Khám phá 10 cách tối ưu website hiệu quả nhất hiện nay
Trong thời đại số hóa, một website hoạt động tốt là yếu tố quyết định sự thành công trực tuyến của doanh nghiệp. Dù là cửa hàng thương mại điện tử, blog cá nhân hay website công ty, việc tối ưu hóa không chỉ cải thiện trải nghiệm người dùng mà còn tăng thứ hạng trên công cụ tìm kiếm, thúc đẩy lượng truy cập và tỷ lệ chuyển đổi. Bài viết này sẽ giới thiệu 10 phương pháp tối ưu hóa website hiệu quả, giúp nâng cao hiệu suất trang web và đạt được mục tiêu kinh doanh của bạn.

Tối ưu website là gì?
Tối ưu website (Website Optimization) là quá trình cải thiện hiệu suất, tốc độ, trải nghiệm người dùng và khả năng hiển thị trên công cụ tìm kiếm nhằm tăng lượng truy cập, cải thiện tỷ lệ chuyển đổi và nâng cao hiệu quả hoạt động của trang web. Kết quả là website thu hút được nhiều lượt truy cập tự nhiên hơn, từ đó tăng cơ hội chuyển đổi và doanh thu cho doanh nghiệp.
Ví dụ, một website tối ưu không chỉ hiển thị nhanh chóng trên mọi thiết bị mà còn được cấu trúc hợp lý (có sitemap, URL thân thiện, thẻ meta chính xác…) giúp Google hiểu rõ nội dung trang, cải thiện thứ hạng trên kết quả tìm kiếm.

Tại sao việc tối ưu website lại quan trọng?
Để tối ưu hóa tốc độ và hiệu suất hoạt động của website không chỉ mang lại lợi ích về mặt kỹ thuật mà còn giúp nâng cao trải nghiệm người dùng và cải thiện thứ hạng SEO.
1. Trải nghiệm người dùng được nâng cao
- Giảm thời gian chờ đợi: Khi website tải nhanh, khách hàng không phải chờ đợi lâu để xem nội dung. Điều này giúp tạo ấn tượng tốt ban đầu, giảm tỷ lệ thoát trang và khuyến khích người dùng khám phá thêm các trang khác.
- Tăng sự hài lòng và tin cậy: Một giao diện mượt mà, không bị gián đoạn do tốc độ tải chậm giúp người dùng cảm thấy website chuyên nghiệp và đáng tin cậy, từ đó tăng khả năng quay lại trong tương lai.
- Cải thiện trải nghiệm trên mọi thiết bị: Website được tối ưu tốc độ tải sẽ hoạt động mượt mà trên cả máy tính để bàn và thiết bị di động, đảm bảo người dùng có trải nghiệm nhất quán và thuận tiện trên mọi nền tảng.
2. Tác động tích cực đến SEO
- Ưu tiên của công cụ tìm kiếm: Google và các công cụ tìm kiếm khác đánh giá cao các website có tốc độ tải nhanh. Một trang web tối ưu sẽ nhận được điểm số tốt trong Core Web Vitals – yếu tố quan trọng giúp cải thiện thứ hạng trên SERPs.
- Giảm tỷ lệ thoát và tăng thời gian ở lại trang: Website nhanh giúp giảm tỷ lệ thoát trang (bounce rate) và tăng thời gian người dùng dành cho website, từ đó gửi tín hiệu tích cực về chất lượng cho Google.
- Tối ưu hóa khả năng thu thập dữ liệu: Trang web có tốc độ tải nhanh cho phép bot của các công cụ tìm kiếm thu thập dữ liệu hiệu quả hơn, đảm bảo nội dung được lập chỉ mục đầy đủ và chính xác, góp phần cải thiện thứ hạng tìm kiếm.
3. Hiệu quả vận hành
- Tiết kiệm tài nguyên và chi phí: Một website được tối ưu hóa sẽ tiêu thụ ít băng thông và tài nguyên máy chủ hơn, giúp giảm chi phí lưu trữ và xử lý, đặc biệt khi lưu lượng truy cập tăng cao.
- Tăng khả năng chịu tải: Khi tối ưu mã nguồn, hình ảnh và sử dụng bộ nhớ đệm (caching) hiệu quả, website có thể xử lý lưu lượng truy cập lớn mà không bị chậm hoặc gặp lỗi, giúp duy trì hiệu suất ổn định trong mọi tình huống.
