Kích thước website chuẩn giúp tối ưu trải nghiệm người dùng
Bạn có biết rằng hình ảnh chiếm một phần lớn dung lượng của một website? Những hình ảnh nặng nề không chỉ làm chậm tốc độ tải trang mà còn khiến người dùng dễ dàng rời đi. Do đó dù là 1 UX/UI designer hay 1 SEOer, việc “nằm lòng” các kích thước website chuẩn chính là cách đơn giản và hiệu quả nhất để tối ưu hóa hình ảnh giúp website của bạn tải nhanh hơn và thu hút được nhiều khách hàng hơn. Cùng khám phá ngay các kích thước website chuẩn qua bài viết dưới đây!

Tại sao tối ưu kích thước website lại quan trọng?
Tối ưu kích thước chuẩn của website là một yếu tố quan trọng không thể bỏ qua khi xây dựng và duy trì một trang web hiệu quả. Việc này không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn đóng vai trò quan trọng trong các yếu tố xếp hạng trên công cụ tìm kiếm.
- Cải thiện SEO: Google ưu tiên các website tải nhanh. Tối ưu hóa thời gian tải trang giúp trang web dễ dàng lên top trên các kết quả tìm kiếm. Nếu so sánh thời gian tải trước và sau khi tối ưu các kích thước chuẩn website, bạn sẽ nhận thấy sự khác biệt rõ rệt trong khả năng xếp hạng của trang web.
- Tăng tỷ lệ chuyển đổi: Kích thước chuẩn website giúp giảm thiểu thời gian tải trang. Các trang web có kích thước tối ưu sẽ không gây cảm giác trì hoãn cho người dùng, giữ họ ở lại lâu hơn và làm tăng khả năng chuyển đổi từ khách truy cập thành khách hàng.
- Giảm chi phí băng thông: Các tệp tin nhỏ hơn sẽ giúp giảm bớt băng thông sử dụng, đặc biệt là đối với các website có lưu lượng truy cập lớn. Việc tối ưu hóa kích thước trang web sẽ giúp giảm chi phí vận hành và cải thiện hiệu suất tổng thể của website.

Đơn vị chuẩn để đo lường, thiết kế kích thước website
Khi thiết kế website, việc chọn đơn vị đo lường phù hợp là rất quan trọng để đảm bảo tính linh hoạt và dễ duy trì cho trang web. Dưới đây là các đơn vị phổ biến và cách chúng hoạt động:
- px (pixel): Là đơn vị cố định, đại diện cho một điểm ảnh trên màn hình. Thường được sử dụng để thiết kế các phần tử có kích thước cố định như hình ảnh, viền hoặc khoảng cách.
- em: Được tính dựa trên kích thước font của phần tử cha. 1em bằng kích thước font hiện tại, giúp tạo sự linh hoạt và dễ dàng thay đổi kích thước trong các thành phần con mà không ảnh hưởng đến phần tử khác.
- rem (root em): Tương tự như em, nhưng được tính từ kích thước font của thẻ < HTML >. Việc sử dụng rem giúp duy trì sự nhất quán và dễ kiểm soát kích thước trên toàn bộ trang web.
- vw (viewport width): Đơn vị này dựa trên chiều rộng của cửa sổ trình duyệt. 1vw bằng 1% chiều rộng của viewport, giúp các phần tử trên trang có thể thay đổi kích thước linh hoạt khi người dùng thay đổi kích thước cửa sổ trình duyệt.
- vh (viewport height): Đơn vị này dựa trên chiều cao của cửa sổ trình duyệt. 1vh bằng 1% chiều cao của viewport giúp các phần tử thay đổi kích thước theo chiều cao của màn hình người dùng.
Sử dụng các đơn vị này một cách hợp lý sẽ giúp tối ưu hóa thiết kế và trải nghiệm người dùng trên website, đồng thời duy trì tính linh hoạt trong quá trình thay đổi kích thước màn hình.

