Thumbnail là gì? Bí quyết thiết kế thumbnail thu hút người xem
Trong thế giới số hóa ngày nay, việc thu hút sự chú ý của người dùng trở nên quan trọng hơn bao giờ hết bởi có quá nhiều thông tin đua nhau chiếm lĩnh các không gian trực tuyến. Hàng trăm video, vô số bài viết xuất hiện trên các nền tảng, vậy điều gì khiến người dùng dừng lại và click vào nội dung? Câu trả lời chính là thumbnail , một chìa khóa để thu hút người dùng. Theo American Marketing Association, con người có thể nhớ đến 80% những gì họ thấy nhưng chỉ nhớ 20% những gì họ đọc. Con số này đã nói lên tầm quan trọng của yếu tố hình ảnh trong marketing kỹ thuật số, đặc biệt thumbnail. Bài viết này sẽ giúp bạn hiểu rõ thumbnail là gì, tầm quan trọng của nó đối với website và làm thế nào để thiết kế thumbnail hiệu quả.

Thumbnail là gì?
Thumbnail hay còn gọi là ảnh thu nhỏ, là một phiên bản thu nhỏ của hình ảnh hoặc video gốc được sử dụng để đại diện cho nội dung đó trong các danh sách, thư viện hoặc kết quả tìm kiếm. Nó giống như một "mẫu thử" nhỏ, cho phép người dùng nhanh chóng xem qua và quyết định xem họ có muốn khám phá nội dung đầy đủ hay không. Thuật ngữ ảnh thumb đã có từ rất lâu, bắt nguồn từ việc các họa sĩ sử dụng móng tay cái để ước lượng kích thước và tỷ lệ trong tranh. Với sự phát triển của Internet, thumbnail trở nên phổ biến trên các trang web gallery và diễn đàn.
Một hình ảnh thumb hiệu quả cần đáp ứng một số yêu cầu nhất định:
- Ảnh thumb cần phải có chất lượng tốt, sắc nét và không bị mờ, nhằm đảm bảo rằng nó truyền tải được thông điệp mà nó đại diện.
- Một thumbnail hấp dẫn về mặt thị giác sẽ thu hút sự chú ý của người dùng và khiến họ muốn nhấn vào để tìm hiểu thêm.
- Hình ảnh nên thể hiện rõ nội dung của video hoặc bài viết mà nó đại diện, giúp người dùng dễ dàng nhận diện được nội dung mà họ sẽ xem.

Tại sao thumbnail lại quan trọng đối với website?
Thumbnail đóng vai trò không thể thiếu trong việc tối ưu hóa trải nghiệm người dùng và nâng cao hiệu suất marketing của website. Sau đây là những lý do chính:
- Thu hút sự chú ý: Trong thời đại thông tin bùng nổ, thumbnail trở thành chìa khóa để nổi bật giữa một rừng thông tin. Não bộ con người xử lý thông tin hình ảnh nhanh hơn 60,000 lần so với văn bản. Chính vì vậy, một thiết kế thumb hấp dẫn có thể tạo ấn tượng mạnh trong tích tắc khiến người dùng dừng lại và khám phá nội dung của bạn.
- Tăng tương tác: Thumbnail hoạt động như một "mồi nhử" thị giác, kích thích sự tò mò và thúc đẩy người dùng click vào để khám phá nội dung đầy đủ. Khi người dùng tìm kiếm trên các công cụ tìm kiếm, website hiển thị các phiên bản thumbs giúp người dùng scan thông tin qua các hình ảnh dễ dàng hơn.
- Tổ chức nội dung trực quan: Bằng cách sử dụng thumbnail, website có thể tạo ra một hệ thống phân loại trực quan, giúp người dùng nhanh chóng xác định và chọn lựa nội dung họ quan tâm. Khi được sử dụng hợp lý, thumbnail có thể cải thiện trải nghiệm người dùng bằng cách tạo ra hệ thống điều hướng dễ hiểu và hấp dẫn. Nghiên cứu từ UX Booth chỉ ra rằng sử dụng thumbnail trong navigation bar có thể giảm đến 50% thời gian tìm kiếm nội dung của người dùng.