- Dễ dàng bảo trì và mở rộng: Website được cấu trúc rõ ràng, mã nguồn tối ưu sẽ dễ dàng bảo trì, cập nhật và mở rộng khi doanh nghiệp phát triển, giảm thiểu rủi ro do lỗi kỹ thuật xảy ra trong quá trình vận hành.

Top 10 cách tối ưu hóa trang web hiệu quả nhất
Dưới đây là 10 cách tối ưu hóa trang web giúp cải thiện tốc độ tải trang, nâng cao SEO và tăng tỷ lệ chuyển đổi một cách bền vững.
1. Cải thiện chất lượng và dung lượng hình ảnh và video
Giảm kích thước tệp hình ảnh và video mà vẫn giữ được chất lượng cao là bước đầu tiên rất quan trọng trong tối ưu hóa trang web. Khi hình ảnh và video được nén hợp lý, thời gian tải trang sẽ giảm đáng kể, giúp cải thiện trải nghiệm người dùng và tăng thứ hạng trên các công cụ tìm kiếm.
Để thực hiện điều này bạn nên:
- Nén và chuyển đổi định dạng: Bạn nên sử dụng các công cụ nén (TinyPNG, Compressor.io, ImageOptim…) để giảm dung lượng ảnh mà không làm giảm chất lượng. Chuyển sang định dạng hiện đại như WebP giúp giảm kích thước tệp hơn so với JPEG hay PNG.
- Lazy loading: Có thể áp dụng kỹ thuật lazy loading để hình ảnh và video chỉ được tải khi người dùng cuộn đến vị trí của chúng, giảm tải ban đầu cho trang.
- Tối ưu video: Nén video, chọn định dạng nhẹ (MP4, WebM) và sử dụng CDN để phân phối video, đảm bảo tốc độ tải nhanh và trải nghiệm mượt mà trên các thiết bị.
2. Tối ưu hóa nội dung
Nội dung chất lượng không chỉ giúp giữ chân người đọc mà còn đóng vai trò quan trọng trong việc cải thiện SEO và tăng tỷ lệ chuyển đổi. Đặc biệt, Google ngày càng ưu tiên những nội dung đáp ứng tiêu chí EEAT (Expertise, Experience, Authoritativeness, Trustworthiness) nhằm đảm bảo tính chuyên môn, đáng tin cậy và hữu ích cho người dùng.
Để tối ưu hóa nội dung hiệu quả theo EEAT, bạn cần:
- Nghiên cứu từ khóa và ý định tìm kiếm: Sử dụng các công cụ như Google Keyword Planner, Ahrefs, SEMrush để tìm từ khóa có lượng tìm kiếm cao và phù hợp với chủ đề. Đảm bảo nội dung trả lời đúng nhu cầu của người dùng.
- Chứng minh chuyên môn (Expertise): Nếu bài viết liên quan đến lĩnh vực chuyên sâu (y tế, tài chính, luật pháp...), nội dung cần được viết hoặc kiểm duyệt bởi chuyên gia có kinh nghiệm thực tế trong lĩnh vực đó.
- Chia sẻ trải nghiệm thực tế (Experience): Nội dung không chỉ dựa trên lý thuyết mà cần có các ví dụ thực tế, case study hoặc trải nghiệm cá nhân để tăng độ tin cậy và hấp dẫn.
- Xây dựng uy tín và độ tin cậy (Authoritativeness & Trustworthiness): Cung cấp nguồn tham khảo uy tín (nghiên cứu, báo cáo, chuyên gia...), cập nhật thông tin chính xác, tránh thông tin sai lệch.
- Viết nội dung dễ đọc, hấp dẫn: Cấu trúc bài viết rõ ràng, sử dụng tiêu đề phụ (H2, H3) hợp lý, câu văn ngắn gọn, dễ hiểu. Sử dụng bullet points, hình ảnh, video để tăng tính trực quan.

3. Tối ưu thẻ tiêu đề
Thẻ tiêu đề (title tag) là một trong những yếu tố quan trọng nhất trong SEO, ảnh hưởng trực tiếp đến thứ hạng trên công cụ tìm kiếm và tỷ lệ nhấp (CTR). Một tiêu đề hấp dẫn, chuẩn SEO sẽ giúp trang web thu hút nhiều lượt truy cập hơn.
