React là gì? Những thông tin quan trọng về React Framework
React đã khẳng định vị trí của mình như một trong những thư viện JavaScript hàng đầu giúp xây dựng giao diện người dùng hiệu quả và dễ dàng. Theo khảo sát năm 2023, React đứng đầu bảng xếp hạng các framework và thư viện front-end phổ biến nhất giúp các nhà phát triển tạo ra các ứng dụng web và di động bằng cách phân chia giao diện thành các reusable components. Bài viết này sẽ cung cấp cái nhìn sâu sắc về sự ra đời và sự phát triển của React cùng với những lợi ích nổi bật.

React là gì? Sự ra đời và phát triển của Front-end React
React là một thư viện Java mã nguồn mở được phát triển bởi Facebook dùng để xây dựng giao diện người dùng. React được giới thiệu lần đầu tiên vào tháng 3 năm 2013 tại hội nghị JavaScript của Facebook. Vào tháng 5 năm 2013, React đã được phát hành dưới dạng mã nguồn mở trên GitHub, cho phép các nhà phát triển từ cộng đồng đóng góp và sử dụng thư viện này. Đây là một bước quan trọng giúp React nhanh chóng trở nên phổ biến trong cộng đồng phát triển phần mềm.
Hiện tại, phiên bản mới nhất React 18 cập nhật vào 2021 giúp cải thiện hiệu suất và trải nghiệm người dùng bằng cách quản lý nhiều nhiệm vụ cùng một lúc mà không làm gián đoạn giao diện người dùng. Sự phát triển liên tục của React đã giúp thư viện giữ được vị trí hàng đầu trong các thư viện JavaScript và đóng góp vào sự thành công của nhiều dự án, ứng dụng web cũng như di động trên toàn thế giới.

Lợi ích nổi bật của React Framework
Sử dụng React mang lại nhiều lợi ích đáng kể cho quá trình phát triển ứng dụng web. Mã nguồn React dễ đọc và dễ hiểu nhờ các yếu tố sau:
1. JavaScript XML
JSX là một cú pháp mở rộng giúp mã nguồn ReactJS trở nên dễ đọc và viết hơn bằng cách cho phép viết các thành phần UI giống như HTML ngay trong JavaScript. Đây là một lợi thế lớn vì nhiều lập trình viên web front-end react đã quen thuộc với cú pháp HTML.
Ví dụ: const element = < h1 > Hello, world! < / h1 > ;
Hơn nữa, sự kết hợp các biểu thức JavaScript với HTML trong cùng một file (nhúng Logic JavaScript) làm cho việc xử lý dữ liệu và tạo nội dung động trở nên dễ dàng hơn.
2. Component-Based Architecture
React tổ chức giao diện người dùng dưới dạng các thành phần độc lập và có thể tái sử dụng (reusable components). Mỗi component chịu trách nhiệm cho một phần nhỏ của giao diện người dùng, làm cho mã nguồn trở nên modular và dễ quản lý.
Ví dụ:
function Welcome (props) {
return < h1 > Hello, {props.name} < / h1 > ;
}
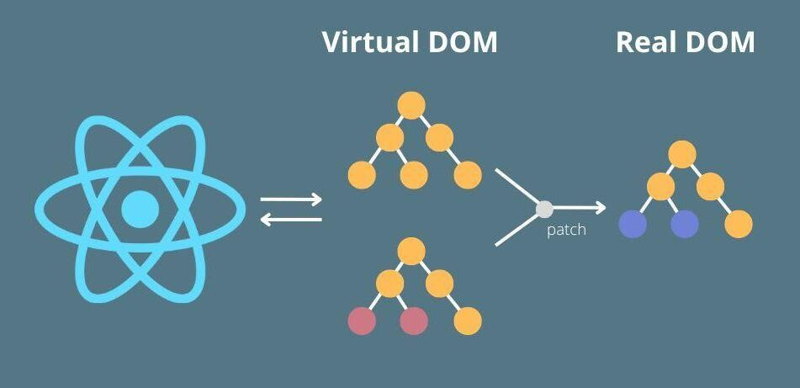
3. Virtual DOM
Thay vì cập nhật toàn bộ trang, Virtual DOM chỉ cập nhật những components thay đổi giúp cho React giảm số lần thao tác với real DOM giúp tăng tốc độ và hiệu suất của ứng dụng. Các thao tác trực tiếp lên DOM có thể gây ra reflow (tái bố trí) hoặc repaint (vẽ lại), gây tốn tài nguyên. Virtual DOM giúp giảm thiểu điều này.