- Tăng tốc độ tải trang: Ảnh thumb có kích thước nhỏ hơn nhiều so với hình ảnh gốc, giúp giảm đáng kể thời gian tải trang. Điều này đặc biệt quan trọng khI xu hướng mobile friendly đang lên ngôi.

Các loại thumbnail thường gặp hiện nay
Thumbnail có thể được chia thành nhiều loại dựa trên nền tảng hoặc mục đích sử dụng của chúng. Mỗi loại đều có những đặc điểm và yêu cầu riêng, giúp tăng cường trải nghiệm người dùng và nâng cao hiệu quả tương tác.
1. Thumbnail trên sàn TMĐT
Trên các sàn thương mại điện tử, thumbnail của sản phẩm thường được tối ưu để người mua có cái nhìn trực quan nhất về sản phẩm. Kích thước phổ biến là 500x500 pixel hoặc hình vuông với nền trắng và hình ảnh sản phẩm chiếm ít nhất 85% khung hình. Ví dụ, khi tìm kiếm điện thoại di động, thumbnail sẽ là hình ảnh sản phẩm chụp từ góc chính diện với độ phân giải cao, không có văn bản hoặc watermark làm rối mắt.
Một thumbnail chất lượng có thể giúp sản phẩm nổi bật trong hàng ngàn mặt hàng, gia tăng tỷ lệ click và tỷ lệ chuyển đổi mua hàng.
2. Thumbnail trên YouTube
Thumbnail trên YouTube đóng vai trò rất quan trọng trong việc thu hút lượt xem cho video. Hình ảnh thiết kế thumbnail phải rõ ràng, sắc nét và liên quan chặt chẽ đến nội dung video để người xem có thể hình dung được video nói về gì. Ví dụ, khi tìm kiếm video "làm thế nào để tối ưu hóa website," bạn sẽ thấy những thumb có hình ảnh về các công cụ SEO, biểu đồ, hoặc hình ảnh người thuyết trình cùng với văn bản nổi bật.
Thumbnail trên YouTube thường có kích thước chuẩn 1280x720 pixel (tỷ lệ 16:9) và định dạng JPG hoặc PNG với dung lượng tối đa 2MB. Việc chọn hình ảnh đúng và hấp dẫn có thể giúp video tăng tỷ lệ click và nâng cao lượt xem đáng kể.

3. Thumbnail GIFs
Thumbnail dạng GIF không chỉ tạo điểm nhấn thị giác mà còn cải thiện trải nghiệm người dùng bằng cách cung cấp hình ảnh động, mang đến cái nhìn nhanh về sản phẩm hoặc nội dung. Với kích thước nhỏ, khoảng 150x150 pixel và độ dài 2-3 giây, thumbnail GIF thường được sử dụng để trình bày các tính năng nổi bật hoặc cách sử dụng sản phẩm.
Nhờ vào sự tương tác động, GIFs có khả năng thu hút sự chú ý của người dùng hiệu quả hơn so với hình ảnh tĩnh. Bên cạnh đó, chúng giúp tăng cường khả năng tiếp thị, đặc biệt trong các ngành như bán lẻ, giải trí và công nghệ.
4. Thumbnail trên Google
Khi người dùng tìm kiếm trên Google, các kết quả có thumbnail thường nổi bật hơn và thu hút sự chú ý đầu tiên. Google khuyến cáo nên sử dụng thumbnail với tỷ lệ 16:9 và chiều rộng tối thiểu là 1200 pixel để đạt hiệu quả hiển thị tốt nhất trên cả desktop và mobile. Thumbnail cần phải liên quan trực tiếp đến nội dung trang đích và không chứa bất kỳ hình ảnh nào có tính chất bạo lực hoặc không phù hợp.
