Hero section là gì? Nguyên tắc thiết kế hero section hiệu quả
Thống kê của NN Group cho thấy có tới 94% người dùng đánh giá độ tin cậy của một trang web dựa trên thiết kế tổng thể của trang chủ và 75% đánh giá chất lượng của doanh nghiệp dựa trên giao diện web. Đồng thời, các trang có hero section tối ưu có thể giảm bounce rate tới 20% và tăng click‑through rate lên tới 30%. Vậy hero section là gì? Làm thế nào để xây dựng một hero section vừa đẹp mắt, vừa hiệu quả về mặt trải nghiệm người dùng và SEO? Hãy cùng khám phá chi tiết qua bài viết sau!

Hero section là gì?
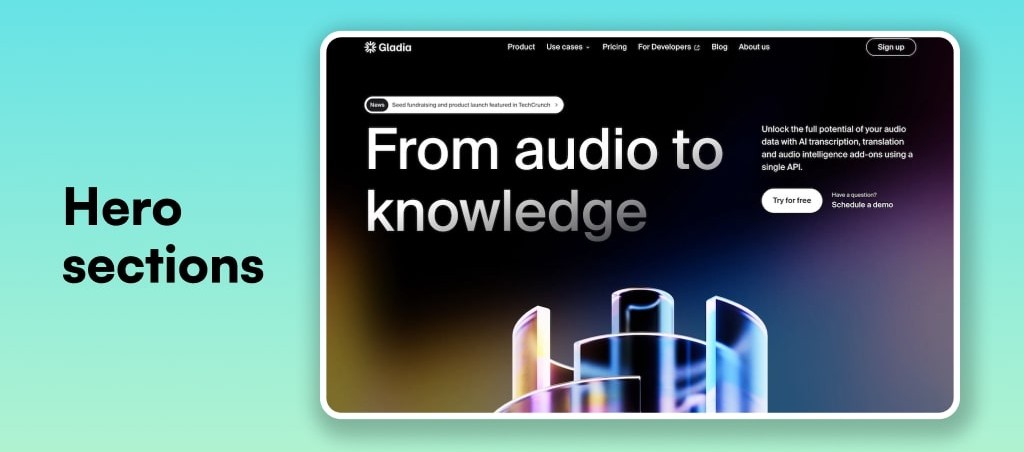
Hero section là phần nổi bật đầu tiên mà người dùng nhìn thấy khi truy cập vào một trang web. Đây là khu vực lớn, thường chiếm toàn bộ màn hình đầu tiên (above the fold) và nằm ở vị trí cao nhất của trang chủ hoặc các trang đích quan trọng.
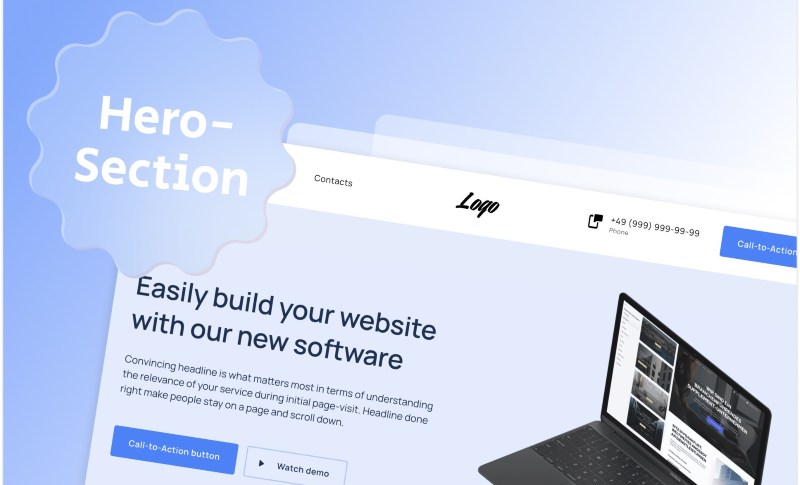
Thông thường, một hero section sẽ bao gồm:
- Một hình ảnh lớn hoặc video nền bắt mắt.