4. One-way data binding
React sử dụng cơ chế liên kết dữ liệu một chiều giúp dễ dàng theo dõi luồng dữ liệu trong ứng dụng. Cách thức hoạt động của One-way Data Binding:
- Luồng dữ liệu từ trên xuống (Top - Down): Trong React, dữ liệu di chuyển theo hướng từ trên xuống dưới trong Component Tree. Các Parent Component truyền dữ liệu cho các Child Components thông qua Props. Các Child Components không thể trực tiếp thay đổi dữ liệu của Parent Component mà chỉ nhận dữ liệu và hiển thị nó.
- State và Props tách biệt
State: Mỗi thành phần có thể quản lý trạng thái riêng của nó bằng cách sử dụng state. Khi state thay đổi, React sẽ render lại Child Components và các liên quan.
Props: Dữ liệu được truyền từ thành phần cha xuống Child Components thông qua props. Các thành phần con chỉ đọc props và không được phép thay đổi nó.
Bằng cách tách biệt rõ ràng giữa state và props, React giúp giảm thiểu sự phức tạp trong việc quản lý trạng thái của ứng dụng. Điều này giúp tránh các lỗi khó phát hiện liên quan đến việc cập nhật dữ liệu không nhất quán đồng thời giảm sự phức tạp khi hiểu cách dữ liệu di chuyển và thay đổi trong ứng dụng.
5. Server-Side Rendering (SSR)
Server-Side Rendering (SSR) là quá trình render trang web trên server trước khi gửi về client. SSR giúp các công cụ tìm kiếm có thể dễ dàng quét và lập chỉ mục nội dung trang. Người dùng nhận được trang đã render sẵn từ server, giảm thời gian chờ đợi so với việc render toàn bộ trên client.
6. Cộng đồng mạnh mẽ
React có một cộng đồng lớn mạnh nhờ vào nhiều yếu tố:
- Phát triển bởi Facebook: Với sự hậu thuẫn của Facebook, React luôn được cập nhật và cải tiến liên tục.
- Được sử dụng rộng rãi: Nhiều công ty lớn và dự án sử dụng React như Airbnb, Netflix tạo ra nhiều tài liệu, hướng dẫn và công cụ hỗ trợ.
- Dễ tiếp cận và học tập: React có cú pháp dễ hiểu, nhiều tài liệu học tập và một hệ sinh thái phong phú.

Hướng dẫn cơ bản về cài đặt và cấu hình ReactJS
Dưới đây là hướng dẫn cơ bản về cài đặt và cấu hình React, bao gồm các bước cần thiết thiết lập môi trường để tạo ứng dụng đầu tiên và hiểu cấu trúc thư mục trong một dự án React.
1. Cài đặt Node.js và npm
Node.js và npm là các công cụ cần thiết để phát triển ứng dụng với React. Đảm bảo bạn đã cài đặt chúng trước khi tiếp tục:
- Tải Node.js: Truy cập Node.js Official và tải phiên bản LTS.
- Kiểm tra cài đặt: Mở terminal hoặc command prompt và kiểm tra phiên bản:

2. Cài đặt Create React App
Mở terminal (hoặc command prompt) và chạy lệnh sau để tạo một dự án React mới. Bạn không cần phải cài đặt Create React App toàn cục vì có thể sử dụng npx để chạy trực tiếp.

- ‘npx’: Là công cụ đi kèm với npm (từ phiên bản 5.2.0 trở lên), cho phép chạy các gói npm mà không cần cài đặt chúng toàn cục.
- ‘create-react-app’: Là gói npm dùng để tạo dự án React mới.
- ‘my-app’: Là tên của dự án. Bạn có thể tùy chọn tên.
Lệnh này sẽ tải xuống và cài đặt Create React App, sau đó tạo một thư mục mới tên là my-app với cấu trúc cơ bản của một dự án React.
3. Khởi động dự án
Sau khi lệnh trên hoàn tất, bạn sẽ có một thư mục mới với cấu trúc dự án React cơ bản. Tiếp theo, bạn cần chuyển đến thư mục dự án và khởi động ứng dụng:
- Chuyển đến thư mục dự án bằng lệnh: ‘cd my-app’
- Khởi động máy chủ phát triển bằng lệnh: ‘npm start’
NPM sẽ khởi động một máy chủ phát triển cục bộ, cho phép bạn xem ứng dụng trong trình duyệt. Ứng dụng sẽ tự động mở trong trình duyệt mặc định tại địa chỉ http://localhost:3000.
4. Cấu trúc thư mục dự án

