Sidebar là gì? Hướng dẫn cài đặt và sử dụng sidebar website
Trong quá trình thiết kế web, sidebar (thanh bên) là một yếu tố quan trọng nhằm tối ưu hóa trải nghiệm người dùng và bổ sung thông tin trên web. Tuy nhiên, với những ai mới tìm hiểu về lĩnh vực thiết kế website thì thuật ngữ sidebar vẫn còn khá xa lạ. Vậy sidebar là gì? Làm thế nào để tạo sidebar mang lại hiệu quả cao nhất? Cùng chúng tôi tìm hiểu chi tiết hơn trong nội dung dưới đây nhé.

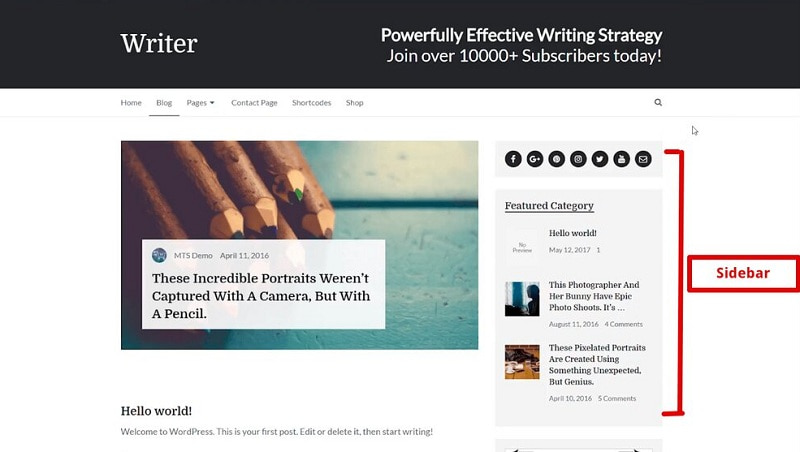
Sidebar là gì?
Sidebar hay thanh bên là một khu vực mà người quản trị website có thể tùy chỉnh để thêm hoặc bớt nội dung cho bài viết. Nó có thể chứa các phần như bài viết mới, mục tìm kiếm, lịch,... và có thể được sắp xếp ở vị trí bên phải, bên trái hoặc cả hai tùy vào mẫu giao diện được chọn.
Mỗi thanh bên đều đảm nhận vai trò riêng và là một phần quan trọng trong cấu trúc tổng thể của trang web. Chúng giúp người dùng dễ dàng tiếp cận các nội dung như bài viết mới nhất, bình luận gần đây, thông tin về các bài phổ biến và quảng cáo. Điều này tạo điều kiện thuận lợi cho người dùng trải nghiệm trang web một cách dễ dàng và tiện lợi.

