lý và dễ dàng tìm kiếm.
2. Vị trí đặt breadcrumb hợp lý
Vị trí đặt breadcrumb cũng có vai trò quan trọng trong việc tối ưu hiệu quả của nó. Thông thường, breadcrumb sẽ được đặt ở trên cùng hoặc dưới cùng của trang web tùy thuộc vào cấu trúc và thiết kế của website. Tuy nhiên, bạn nên đặt nó ở vị trí dễ dàng nhận thấy và tiếp cận, đồng thời đảm bảo breadcrumb không che khuất các nội dung quan trọng khác trên trang web.
3. Không bỏ quên main navigation / top menu
Bạn có thể sử dụng main navigation hoặc top menu để hiển thị các liên kết tới các trang chủ của mục con trong breadcrumb. Điều này giúp người dùng dễ dàng tìm kiếm và di chuyển giữa các mục con trong trang web của bạn.
4. Không nhồi nhét thông tin, từ khóa
Một số trang web có thể lạm dụng breadcrumb để chứa nhiều từ khóa, thông tin không cần thiết, điều này làm cho breadcrumb trở nên rối mắt và khó hiểu. Vì vậy, bạn nên tránh nhồi nhét nhiều thông tin, từ khóa vào breadcrumb và chỉ hiển thị những thông tin cần thiết và hữu ích cho người dùng.
5. Sắp xếp breadcrumb logic
Việc sắp xếp các breadcrumb theo đúng thứ tự và logic là rất quan trọng để giúp người dùng dễ dàng tiếp cận và hiểu được cấu trúc của trang web. Chúng ta có thể sắp xếp breadcrumb theo thứ tự từ gần đến xa hoặc từ trên xuống dưới, tùy thuộc vào loại breadcrumb và cấu trúc của trang web.
6. Breadcrumb hài hòa với tổng thể website
Cuối cùng, bạn cần đảm bảo rằng breadcrumb hài hòa với tổng thể thiết kế và chủ đề của trang web. Breadcrumb nên được thiết kế một cách tương thích với màu sắc, kiểu chữ và các yếu tố khác của trang web, qua đó giúp tạo nên một giao diện thân thiện và chuyên nghiệp.

Trên đây là những thông tin về breadcrumb mà Website Chuyên Nghiệp muốn chia sẻ đến bạn. Không thể phủ nhận, breadcrumb chính là một phần quan trọng trong thiết kế website và có nhiều lợi ích cho người dùng và SEO của trang web. Vì vậy, hãy áp dụng các bí quyết tối ưu breadcrumb hiệu quả để gia tăng trải nghiệm người dùng trên trang web hơn nhé.
Bài viết liên quan:
![]() CTA là gì? Bí quyết tối ưu CTA để gia tăng chuyển đổi
CTA là gì? Bí quyết tối ưu CTA để gia tăng chuyển đổi
Tin tức khác | Xem tất cả