Các kích thước chuẩn cho website hiện đại
Khi thiết kế website, việc lựa chọn kích thước phù hợp cho layout web là rất quan trọng để đảm bảo giao diện trang web không chỉ đẹp mắt mà còn hoạt động hiệu quả trên mọi thiết bị. Dưới đây là hai loại bố cục phổ biến và các kích thước chuẩn tương ứng.
1. Kích thước website với bố cục cố định
Bố cục cố định giữ kích thước các phần tử trang web ở mức cố định bất kể kích thước màn hình của người dùng. Điều này giúp trang web có một thiết kế nhất quán và dễ kiểm soát. Tuy nhiên, nó có thể gặp vấn đề trên các màn hình có kích thước nhỏ hoặc lớn khác nhau. Các kích thước chuẩn thường gặp là:
- Width: 1024px đến 1280px, đây là kích thước lý tưởng cho màn hình máy tính để bàn thông thường.
- Max Width: 1200px đến 1600px, kích thước này đảm bảo trang web hiển thị hợp lý trên các màn hình có độ phân giải cao.

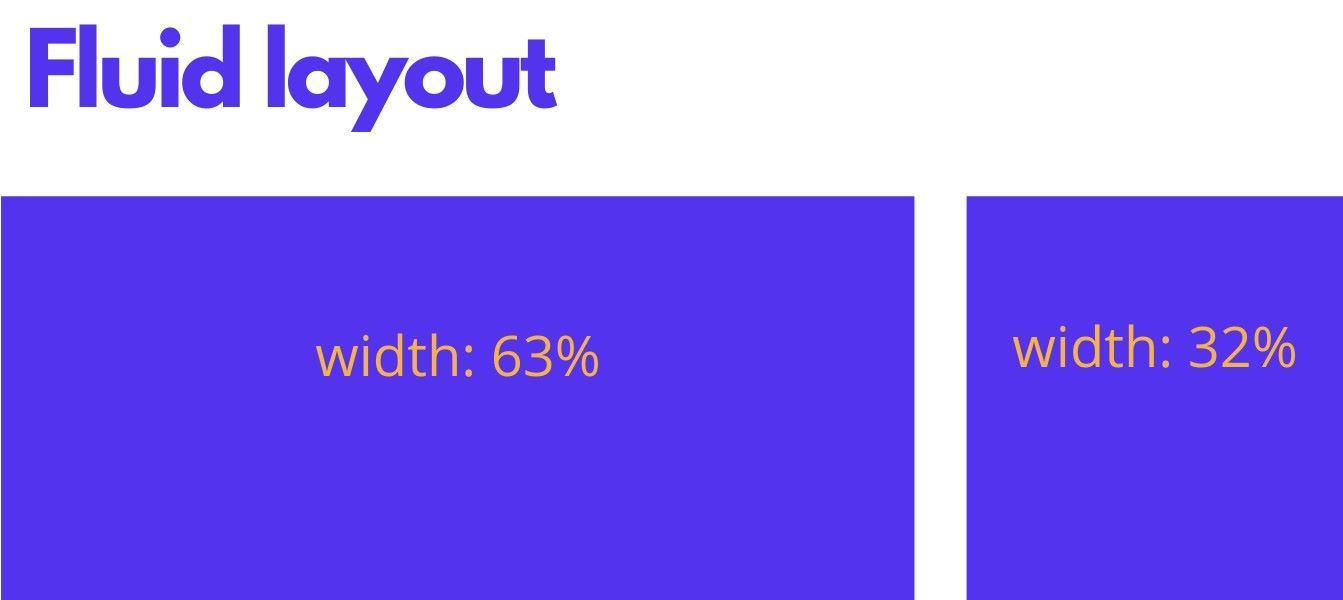
2. Kích thước website với bố cục lưu động (Fluid Layout)
Bố cục lưu động linh hoạt và thay đổi kích thước các phần tử theo tỷ lệ phần trăm của màn hình, giúp trang web tương thích với các màn hình khác nhau từ điện thoại di động đến máy tính để bàn. Kích thước website responsive đảm bảo trang web có thể tự động điều chỉnh các phần tử sao cho phù hợp với mọi kích thước màn hình. Các kích thước chuẩn cho bố cục lưu động thường sử dụng:
- Width: 100% (chiếm toàn bộ chiều rộng của màn hình) hoặc 60%, 30%, v.v.
- Các phần tử chính: Các phần tử trong bố cục web có thể sử dụng các đơn vị như vw, vh, % để đảm bảo tính linh hoạt trong kích thước.