- Một tiêu đề nổi bật (headline).
- Một đoạn mô tả ngắn (subheadline hoặc tagline).
- Một nút kêu gọi hành động (CTA – Call To Action), ví dụ như “Tìm hiểu thêm”, “Đăng ký ngay”, “Mua ngay”,...
Ví dụ: Một website bán khóa học online có thể sử dụng hero section gồm hình ảnh người đang học, tiêu đề như “Học kỹ năng mới mỗi ngày”, dòng mô tả ngắn gọn và nút “Bắt đầu ngay”.
Hero section không chỉ là phần "trang trí" mà còn là một chiến lược UX/UI quan trọng, ảnh hưởng trực tiếp đến tỷ lệ giữ chân người dùng và tỷ lệ chuyển đổi (conversion rate).

Vì sao website hero section lại quan trọng trên website?
Hero section đóng vai trò then chốt trong thành công của một website hiện đại. Đây không chỉ là yếu tố thiết kế mà còn là công cụ chiến lược marketing hiệu quả, trực tiếp ảnh hưởng đến trải nghiệm người dùng và tỷ lệ chuyển đổi.
- Tạo ấn tượng đầu tiên mạnh mẽ: Người dùng thường quyết định ở lại hay rời khỏi một trang web chỉ trong vòng 3 - 5 giây đầu tiên. Một hero section được thiết kế chuyên nghiệp, trực quan và thu hút sẽ giúp giữ chân người dùng ngay từ cái nhìn đầu tiên. Nó chính là “cửa ngõ” để khơi dậy sự tò mò và dẫn dắt người truy cập khám phá sâu hơn.
- Nâng cao tỷ lệ tương tác: Một hero section hiệu quả không chỉ đẹp mắt mà còn có khả năng tăng đáng kể tỷ lệ click vào các nút CTA chính. Khi người dùng được dẫn dắt một cách hợp lý, với nội dung ngắn gọn, đúng nhu cầu và thiết kế dễ hiểu, họ sẽ dễ dàng hành động như đăng ký, mua hàng hoặc liên hệ – từ đó tăng tỷ lệ chuyển đổi đáng kể cho doanh nghiệp.
- Truyền tải ngay lập tức bản sắc thương hiệu: Hero section web là nơi tốt nhất để thể hiện bản sắc thương hiệu chỉ trong vài giây. Với hình ảnh, màu sắc, font chữ, khẩu hiệu và thông điệp chủ đạo, phần này giúp khách truy cập nhanh chóng hiểu về doanh nghiệp, sản phẩm hoặc dịch vụ mà bạn cung cấp, cũng như giá trị cốt lõi bạn muốn truyền tải.
- Giảm tỷ lệ thoát trang: Một web hero section hấp dẫn sẽ kéo người dùng ở lại lâu hơn, từ đó giảm tỷ lệ bounce rate (thoát trang). Khi người dùng thấy thông điệp phù hợp với nhu cầu hoặc vấn đề họ đang quan tâm, họ có xu hướng tiếp tục cuộn xuống để tìm hiểu thêm, thay vì rời đi ngay lập tức.
- Dẫn dắt hành vi người dùng: Hero section đóng vai trò như một bản đồ định hướng hành vi. Với CTA rõ ràng như “Xem sản phẩm”, “Liên hệ ngay” hay “Nhận báo giá”, bạn đang hướng người dùng thực hiện các bước tiếp theo theo đúng mục tiêu kinh doanh của mình. Cách dẫn dắt này giúp chuyển đổi người truy cập thành khách hàng tiềm năng một cách hiệu quả.

Các loại website hero section phổ biến
Một web hero section ấn tượng không chỉ giúp tôn lên bản sắc thương hiệu mà còn dẫn dắt khách truy cập theo đúng hành trình mong muốn. Dưới đây là bốn loại hero section phổ biến.