Phân biệt sidebar và widget
Mặc dù sidebar và widget thường được sử dụng cùng lúc và có vẻ trông rất giống nhau, nhưng thực tế thì giữa chúng vẫn có sự khác biệt. Cụ thể, sidebar là một phần cố định của trang web, tạo ra một không gian trống bên cạnh nội dung chính để cho phép widget và các yếu tố khác hiển thị và hoạt động. Trong khi đó, widget là các phần tử linh hoạt được thêm vào trong sidebar hoặc bất kỳ vị trí nào khác trên trang, mang lại các chức năng và tính năng đặc biệt cho trang web.
Vai trò của sidebar trong thiết kế website
Là một yếu tố không thể thiếu trong quá trình thiết kế website, sidebar là một phần không thể thiếu khi mang đến những lợi ích sau:
1. Tăng cường trải nghiệm người dùng
Sidebar mang đến những lợi ích ấn tượng đối với trải nghiệm của người dùng, cụ thể:
- Dễ dàng tiếp cận thông tin: Sidebar cung cấp không gian để hiển thị các liên kết quan trọng, danh mục bài viết hay thông tin mới nhất mà không cần phải tìm kiếm từng danh mục riêng biệt.
- Nâng cao khả năng điều hướng: Sidebar giúp người dùng dễ dàng điều hướng trên trang web bằng cách truy cập nhanh đến các phần quan trọng.
- Tăng tính tương tác: Các widget trong sidebar có thể kích thích tương tác của người dùng với trang web thông qua nút CTA, biểu mẫu đăng ký và nút chia sẻ mạng xã hội.
2. Nâng cao hiệu quả chuyển đổi
Ngoài việc gia tăng trải nghiệm người dùng, sidebar website còn giúp cải thiện tỷ lệ chuyển đổi hiệu quả, cụ thể:
- Khuyến khích hành động: Sidebar có thể khuyến khích người dùng thực hiện các hành động nhất định ngay trên trang web thông qua các nút CTA.
- Tăng tỷ lệ chuyển đổi: Thiết kế sidebar hợp lý giúp tăng khả năng chuyển đổi của trang web bằng cách tạo điều kiện thuận lợi cho người dùng tìm kiếm thông tin hoặc sản phẩm.
3. Tối ưu hóa SEO
Đối với website, sidebar còn được đánh giá cao khi mang đến những ưu điểm vượt trội dành cho SEO (Search Engine Optimization - tối ưu hóa công cụ tìm kiếm), bao gồm:
- Cải thiện cấu trúc website: Sidebar cải thiện cấu trúc của trang web và tăng khả năng liên kết giữa các bài viết hoặc sản phẩm.
- Tăng cường nội dung liên quan: Sidebar giúp tăng tính liên kết và tương tác giữa các bài viết hoặc sản phẩm trên trang web.
Ngoài ra, một số lợi ích khác mà bạn cần ghi nhớ khi tạo sidebar có thể kể đến:
- Tăng tính thẩm mỹ: Thiết kế sidebar có thể tạo điểm nhấn và tăng tính thẩm mỹ của trang web.
- Tiết kiệm diện tích màn hình: Sidebar giúp tối ưu hóa diện tích màn hình và giảm thời gian cuộn trang.
- Dễ dàng tùy chỉnh: Sidebar linh hoạt và dễ dàng tùy chỉnh để phản ánh nội dung, mục đích của trang web.

Các vị trí đặt sidebar thường gặp
Trong thiết kế website, có ba vị trí đặt sidebar phổ biến mà bạn cần lưu ý:
1. Đặt sidebar bên phải
Vị trí sidebar bên phải là lựa chọn phổ biến khi mang lại cảm giác cân bằng và quen thuộc cho người dùng. Thông thường, sidebar bên phải sẽ được sử dụng để chứa các nội dung như: bài viết chính, bài viết mới nhất, bài viết cùng chủ đề, bình luận gần đây và nhiều nội dung khác.
2. Đặt sidebar bên trái
Một vị trí khác để đặt sidebar website chính là ở vị trí bên trái của trang, thế nhưng thì chúng thường ít được ưa chuộng hơn so với sidebar bên phải do gây phân vân cho người xem khi họ đọc từ trái sang phải. Thông thường, sidebar bên trái thường được dùng để cho hiển thị các nội dung chung như menu, logo, thanh tìm kiếm, liên kết mạng xã hội,....
3. Đặt sidebar cả 2 bên trái – phải
Một số trang web lựa chọn đặt sidebar cả ở bên trái và bên phải của nội dung chính. Cấu trúc này có thể mang lại nhiều lợi ích, chẳng hạn như: tách biệt rõ ràng các danh mục và chức năng, cung cấp nhiều không gian để hiển thị nội dung, tính năng hay tạo cảm giác cân bằng và đối xứng cho trang web. Tuy nhiên thì cách bố trí này cũng có thể gây cảm giác quá tải thông tin nên bạn hãy cân bằng lại sao cho phù hợp.