Cách tối ưu thẻ tiêu đề hiệu quả:
- Chèn từ khóa chính: Từ khóa quan trọng nên xuất hiện ở phần đầu tiêu đề để Google dễ nhận diện nội dung trang.
- Giữ độ dài tối ưu: Tiêu đề nên dài khoảng 50-60 ký tự để hiển thị đầy đủ trên trang kết quả tìm kiếm mà không bị cắt.
- Hấp dẫn nhưng tự nhiên: Tránh nhồi nhét từ khóa, thay vào đó hãy viết tiêu đề sao cho hấp dẫn, tự nhiên và thu hút người đọc.
- Sử dụng con số và từ kích thích cảm xúc: Tiêu đề có số (ví dụ: 10 cách tối ưu trang web hiệu quả) hoặc từ ngữ gợi cảm xúc (tốt nhất, miễn phí, nhanh chóng, đơn giản…) thường có CTR cao hơn.
Ví dụ tối ưu tiêu đề:
- Thay vì: Tối ưu trang web – Những điều cần biết
- Tiêu đề mới: 10 cách tối ưu trang web giúp tăng tốc độ và thứ hạng SEO
Bằng cách tối ưu thẻ tiêu đề đúng cách, bạn không chỉ giúp website xếp hạng cao hơn mà còn cải thiện đáng kể tỷ lệ nhấp chuột từ kết quả tìm kiếm.
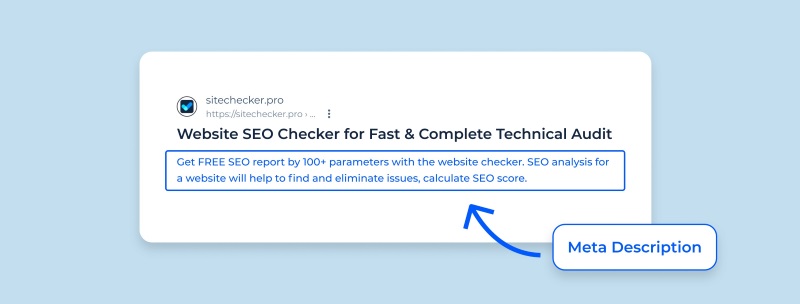
4. Tối ưu hóa meta description
Meta description là đoạn mô tả ngắn xuất hiện trên trang kết quả tìm kiếm, đóng vai trò như "quảng cáo" thu hút người dùng nhấp chuột vào website của bạn. Tối ưu hóa meta description không chỉ giúp cải thiện tỷ lệ nhấp chuột (CTR) mà còn gián tiếp ảnh hưởng đến thứ hạng SEO.
Để tối ưu meta description hiệu quả, bạn nên giữ độ dài trong khoảng 120-155 ký tự để tránh bị cắt đứt trên kết quả tìm kiếm. Mỗi trang trên website cần có meta description duy nhất, mô tả chính xác nội dung của trang và chứa từ khóa chính một cách tự nhiên. Đặc biệt, meta description nên có tính thuyết phục, tạo cảm giác cấp bách và thúc đẩy người dùng hành động.

5. Tối ưu Internal links và External links
Liên kết nội bộ (Internal links) và liên kết ngoài (External links) đóng vai trò quan trọng trong việc điều hướng người dùng, cải thiện trải nghiệm và tối ưu SEO. Khi sử dụng đúng cách, chúng giúp tăng cường sự liên kết giữa các trang trong website và nâng cao độ uy tín của nội dung.
Cách tối ưu hệ thống liên kết:
- Sử dụng liên kết tự nhiên, phù hợp với nội dung: Chèn link đến các bài viết liên quan một cách tự nhiên, giúp người đọc có thêm thông tin hữu ích.
- Sử dụng anchor text tối ưu: Anchor text (văn bản chứa liên kết) nên chứa từ khóa liên quan nhưng cần tự nhiên, tránh nhồi nhét từ khóa.
- Tạo cấu trúc liên kết hợp lý: Các trang quan trọng nên có nhiều liên kết trỏ đến để tăng giá trị SEO. Tránh tạo quá nhiều liên kết trên một trang gây rối cho người đọc.