5. Website thumbnail
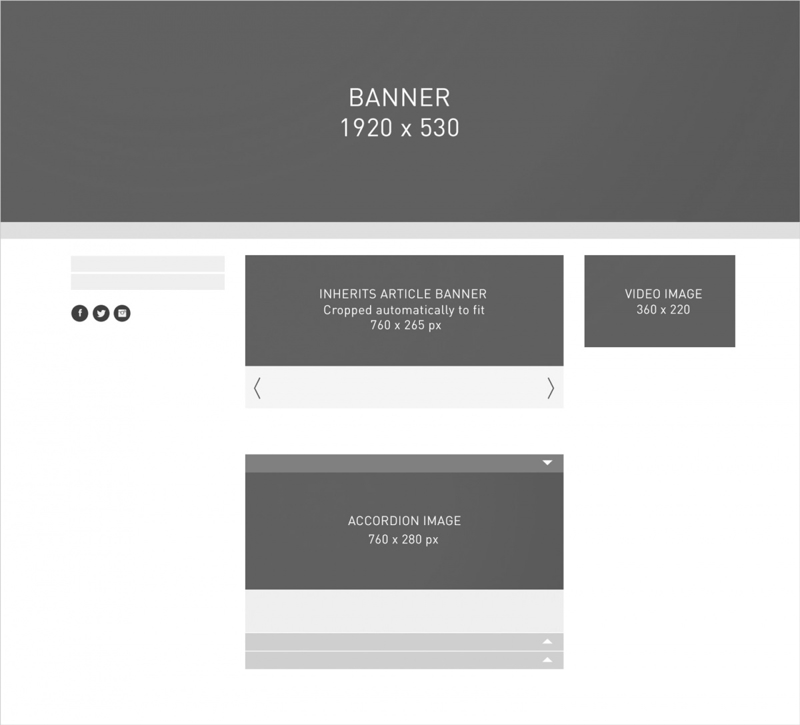
Thumbnail trên các website đóng vai trò quan trọng trong việc giới thiệu nội dung của bài viết hoặc các trang liên quan, tạo ra cái nhìn trực quan và thu hút người đọc. Đây là một phần thiết yếu trong thiết kế web hiện đại, giúp người dùng nhanh chóng nhận diện nội dung mà họ có thể quan tâm. Kích thước của thumbnail trên website có thể thay đổi tùy theo giao diện, từ 150x150 đến 300x300 pixel, tùy thuộc vào thiết kế cụ thể và mục đích sử dụng.
Ngoài ra, thumbnail còn có thể được tối ưu hóa để cải thiện hiệu suất SEO. Việc sử dụng từ khóa trong tên tệp hình ảnh và thẻ ALT sẽ giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của thumbnail, từ đó tăng khả năng hiển thị trên các trang kết quả tìm kiếm. Điều này có thể dẫn đến việc tăng lượng truy cập tự nhiên cho website.

Cách thiết kế website thumbnail đẹp, thu hút mọi ánh nhìn
Bạn có bao giờ tự hỏi tại sao lại bị thu hút bởi những hình ảnh có dòng chữ “click me”? Đó không phải là ngẫu nhiên, thiết kế thumbnail là một nghệ thuật nhằm tạo sức hút, kích thích users click vào nội dung. Để đạt hiệu quả cao trong việc thiết kế website thumbnail, cần chú ý đến những yếu tố sau:
1. Lựa chọn hình ảnh
Visual psychology - một bộ môn khoa học nghiên cứu cách não bộ con người xử lý và diễn giải thông tin thị giác đã được ứng dụng vô cùng khéo léo trong các case thumbnail thành công. Chính vì vậy, để tạo ra một hình ảnh thumb độc đáo có khả năng thu hút và giữ chân người xem, cần đảm bảo các yếu tố sau:
- Sử dụng màu sắc hợp lý: Áp dụng tâm lý học màu sắc để tạo nên các gam màu thu hút, kết hợp với hình ảnh sắc nét, chất lượng cao.