1. Hero section dạng hình ảnh tĩnh
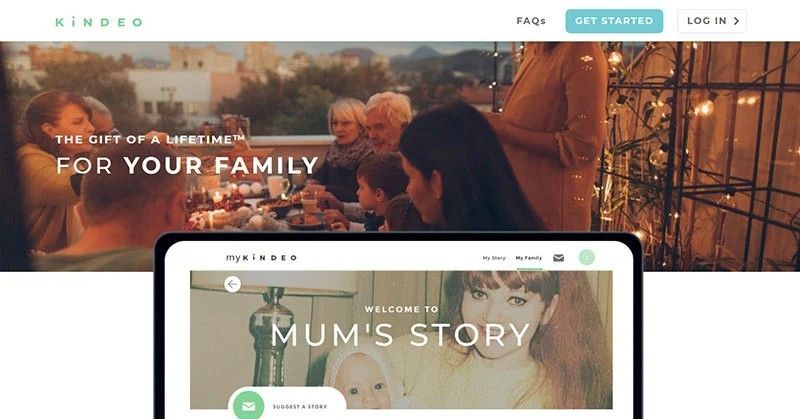
Đây là kiểu cơ bản và dễ triển khai nhất: một hình ảnh lớn, chất lượng cao làm nền cho toàn bộ phần hero. Hình ảnh tĩnh giúp giữ trọng tâm người xem vào thông điệp chính và tiêu đề.
Ưu điểm:
- Tải nhanh, ít tốn băng thông.
- Dễ tối ưu SEO hình ảnh (alt text, lazy loading).
- Tạo điểm nhấn thị giác ngay lập tức.
Ví dụ: Website du lịch dùng ảnh panorama bãi biển, tiêu đề “Khám phá thiên đường nhiệt đới” và nút “Đặt tour ngay”.
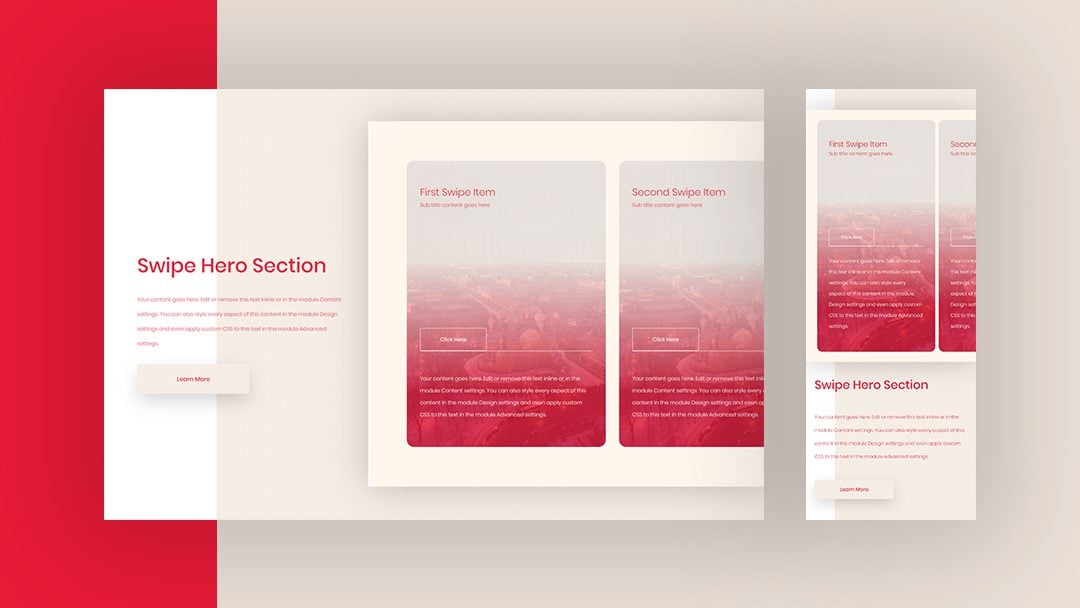
2. Hero section dạng slideshow hoặc carousel
Nếu bạn muốn giới thiệu đa dạng sản phẩm, dịch vụ hoặc câu chuyện thương hiệu, slideshow (carousel) là lựa chọn hoàn hảo. Mỗi slide có thể chứa hình ảnh/ video, tiêu đề và CTA riêng biệt.
