Header là gì? Tầm quan trọng của một header website
Header là một thành phần quan trọng không thể thiếu để cấu thành nên trang web và giữ trọng trách thu hút người dùng ngay khi họ vừa truy cập website. Vậy header là gì? Tại sao mẫu header đẹp lại đóng một vai trò quan trọng trong thiết kế website? Tất cả sẽ được chúng tôi chia sẻ và giải đáp trong nội dung dưới đây.

Header là gì?
Header là thuật ngữ dùng để mô tả phần đầu hoặc tiêu đề của một đối tượng. Tùy vào ngữ cảnh và lĩnh vực cụ thể mà khái niệm về header có thể sẽ được định nghĩa theo nhiều cách khác nhau.
Một số khái niệm header thường gặp
Header là một từ khóa chung được áp dụng trong nhiều lĩnh vực từ thiết kế, lập trình cho đến hành chính văn phòng. Vậy nên mà tùy thuộc vào từng ngành nghề, chúng ta lại có những định nghĩa riêng về khái niệm header là gì. Cụ thể:
1. Header website
Header và footer là hai phần quan trọng không thể thiếu trên một trang web. Nhờ vào các nội dung được đặt trong hai phần này, người dùng có thể dễ dàng nhận biết được các thông tin liên quan đến doanh nghiệp.
Trong đó, header website là phần đầu của trang web và thường bao gồm logo công ty, thanh điều hướng chính và các thông tin liên hệ cơ bản. Nó có vai trò quan trọng trong việc tạo ấn tượng ban đầu và hỗ trợ người dùng trong việc điều hướng trang web. Vì vậy, việc thiết kế một website header đẹp và hợp lý là nhiệm vụ rất quan trọng để thu hút người dùng và giữ chân họ trên trang web của bạn.
2. Header word
Header word được dùng để chỉ phần đầu của một tài liệu hoặc văn bản và thường có vai trò mô tả nội dung của phần sau. Nội dung trong header word có thể bao gồm tiêu đề, tác giả, ngày tháng và các thông tin khác liên quan đến tài liệu. Nhìn chung, đây là mục giúp người đọc có cái nhìn tổng quan về nội dung của tài liệu và dễ dàng tìm kiếm các thông tin cần thiết.
3. HTTP header
HTTP Header là một tập hợp các cặp tên-giá trị được trao đổi giữa máy khách web và máy chủ web trong quá trình giao tiếp HTTP. Chúng chứa thông tin về những yêu cầu của máy khách, dữ liệu phản hồi của máy chủ và các cài đặt cấu hình khác. Ví dụ, khi bạn truy cập vào một trang web, máy khách sẽ gửi yêu cầu đến máy chủ và máy chủ sẽ trả về các thông tin như loại nội dung, mã trạng thái và các thông tin khác trong HTTP header.

Tầm quan trọng của header đối với website
Một mẫu header đẹp có tầm quan trọng rất lớn đối với website bởi vì những lợi ích sau:
- Tạo ấn tượng ban đầu: Header là yếu tố đầu tiên mà người dùng nhìn thấy khi truy cập vào bất kỳ website nào đó. Vậy nên mà nó có thể gây ấn tượng tích cực hoặc tiêu cực ngay lập tức cho người xem. Do đó, một header đẹp và chuyên nghiệp sẽ giúp thu hút sự chú ý của người dùng và tạo cảm hứng cho họ khám phá thêm về trang web của bạn.
- Hỗ trợ điều hướng: Thanh điều hướng trong header cho phép người dùng dễ dàng tìm kiếm thông tin hoặc trang họ cần trên trang web. Nếu trong quá trình lập trình web, header được thiết kế tốt thì người dùng sẽ dễ dàng tìm thấy những nội dung quan trọng và không bị lạc lối trên trang web của bạn.
- Cung cấp thông tin liên lạc: Header thường bao gồm các thông tin liên lạc như số điện thoại, email và địa chỉ để giúp người dùng dễ dàng liên hệ với doanh nghiệp. Điều này rất quan trọng đối với các trang web kinh doanh hay website cung cấp dịch vụ để giúp người dùng có thể liên hệ và tương tác với doanh nghiệp một cách thuận tiện.

Những thông tin cơ bản trong header web
Thông thường, một header website đẹp và chuyên nghiệp sẽ cần đảm bảo có những thông tin sau:
- Logo và câu slogan của công ty: Biểu tượng và khẩu hiệu đặc trưng của doanh nghiệp.
- Tên thương hiệu: Định danh chính thức của doanh nghiệp.