Các loại sidebar phổ biến hiện nay
Khi thiết kế website, có nhiều loại sidebar được sử dụng và nổi bật trong số đó cần phải kể đến là:
- Sidebar tĩnh: Sidebar tĩnh là loại sidebar không thay đổi khi người dùng cuộn trang hoặc chuyển đến các trang khác. Nó luôn hiển thị ở vị trí cố định, từ đó mang lại cảm giác ổn định và quen thuộc.
- Sidebar động: Sidebar động là loại sidebar có thể thay đổi nội dung hoặc vị trí hiển thị khi người dùng tương tác với trang web. Ví dụ, sidebar có thể thu nhỏ / mở rộng hoặc hiển thị các nội dung khác nhau dựa trên hoạt động của người dùng.
- Sidebar cuộn: Sidebar cuộn là loại sidebar di chuyển cùng với nội dung chính khi người dùng cuộn trang. Nó luôn ở trong tầm nhìn của người dùng để giúp các tính năng và widget trong sidebar luôn sẵn sàng.
- Sidebar ẩn: Sidebar ẩn là loại sidebar có thể được ẩn đi khi không cần thiết nhằm giúp tối ưu hóa không gian hiển thị. Người dùng có thể hiển thị sidebar bằng cách kích hoạt một nút hoặc tương tác cụ thể.
Những yếu tố quan trọng khi tạo sidebar website
Khi thiết kế và sử dụng sidebar trên trang web, cần lưu ý một số yếu tố quan trọng sau:
1. Xác định mục tiêu của sidebar
Trước khi tạo sidebar, cần xác định rõ mục tiêu và nội dung cần hiển thị trên sidebar là gì. Theo đó, những mục tiêu này thường là làm gia tăng trải nghiệm người dùng, tăng lưu lượng truy cập hay cải thiện tỷ lệ chuyển đổi. Dựa vào những mục tiêu này mà quản trị viên có thể thêm các nội dung phổ biến như bài viết mới nhất, các nút chia sẻ mạng xã hội, hộp đăng ký email hay các chỉ số vào sidebar,....

2. Lựa chọn vị trí và loại sidebar phù hợp
Dựa trên mục tiêu và nhu cầu của trang web mà bạn cần lựa chọn vị trí đặt sidebar (trái, phải hoặc cả hai bên) và loại sidebar (tĩnh, động, cuộn, ẩn) phù hợp như đã được chúng tôi chia sẻ ở trên. Đây là bước quyết định xem sidebar của bạn có thật sự đủ sức để thu hút người dùng hay không.
3. Thiết kế sidebar hòa hợp với tổng thể website
Trong quá trình thiết kế website, bạn cũng đừng bỏ qua một số yếu tố quan trọng dưới đây để cài đặt sidebar phù hợp:
- Thiết kế tổng thể của trang web: Xác định xem website có hỗ trợ sidebar không và sidebar có phù hợp với bố cục tổng thể của trang web hay không.
- Kích thước và màu sắc: Chọn kích thước và màu sắc của sidebar sao cho phù hợp với thiết kế tổng thể của website và thu hút sự chú ý của người dùng.
- Tính năng và mục đích sử dụng: Xác định mục đích chính của sidebar để lựa chọn loại sidebar phù hợp nhất.
4. Tính tương thích của sidebar trên mọi thiết bị
Khi số lượng người truy cập từ thiết bị di động ngày càng gia tăng thì việc tối ưu hóa sidebar cho các thiết bị di động cũng càng trở nên cực kỳ quan trọng. Vì vậy, cách tốt nhất đó chính là nhà thiết kế cần sử dụng các công nghệ responsive để đảm bảo rằng sidebar có thể hiển thị một cách mượt mà và thuận tiện trên mọi loại thiết bị.