Ưu điểm:
- Giới thiệu cùng lúc nhiều sản phẩm, dịch vụ hoặc case‑study.
- Duy trì sự tươi mới, thu hút khi người dùng cuộn qua từng slide.

3. Hero section kèm CTA nổi bật
Một số trang web đặt trọng tâm vào hành động của người dùng bằng cách làm nổi bật Call To Action ngay trong web hero section. Bạn có thể thiết kế nút CTA với màu sắc tương phản, kích thước đủ lớn và đặt ở vị trí trung tâm hoặc ngay bên dưới tiêu đề.
Ưu điểm:
- Tăng click‑through rate (CTR) cho chiến dịch marketing.
- Rất phù hợp với landing page bán hàng hoặc thu thập lead.
4. Hero section có video background
Thay vì hình ảnh tĩnh, bạn có thể sử dụng video ngắn để tạo sức sống và động lực mạnh mẽ cho trang chủ. Video nên có độ dài 10 - 30 giây, lặp lại mượt mà và không có âm thanh lớn gây khó chịu. Video background lý tưởng cho những thương hiệu muốn khắc họa trải nghiệm, quá trình sản xuất hoặc không gian làm việc một cách sinh động.
Ưu điểm:
- Gây ấn tượng mạnh, tăng tính chuyên nghiệp.
- Truyền cảm xúc và câu chuyện thương hiệu sâu sắc hơn.

Một số nguyên tắc thiết kế Hero Section Design hiệu quả
Một số nguyên tắc thiết kế Hero Section Design hiệu quả sẽ giúp bạn xây dựng phần hiển thị đầu tiên trên website vừa thu hút vừa chuyển đổi. Những nguyên tắc này không chỉ cải thiện trải nghiệm người dùng mà còn góp phần nâng cao thứ hạng SEO và tỷ lệ chuyển đổi cho trang web của bạn.
1. Chọn hình ảnh/visual phù hợp với thông điệp
Bạn nên chọn hình ảnh hoặc visual phản ánh chính xác tinh thần thương hiệu và thông điệp cốt lõi. Ví dụ, công ty du lịch có thể sử dụng hình ảnh phong cảnh rộng lớn, trong khi startup công nghệ có thể ưu tiên minh họa trừu tượng về đổi mới. Hình ảnh cần có độ phân giải cao, sắc nét và được tối ưu hóa (nén xuống dưới 500KB) để không ảnh hưởng đến tốc độ tải trang.
Bạn cũng có thể bổ sung overlay màu hoặc gradient nhẹ để làm nổi bật tiêu đề và nút CTA, đồng thời duy trì sự hài hòa giữa phần nền và phần nội dung foreground.
2. Tối ưu tiêu đề và đoạn mô tả ngắn
Bạn cần viết tiêu đề (headline) và đoạn mô tả ngắn (subheadline) sao cho súc tích và truyền tải ngay lập tức giá trị độc đáo. Tiêu đề nên bao gồm khoảng 6–8 từ, giúp khách truy cập nhanh chóng hiểu lợi ích mà bạn mang lại. Đoạn mô tả ngắn dưới tiêu đề nên không vượt quá 20 - 25 từ và tập trung trả lời câu hỏi “Tại sao khách hàng nên quan tâm?”.