- Hình ảnh là yếu tố cốt lõi: Hình ảnh có khả năng truyền tải thông điệp nhanh chóng và trực quan hơn so với text, vì vậy nó là phần quan trọng nhất của một ảnh thumb hiệu quả.
- Tối giản: Thời đại nhồi nhét quá nhiều yếu tố vào một khung hình đã qua. Nguyên tắc "Less is more" giúp thông điệp của thumb rõ ràng và dễ hiểu hơn, tránh gây rối mắt người xem. Sử dụng các white space cũng là một cách hiệu quả để người dùng tập trung vào thông điệp chính.
2. Sử dụng công cụ thiết kế
Để tạo ra những thumb bắt mắt và chuyên nghiệp, việc sử dụng các công cụ thiết kế là vô cùng quan trọng. Hiện nay có rất nhiều phần mềm và ứng dụng giúp việc thiết kế trở nên dễ dàng hơn từ các công cụ đơn giản như Canva, Fotor, cho đến các phần mềm phức tạp và chuyên nghiệp như Adobe Photoshop hay Illustrator. Những công cụ này cung cấp nhiều mẫu thiết kế sẵn và các tính năng chỉnh sửa linh hoạt, cho phép bạn dễ dàng tạo ra các thumbnail đẹp theo đúng ý muốn.
Ngoài ra, bạn cần lưu ý đến tỷ lệ kích thước (aspect ratio) của website thumbnail đẹp để đảm bảo hình ảnh hiển thị đúng và đẹp mắt trên các nền tảng khác nhau. Tối ưu hóa dung lượng ảnh cũng là yếu tố quan trọng giúp tăng tốc độ tải trang và nâng cao trải nghiệm người dùng.
3. Kiểm tra và tối ưu hóa
Thiết kế thumbnail đẹp không chỉ dừng lại ở việc tạo ra hình ảnh đẹp mắt mà còn cần kiểm tra và tối ưu hóa để đạt hiệu quả cao nhất. Dưới đây là một số bước cần thực hiện:
- Kiểm tra A/B Testing: Sử dụng A/B testing để kiểm tra các phiên bản thumbnail khác nhau và đánh giá hiệu quả của chúng dựa trên tỷ lệ click (CTR). Qua đó, bạn có thể lựa chọn thumbnail phù hợp nhất với đối tượng người dùng.
- Tối ưu hóa kích thước file: Hình ảnh thumbnail cần có dung lượng nhỏ để không làm ảnh hưởng đến tốc độ tải trang web. Nén ảnh đúng cách mà không làm giảm chất lượng là điều cần thiết.
- Đảm bảo sự nhất quán: Để xây dựng thương hiệu, các thumbnail nên có phong cách thiết kế đồng nhất về màu sắc, phông chữ, và phong cách hình ảnh. Điều này giúp người dùng dễ dàng nhận diện thương hiệu của bạn chỉ qua cái nhìn đầu tiên.

Qua bài viết của Website Chuyên Nghiệp, thumbnail đóng vai trò quan trọng trong chiến lược marketing online đặc biệt là đối với website. Chúng không chỉ là những hình ảnh nhỏ đại diện cho nội dung, mà còn là công cụ mạnh mẽ để thu hút sự chú ý, tăng tương tác và tổ chức nội dung hiệu quả. Khi được thiết kế đúng cách, thumbnail có thể cải thiện tốc độ tải trang, tối ưu hóa trải nghiệm người dùng, và tạo nên sự khác biệt trong một môi trường số ngày càng cạnh tranh.
Bài viết liên quan:
![]() Webpage là gì? Phân biệt webpage và website chi tiết
Webpage là gì? Phân biệt webpage và website chi tiết
![]() Mobile friendly là gì? Những điều cần biết về mobile friendly
Mobile friendly là gì? Những điều cần biết về mobile friendly
![]() Khám phá kho tàng tính năng của website giúp tăng chuyển đổi
Khám phá kho tàng tính năng của website giúp tăng chuyển đổi
Tin tức khác | Xem tất cả