Hướng dẫn cách tạo sidebar chi tiết
Tạo sidebar trong WordPress là một phần không thể thiếu đối với các quản trị viên website. Dưới đây là hai cách đơn giản nhất để bạn có thể thực hiện điều này:
1. Tạo sidebar qua widget
Để tạo sidebar qua widget, các bạn hãy thực hiện theo hướng dẫn sau:
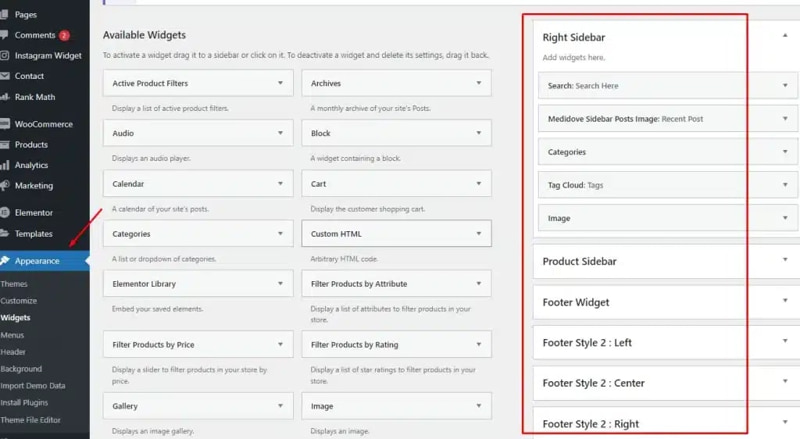
Bước 1: Truy cập vào trang quản trị WordPress và chọn Appearance > Widgets.
Bước 2: Kéo và thả các widget từ cột bên trái vào khu vực sidebar bên phải. Mỗi widget có chức năng riêng biệt như bài viết gần đây, danh sách liên kết, danh mục bài viết,...
Bước 3: Sau khi thêm widget vào sidebar, bạn có thể tùy chỉnh chúng bằng cách nhấp vào và điều chỉnh các tùy chọn. Sau khi tùy chỉnh xong, bạn có thể xem trước trên trang web để đảm bảo sidebar hiển thị chính xác và hài hòa với giao diện của trang.

2. Tạo sidebar qua thẻ customize
Để tạo sidebar thông qua tính năng customize, bạn có thể thực hiện các bước sau:
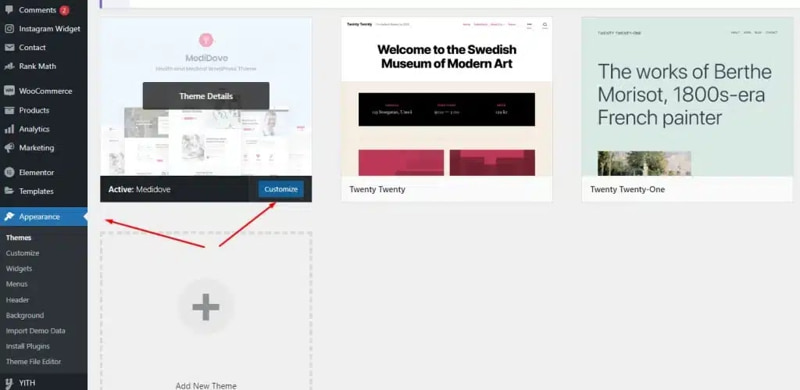
Bước 1: Truy cập vào trang quản trị WordPress và chọn Appearance > Customize.

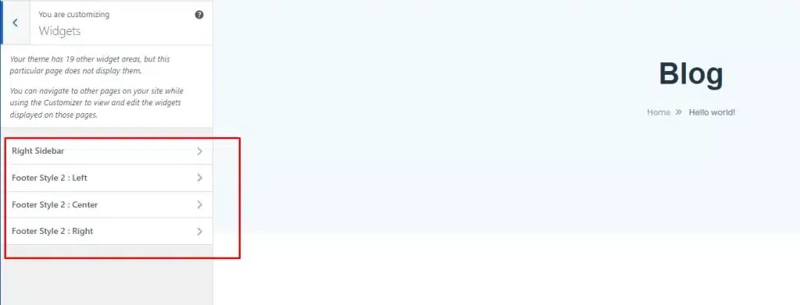
Bước 2: Tìm và chọn mục có tên là "Widgets" hoặc "Sidebar" trong thanh công cụ.
Bước 3: Tại phần widgets hoặc sidebar, bạn có thể thấy các khu vực hiển thị khác nhau. Chọn khu vực hiển thị sidebar và chỉnh sửa các widget theo nhu cầu của bạn. Khi hoàn tất chỉnh sửa, nhấn nút "Publish" để lưu lại các thay đổi.
Bước 4: Xem trước kết quả trên khung xem trước trang web và thực hiện các thao tác chỉnh sửa tiếp theo nếu cần thiết.