- Hình ảnh liên quan đến doanh nghiệp: Các hình ảnh minh họa cho sản phẩm, dịch vụ hoặc giá trị của doanh nghiệp.
- Các danh mục nội dung: Liên kết đến các phần chính của trang web.
- Trang mạng xã hội: Các liên kết đến các kênh social media mà doanh nghiệp đang sử dụng.
- Thông tin liên hệ cơ bản: Số điện thoại, địa chỉ email để liên hệ với doanh nghiệp.
- Sản phẩm và dịch vụ: Danh sách sản phẩm và dịch vụ mà doanh nghiệp cung cấp.
- Trình chuyển đổi ngôn ngữ: Các công cụ để chuyển đổi ngôn ngữ trên giao diện web đa ngôn ngữ.
- Thanh tìm kiếm: Công cụ để tìm kiếm thông tin trên trang web.
- Mục đăng ký / đăng nhập: Vị trí cho người dùng đăng ký tài khoản hoặc đăng nhập vào hệ thống.
- Mã QR hoặc liên kết tương tác: Dành cho việc tải xuống hoặc truy cập vào sản phẩm, ứng dụng của doanh nghiệp.

Kích thước tiêu chuẩn của header website
Kích thước của website header có thể thay đổi tùy thuộc vào thiết kế và mục đích sử dụng của trang web. Tuy nhiên, có một số kích thước tiêu chuẩn được sử dụng phổ biến như sau:
- Chiều cao: Thường là từ 80px đến 120px.
- Chiều rộng: Thường là từ 900px đến 1200px.
- Khoảng cách giữa logo và thanh điều hướng: Thường là từ 10px đến 20px.
Ngoài ra, bạn cũng nên chú ý đến việc tối ưu hóa kích thước của header để tránh ảnh hưởng đến tốc độ tải trang của trang web.
Một số mẫu header website đẹp từ các website nổi tiếng
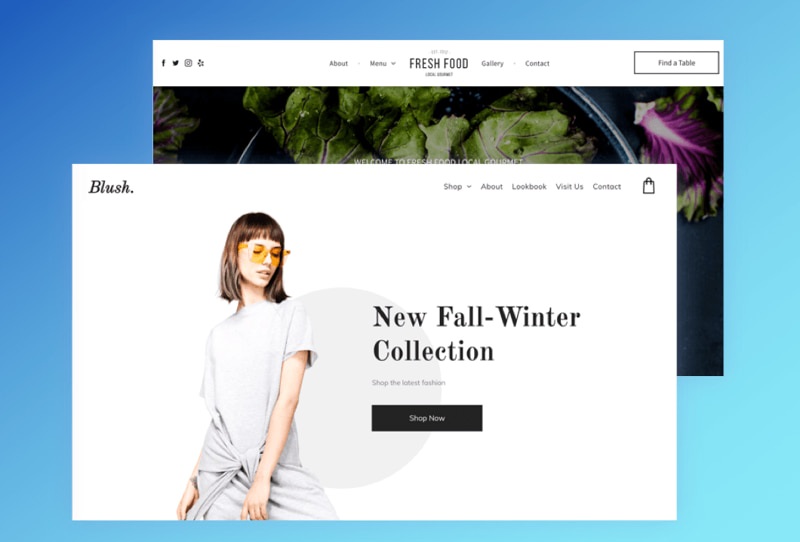
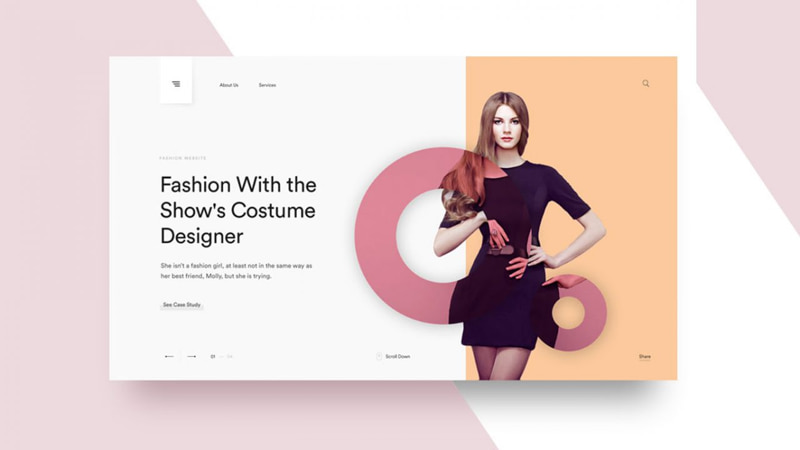