6. Tối ưu layout web
Tối ưu layout web không chỉ giúp cải thiện trải nghiệm người dùng mà còn góp phần tăng tốc độ tải trang và hỗ trợ SEO. Một layout được thiết kế hợp lý giúp người dùng dễ dàng tìm kiếm thông tin, tương tác và dẫn dắt họ đến các phần quan trọng của website. Dưới đây là một số cách tối ưu website nhằm cải thiện cấu trúc và giao diện của trang:
- Thiết kế Responsive: Đảm bảo website hiển thị tốt trên mọi thiết bị (máy tính, tablet, smartphone) là bước quan trọng để tối ưu trang web và nâng cao trải nghiệm người dùng trên di động.
- Sắp xếp nội dung hợp lý: Sử dụng hệ thống grid và lưới giúp phân bố các thành phần một cách khoa học, tạo ra giao diện gọn gàng, dễ nhìn. Cách sắp xếp này là một phần của cách tối ưu trang web hiệu quả.
- Tối ưu tốc độ tải trang: Layout đơn giản, tránh các thành phần không cần thiết giúp giảm thời gian tải trang. Đây là yếu tố then chốt khi bạn hướng đến tối ưu trang web để cải thiện hiệu suất và thứ hạng trên công cụ tìm kiếm.
- Tập trung vào UX/UI: Thiết kế giao diện người dùng thân thiện với các nút bấm, menu điều hướng rõ ràng và hình ảnh minh họa sắc nét tạo ra trải nghiệm trực quan và hấp dẫn. Đây là yếu tố quan trọng trong việc tối ưu website.

7. Tăng tốc độ tải trang
Tốc độ tải trang là một trong những yếu tố then chốt để tối ưu trang web và cải thiện trải nghiệm người dùng. Một website có tốc độ tải nhanh sẽ giảm tỷ lệ thoát trang, giữ chân khách truy cập lâu hơn và tăng cơ hội chuyển đổi. Dưới đây là một số cách tối ưu website:
- Sử dụng CDN (Content Delivery Network): CDN giúp phân phối nội dung từ các máy chủ gần người dùng, giảm độ trễ và cải thiện tốc độ tải.
- Nén và tối ưu hóa file: Áp dụng nén GZIP hoặc Brotli cho các file CSS, JavaScript và HTML để giảm kích thước file, từ đó giảm thời gian truyền tải.
- Caching: Cấu hình bộ nhớ đệm trên trình duyệt và máy chủ giúp lưu trữ tạm thời các tài nguyên của trang, giảm số lần tải lại từ server.
- Giảm số lượng HTTP requests: Kết hợp và tối ưu hóa các file CSS, JavaScript để hạn chế số lượng yêu cầu tải tài nguyên, giúp trang tải nhanh hơn.
8. Tối ưu database (cơ sở dữ liệu)
Tối ưu database là một bước không thể thiếu trong cách tối ưu trang web nhằm đảm bảo dữ liệu được truy xuất nhanh chóng và hiệu quả. Một cơ sở dữ liệu được tối ưu tốt giúp giảm thời gian phản hồi, cải thiện hiệu suất của website và tạo nền tảng cho một hệ thống ổn định. Có thể sử dụng một số cách dưới đây để tối ưu hoá cơ sở dữ liệu.
- Sử dụng Indexes: Tạo các chỉ mục cho các cột thường xuyên được truy vấn để tăng tốc độ tìm kiếm và lọc dữ liệu. Index giúp giảm tải cho database và rút ngắn thời gian truy xuất thông tin.
- Tối ưu câu lệnh SQL: Viết các truy vấn SQL tối ưu, tránh các câu lệnh phức tạp không cần thiết và sử dụng các phép toán phù hợp. Kiểm tra và tối ưu các câu lệnh bằng cách sử dụng công cụ profiling để tìm ra các điểm nghẽn.
- Phân mảnh dữ liệu (Data Partitioning): Chia nhỏ cơ sở dữ liệu thành các phần nhỏ hơn giúp xử lý dữ liệu nhanh hơn, đặc biệt khi số lượng dữ liệu lớn.