Các kích thước liên quan khác
Bên cạnh việc tối ưu hóa kích thước chuẩn website, các phần tử khác trên website như ảnh, icon, video và font chữ cũng cần được điều chỉnh phù hợp để đảm bảo website hoạt động mượt mà và mang lại trải nghiệm người dùng tốt.
1. Kích thước ảnh
Kích thước ảnh cần được tối ưu để không làm chậm quá trình tải trang. Các kích thước ảnh phổ biến thường sử dụng cho website là:
- 1200px x 800px cho ảnh banner hoặc hình ảnh lớn.
- 800px x 600px cho ảnh nhỏ hoặc ảnh minh họa.
- Định dạng webp hoặc jpg thường được sử dụng để giảm dung lượng mà không ảnh hưởng quá nhiều đến chất lượng.
2. Kích thước icon
Icons là những phần tử nhỏ nhưng quan trọng trong việc tạo sự trực quan cho website. Kích thước chuẩn cho icon thường là:
- 24px x 24px hoặc 32px x 32px cho các icon thông dụng.
- Kích thước icon có thể thay đổi tùy theo thiết kế nhưng nên đảm bảo sự đồng nhất với các phần tử khác trên trang web.
3. Kích thước video
Video cần được tối ưu hóa về kích thước để đảm bảo website không bị chậm. Kích thước video phổ biến là:
- 1920px x 1080px cho video HD.
- 1280px x 720px cho video với độ phân giải thấp hơn, phù hợp với các video ngắn hoặc thumbnail.
4. Kích thước font chữ
Kích thước font chữ ảnh hưởng lớn đến khả năng đọc của người dùng. Các kích thước chuẩn cho font chữ là:
- Body text: 16px - 18px.
- Headings: 24px - 32px, tùy vào mức độ quan trọng của tiêu đề.
- Font size: Có thể điều chỉnh linh hoạt với đơn vị rem hoặc em để tăng tính linh hoạt khi thiết kế kích thước website responsive.

Những lỗi phổ biến về kích thước website và cách khắc phục
Trong quá trình thiết kế website, có một số lỗi phổ biến liên quan đến kích thước mà bạn cần chú ý như sau:
- Kích thước website không tương thích với các thiết bị: Website không hiển thị đúng trên các thiết bị khác nhau nếu không sử dụng responsive design. Để khắc phục, bạn có thể áp dụng media queries và sử dụng layout web responsive để tự động điều chỉnh kích thước trang web phù hợp với từng màn hình.
- Phông chữ và kích thước văn bản không tối ưu: Phông chữ quá nhỏ khiến người dùng khó đọc, đặc biệt trên thiết bị di động. Lúc này, bạn cần sử dụng đơn vị rem hoặc em thay cho px để font chữ có thể linh hoạt thay đổi và đảm bảo kích thước văn bản tối thiểu là 16px cho nội dung chính.
- Các yếu tố tương tác không hoạt động hiệu quả: Các nút hoặc liên kết nhỏ quá sẽ gây khó khăn khi người dùng tương tác trên thiết bị di động. Để khắc phục lỗi này, các designer chú ý đảm bảo kích thước các yếu tố tương tác đủ lớn, ít nhất là 44px x 44px và sử dụng flexbox hoặc grid để phần tử dễ tiếp cận trên tất cả màn hình.

Tối ưu kích thước website không chỉ giúp nâng cao trải nghiệm người dùng mà còn đóng vai trò quan trọng trong việc cải thiện hiệu suất và khả năng tương thích trên nhiều nền tảng. Việc lựa chọn giữa các bố cục cố định và lưu động, cùng với việc xử lý các lỗi về kích thước, là những yếu tố quan trọng trong quá trình phát triển website. Bằng cách tuân thủ các nguyên tắc thiết kế và tối ưu hóa kích thước chuẩn của website như trong bài viết của Website Chuyên Nghiệp, bạn sẽ tạo ra một trang web vừa đẹp mắt vừa hiệu quả phù hợp với mọi thiết bị và trình duyệt!
Bài viết liên quan:
![]() Khám phá thế giới màu sắc trong thiết kế website hiện đại
Khám phá thế giới màu sắc trong thiết kế website hiện đại
![]() Thumbnail là gì? Bí quyết thiết kế thumbnail thu hút người xem
Thumbnail là gì? Bí quyết thiết kế thumbnail thu hút người xem
Tin tức khác | Xem tất cả