3. Thiết kế CTA rõ ràng và nổi bật
Bạn cần đặt nút CTA (Call To Action) ở vị trí dễ thấy và dễ thao tác, chẳng hạn như ngay bên dưới tiêu đề hoặc ở chính giữa hero section. Bạn nên chọn màu sắc tương phản với nền – ví dụ, nếu nền tối thì nút CTA nên dùng tông sáng hoặc ngược lại. Bạn nên viết văn bản của nút CTA thật ngắn gọn và rõ ràng, ví dụ “Mua ngay”, “Đăng ký miễn phí” hoặc “Khám phá thêm”. Bạn cũng cần thêm khoảng padding đủ lớn để người dùng dễ bấm, đặc biệt là trên thiết bị di động. Cuối cùng, bạn nên thực hiện A/B testing với các biến thể về màu sắc, kích thước và nội dung nút để xác định phiên bản chuyển đổi tốt nhất.
4. Responsive và tốc độ tải trang
Bạn phải thiết kế hero section sao cho tương thích trên mọi kích thước màn hình từ desktop đến điện thoại di động. Bạn có thể sử dụng CSS linh hoạt như flexbox hoặc grid và áp dụng thuộc tính srcset cho hình ảnh để hiển thị đúng tỷ lệ trên từng thiết bị. Bạn cũng cần ưu tiên kỹ thuật lazy loading và nén file media để giảm thời gian tải trang, từ đó cải thiện trải nghiệm người dùng và hỗ trợ SEO. Bạn nên kiểm tra hiệu suất trang bằng công cụ Google PageSpeed Insights hoặc Lighthouse và đảm bảo hero section xuất hiện trong “First Contentful Paint” dưới 1 giây.

Ví dụ thực tế về các web hero section hiệu quả
Để hiểu rõ hơn cách hero section web có thể tạo ấn tượng mạnh mẽ và thúc đẩy hành vi người dùng, chúng ta hãy cùng điểm qua một số ví dụ thực tế từ các thương hiệu nổi tiếng.
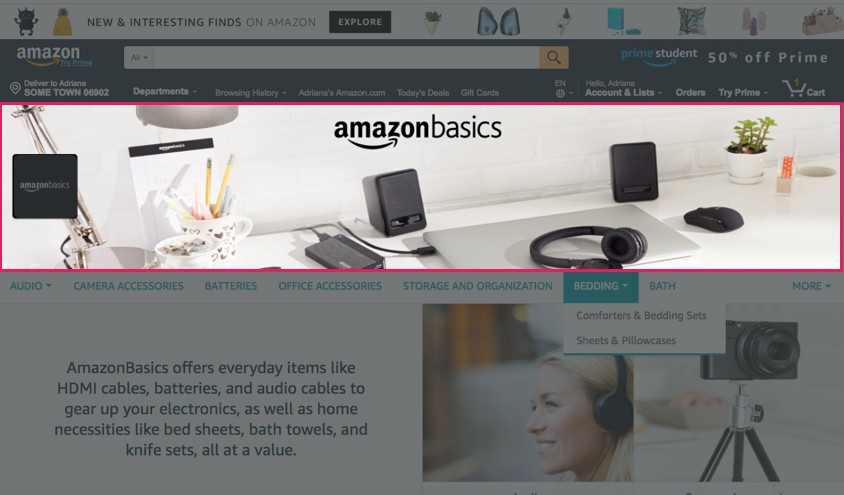
1. Website thương mại điện tử
Các trang web thương mại điện tử hàng đầu như Amazon, Shopee hay Tiki thường thiết kế hero section tĩnh với hình ảnh sản phẩm chất lượng cao kết hợp cùng thông điệp khuyến mãi nổi bật giúp tập trung vào sản phẩm chủ lực. Họ thường sử dụng slider thay đổi theo mùa, sự kiện hoặc chiến dịch marketing đặc biệt. Điểm mạnh của những hero section này là tạo cảm giác khẩn cấp thông qua đếm ngược thời gian ưu đãi, kết hợp với nút CTA màu sắc nổi bật như "Mua ngay" hoặc "Khám phá bộ sưu tập".