- Tối ưu cấu trúc bảng và dữ liệu: Bạn đảm bảo rằng cấu trúc bảng được thiết kế hợp lý, loại bỏ các trường dữ liệu thừa, và chuẩn hóa cơ sở dữ liệu để giảm thiểu sự lặp lại không cần thiết.

9. Tối ưu hoá mã nguồn
Mã nguồn sạch và hiệu quả là nền tảng của bất kỳ trang web nào. Tối ưu hoá mã nguồn không chỉ giúp giảm kích thước các file mà còn cải thiện tốc độ tải trang và hiệu suất hoạt động tổng thể. Dưới đây là một số cách tối ưu hoá mã nguồn:
- Minify và nén File: Sử dụng các công cụ minification để loại bỏ khoảng trắng, comment và các ký tự thừa trong các file CSS, JavaScript và HTML. Việc nén mã nguồn giúp giảm kích thước file và tăng tốc độ tải trang.
- Tải không đồng bộ (Asynchronous Loading): Áp dụng kỹ thuật tải không đồng bộ cho các file JavaScript để đảm bảo rằng việc tải script không làm chậm quá trình hiển thị nội dung chính của trang.
- Tách riêng mã nguồn: Phân chia mã nguồn theo chức năng (logic, giao diện, dữ liệu) giúp tối ưu hóa quá trình phát triển, bảo trì và tái sử dụng.
- Loại bỏ mã không cần thiết: Kiểm tra và loại bỏ những đoạn mã dư thừa, không còn sử dụng để giảm tải cho trình duyệt và tăng tốc độ xử lý.
10. Tối ưu giao diện website
Giao diện website là điểm tiếp xúc đầu tiên với khách hàng, ảnh hưởng trực tiếp đến trải nghiệm người dùng và tỷ lệ chuyển đổi. Một giao diện được tối ưu không chỉ đẹp mắt mà còn phải đảm bảo tính dễ sử dụng, tốc độ và khả năng tiếp cận cho mọi đối tượng người dùng. Dưới đây là các phương pháp tối ưu giao diện hiệu quả:
- Thiết kế đáp ứng (responsive) cho mọi thiết bị, đặc biệt là thiết bị di động.
- Tối giản hóa menu chính, chỉ giữ các mục quan trọng và sắp xếp theo thứ tự ưu tiên.
- Sử dụng không gian trắng (white space) hợp lý để tăng khả năng đọc và tập trung.
- Đảm bảo tương phản màu sắc đủ cao giữa nền và chữ, tuân thủ tiêu chuẩn WCAG.
- Tối ưu hóa kích thước nút CTA (Call-to-Action) và đặt ở vị trí dễ thấy.
- Giảm thiểu số lượng hình ảnh không cần thiết và tối ưu hóa kích thước file.
- Sử dụng font chữ dễ đọc và nhất quán trong toàn bộ website.
- Thiết kế cấu trúc F-pattern phù hợp với cách người dùng quét thông tin.
- Đơn giản hóa biểu mẫu, chỉ yêu cầu thông tin thực sự cần thiết.

Tóm lại, tối ưu hóa website không chỉ là một nhiệm vụ kỹ thuật mà còn là quá trình liên tục nhằm cải thiện trải nghiệm người dùng và tăng cường hiệu quả kinh doanh. Từ việc giảm dung lượng hình ảnh, tối ưu nội dung theo tiêu chí EEAT, cải thiện thẻ tiêu đề cho đến việc tối ưu cơ sở dữ liệu và mã nguồn, mỗi yếu tố đều góp phần tạo nên một trang web chuyên nghiệp và hiệu quả. Việc áp dụng đồng bộ 10 cách tối ưu trong bài viết của Website Chuyên Nghiệp sẽ giúp website tải nhanh, hoạt động ổn định và dễ dàng đạt thứ hạng cao trên các công cụ tìm kiếm.
Bài viết liên quan:
![]() Top 10 xu hướng thiết kế website nổi bật hiện nay
Top 10 xu hướng thiết kế website nổi bật hiện nay
![]() Thumbnail là gì? Bí quyết thiết kế thumbnail thu hút người xem
Thumbnail là gì? Bí quyết thiết kế thumbnail thu hút người xem
Tin tức khác | Xem tất cả