- public/index.html: Đây là tệp HTML chính của ứng dụng. React sẽ chèn các thành phần UI vào phần tử div có id là root trong tệp này.
- src/index.js: Đây là điểm vào chính của ứng dụng, nơi React DOM được liên kết với phần tử root trong tệp HTML.
- src/App.js: Thành phần chính của ứng dụng, nơi bạn có thể bắt đầu xây dựng giao diện người dùng.
5. Tinh chỉnh cấu hình
Create React App đã cung cấp một cấu hình mặc định sẵn sàng sử dụng, bạn có thể tùy chỉnh nếu cần. Để làm điều này, bạn có thể sử dụng lệnh sau để "eject" dự án dùng để truy cập và chỉnh sửa cấu hình.
Lưu ý: Sau khi "eject" không thể quay lại cấu hình mặc định của Create React App. Vì vậy, nên cân nhắc kỹ lưỡng trước khi sử dụng.
Bằng cách làm theo các bước trên, bạn có thể khởi động dự án của mình và bắt đầu xây dựng ứng dụng React với cấu trúc cơ bản đã được thiết lập sẵn.
Những câu hỏi thường gặp về React
Dưới đây là một số câu trả lời cho một số thắc mắc thường gặp về React
1. React và reactjs giống nhau không?
React và ReactJS thực chất là cùng một thư viện, nhưng có một số điểm cần làm rõ:
React bao gồm cả thư viện ReactJS cho phát triển web và React Native cho phát triển ứng dụng di động. React có thể được dùng để phát triển cả ứng dụng web và ứng dụng di động, tùy thuộc vào công cụ hoặc framework cụ thể mà bạn chọn. React Native là một framework dựa trên các nguyên lý và cách tiếp cận của React nhưng dành cho phát triển ứng dụng di động cho iOS và Android.
ReactJS: Đề cập cụ thể đến phiên bản của React được sử dụng để phát triển ứng dụng web. Đây là thư viện chính được sử dụng để xây dựng giao diện người dùng trên nền tảng web.
2. React có cần phải sử dụng Redux không?
Redux là một thư viện quản lý trạng thái phổ biến trong các ứng dụng React nhưng không phải là yêu cầu bắt buộc. React có cơ chế quản lý trạng thái tích hợp sẵn thông qua useState và useReducer Hooks. Redux có thể hữu ích cho các ứng dụng lớn với trạng thái phức tạp hoặc khi cần quản lý trạng thái toàn cục nhưng bạn có thể chọn sử dụng các giải pháp khác tùy thuộc vào nhu cầu của dự án.
3. React có hỗ trợ TypeScript không?
Có, React hỗ trợ TypeScript. Bạn có thể sử dụng TypeScript để tạo các ứng dụng React với kiểu dữ liệu tĩnh giúp phát hiện lỗi sớm và cải thiện chất lượng mã nguồn. Có các template và cấu hình sẵn cho việc tích hợp React và TypeScript khi tạo dự án mới bằng Create React App.

Nhìn chung, React đã chứng minh giá trị của mình trong việc xây dựng giao diện người dùng hiện đại với hiệu suất cao và cấu trúc mã nguồn dễ quản lý. Bằng cách áp dụng các nguyên lý như Virtual DOM, một chiều liên kết dữ liệu và cấu trúc reusable components, React không chỉ nâng cao trải nghiệm người dùng mà còn đơn giản hóa quy trình phát triển. Để không bỏ lỡ những tin tức mới nhất và cập nhật thông tin hữu ích về React, hãy theo dõi Website Chuyên Nghiệp để không bỏ lỡ những tin tức mới nhất về công nghệ.
Bài viết liên quan:
![]() Nginx là gì? Kiến thức tổng quan về Nginx web server
Nginx là gì? Kiến thức tổng quan về Nginx web server
Tin tức khác | Xem tất cả