Trên đây là cách tạo sidebar trong WordPress mà chúng tôi muốn chia sẻ đến bạn. Đối với những người mới sử dụng hoặc không quen thuộc với lập trình, việc tạo sidebar trên các website tự code có thể gặp khó khăn. Trong trường hợp này, tìm đến các đơn vị thiết kế web chuyên nghiệp hoặc các dịch vụ thiết kế web có kinh nghiệm để hỗ trợ cài đặt sidebar là lựa chọn tốt nhất.
Với hơn 10 năm kinh nghiệm, Phương Nam Vina là một trong những công ty cung cấp dịch vụ thiết kế website uy tín hàng đầu, cam kết mang đến cho bạn một trang web chất lượng với sidebar được thiết kế đẹp và hiệu quả. Vì vậy, nếu bạn đang quan tâm đến dịch vụ thiết kế web thì vui lòng hãy liên hệ với chúng tôi qua số Hotline: 0912817117, 0915101017 để biết thêm chi tiết. Xin cảm ơn!
Làm thế nào để sidebar được hiển thị trong Theme WordPress?
Để hiển thị sidebar trong theme WordPress của bạn, có ba cách mà bạn cần thực hiện như sau:
- Đầu tiên, bạn cần tạo tệp sidebar.php và sử dụng hàm dynamic_sidebar để hiển thị nó trong thư mục theme. Đồng thời sử dụng hàm get_sidebar để thêm sidebar.php vào vị trí mong muốn trong theme.
- Với cách thứ hai, bạn hãy sử dụng hàm dynamic_sidebar trực tiếp tại vị trí phù hợp trong mã của bạn, đừng quên chú ý đến id hoặc name của sidebar.
- Cài đặt và kích hoạt plugin Easy Custom Sidebar, sau đó bạn hãy truy cập vào menu Giao diện và tiến hành tạo, tùy chỉnh nội dung hiển thị trên sidebar.
Sau khi hoàn thành quá trình trên, bạn có thể thực hiện tiếp theo 5 bước sau:
Bước 1: Đặt tên cho sidebar theo ý của bạn và nhấn "Create Sidebar" để hoàn tất việc tạo.
Bước 2: Chọn vị trí hiển thị cho sidebar tùy chỉnh mới bằng cách duyệt qua panel bên trái. Dựa vào mục đích sử dụng, chọn kiểu nội dung và phong cách hiển thị phù hợp.
Bước 3: Nhấn "Save Sidebar" để lưu lại cấu trúc nội dung đã chọn.
Bước 4: Tìm và chọn các widget phù hợp để hiển thị trên sidebar tùy chỉnh. Bạn có thể làm điều này bằng cách đi đến Appearance > Widgets, sau đó kéo và thả các widget mà bạn muốn sử dụng vào sidebar.

Trên đây là những thông tin quan trọng về sidebar mà Website Chuyên Nghiệp muốn chia sẻ đến bạn. Hi vọng từ những thông tin này, bạn đã hiểu rõ bản chất của sidebar để từ đó có thể dễ dàng tạo sidebar chuyên nghiệp, hiệu quả trong trang web của mình.
Bài viết liên quan:
![]() Lập trình web là gì? Các bước lập trình web cơ bản
Lập trình web là gì? Các bước lập trình web cơ bản
Tin tức khác | Xem tất cả