Để có thêm ý tưởng và cảm hứng cho việc thiết kế header website, chúng ta có thể tham khảo những mẫu header đẹp và ấn tượng từ các trang web nổi tiếng sau đây:
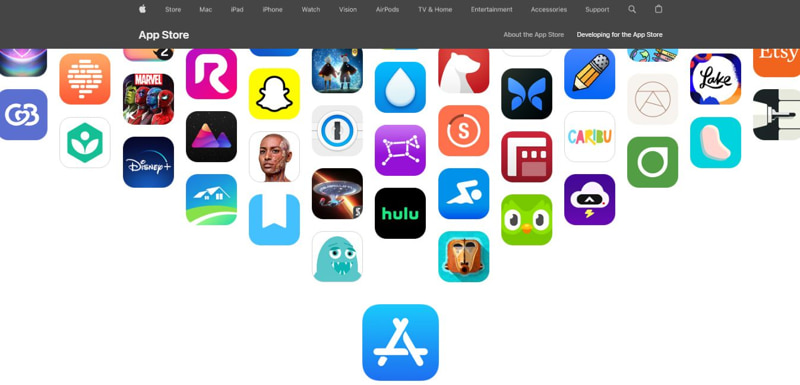
Header website Apple đơn giản, tinh tế với thanh điều hướng rõ ràng
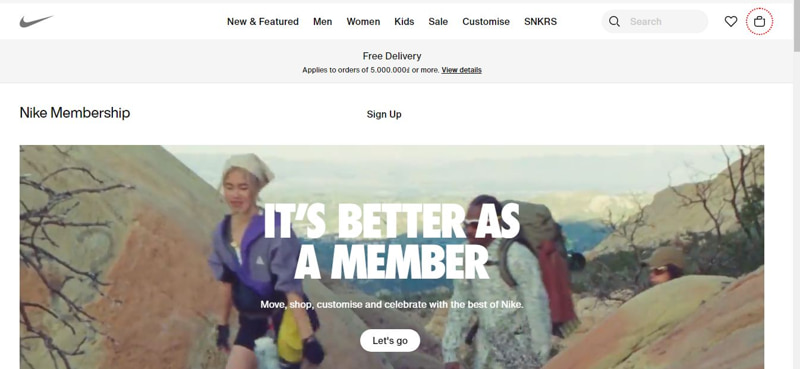
Header của Nike sử dụng hình ảnh động và các liên kết xã hội để thu hút sự chú ý của người dùng
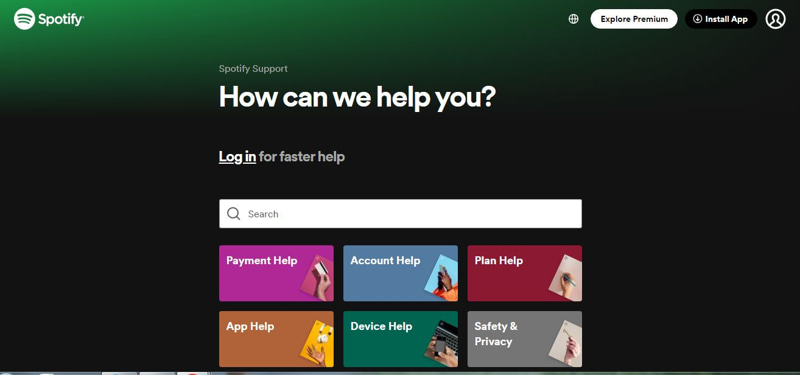
Header tạo cảm giác huyền bí nhưng cũng vô cùng tươi sáng với nhiều gam màu khác nhau
Trên đây là những thông tin cơ bản về header và tầm quan trọng của nó đối với website mà Website Chuyên Nghiệp muốn chia sẻ đến bạn. Có thể nói, header không chỉ đơn giản là một phần của trang web mà nó còn có vai trò quan trọng trong việc tạo ấn tượng ban đầu và hỗ trợ người dùng trong việc điều hướng website. Vì vậy, hãy chú ý thiết kế một header đẹp và hiệu quả để thu hút sự chú ý của người dùng và cải thiện trải nghiệm của họ trên trang web của bạn nhé.
Bài viết liên quan:
![]() Trang chủ là gì? Vai trò và lưu ý khi thiết kế homepage
Trang chủ là gì? Vai trò và lưu ý khi thiết kế homepage
![]() User flow là gì? Cách xây dựng user flow hiệu quả cho website
User flow là gì? Cách xây dựng user flow hiệu quả cho website
![]() Web tĩnh là gì? Web động là gì? So sánh web tĩnh và web động
Web tĩnh là gì? Web động là gì? So sánh web tĩnh và web động
Tin tức khác | Xem tất cả