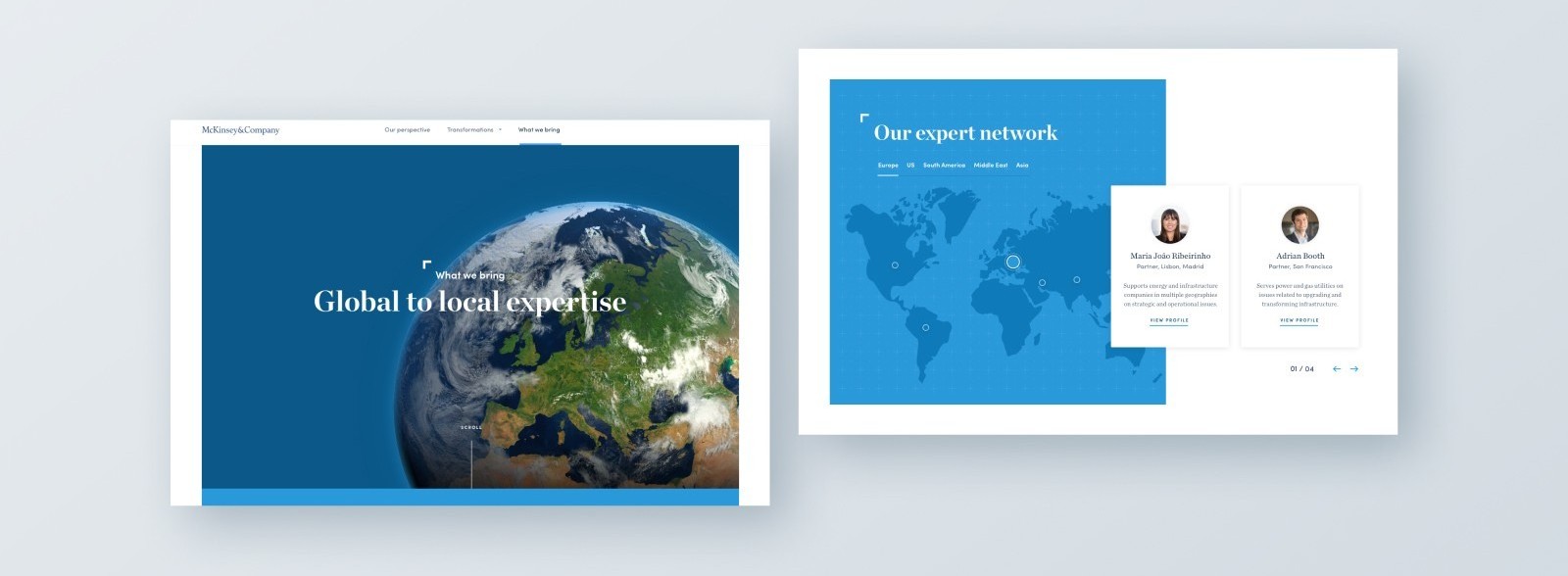
2. Website giới thiệu công ty
Các doanh nghiệp chuyên nghiệp thường chọn hero section thiết kế tối giản nhưng sang trọng, thể hiện đúng tinh thần thương hiệu. Công ty tư vấn McKinsey & Company, ví dụ, sử dụng hero section với nền trắng, typography tinh tế cùng thông điệp ngắn gọn về giá trị cốt lõi họ mang lại cho khách hàng. Nhiều công ty công nghệ như Salesforce lại chọn video ngắn làm nền cho hero section, khéo léo kể câu chuyện về sứ mệnh công ty trong vài giây. Phong cách thiết kế thường phản ánh đúng văn hóa và định vị thương hiệu từ sự táo bạo của các công ty khởi nghiệp đến sự vững chãi của các tập đoàn lâu đời.

3. Landing page sản phẩm
Hero section trên landing page sản phẩm thường tập trung cao độ vào một thông điệp duy nhất, giải quyết vấn đề cụ thể của người dùng. Ví dụ, Spotify sử dụng hero section với hình ảnh thiết bị hiển thị ứng dụng kèm theo thông điệp đơn giản "Âm nhạc cho mọi người" và CTA "Dùng thử miễn phí". Sức mạnh của những hero section web này nằm ở khả năng minh họa nhanh chóng giá trị sản phẩm, thường thông qua hình ảnh thiết bị thực tế hoặc mockup sản phẩm.
Các landing page chuyên nghiệp thường tích hợp video demo ngắn ngay trong hero section, giúp tăng tỷ lệ chuyển đổi lên tới 80% so với các trang chỉ sử dụng hình ảnh tĩnh. Độ tương phản cao giữa nền và CTA cùng với thông điệp rõ ràng về lợi ích chính (không quá 10 từ) tạo nên công thức thành công cho hero section loại này.

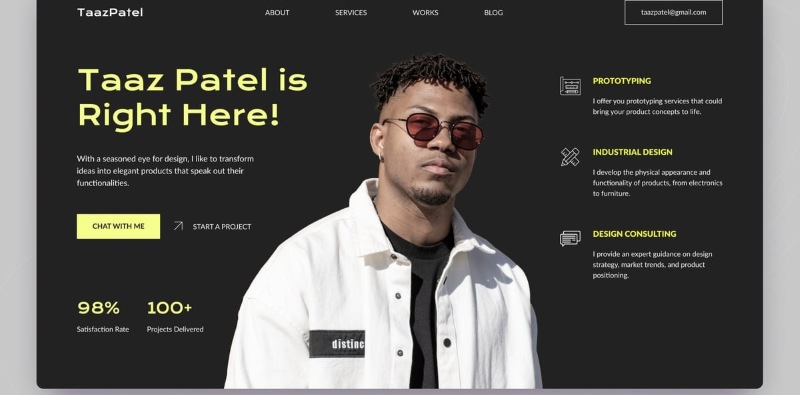
4. Website cá nhân/portfolio
Hero section trên website cá nhân thường mang tính cá nhân hóa cao với hình ảnh chân dung chuyên nghiệp hoặc minh họa sáng tạo thể hiện phong cách cá nhân. Các nhà thiết kế như Adham Dannaway hay nhiếp ảnh gia Jonas Peterson sử dụng hero section để ngay lập tức thể hiện phong cách nghệ thuật độc đáo của họ. Thông điệp trên hero section website cá nhân thường là câu tagline ngắn gọn, súc tích như "Nhà thiết kế UX với 10 năm kinh nghiệm tại Silicon Valley" hoặc "Kể câu chuyện của bạn qua ống kính của tôi".
Các portfolio hiệu quả thường sử dụng hiệu ứng chuyển động tinh tế, typography sáng tạo và phối màu độc đáo để tạo ấn tượng mạnh. Một xu hướng ngày càng phổ biến là sử dụng hero section tối giản với một câu chào đơn giản như "Xin chào, tôi là..." kết hợp với animation thể hiện kỹ năng hoặc công việc của người sở hữu, tạo cảm giác thân thiện nhưng vẫn chuyên nghiệp.

Qua bài viết của Website Chuyên Nghiệp, chúng ta đã tìm hiểu chi tiết về khái niệm, các loại và nguyên tắc thiết kế một hero section hiệu quả. Hero section không chỉ đơn thuần là một phần trang trí “trang chủ” mà còn là công cụ quan trọng để tạo ấn tượng đầu tiên, nâng cao tỷ lệ tương tác và dẫn dắt người dùng thực hiện hành động. Việc lựa chọn visual phù hợp, tối ưu tiêu đề, mô tả ngắn, thiết kế CTA nổi bật và đảm bảo tính responsive cùng tốc độ tải trang đều góp phần quyết định thành công của web hero section.
Bài viết liên quan:
![]() Widget là gì? Các loại widget website phổ biến nhất
Widget là gì? Các loại widget website phổ biến nhất
Tin tức khác | Xem tất cả























