Search box là gì? Những điều cần biết về search box website
Bạn đã bao giờ cảm thấy lạc lõng khi truy cập một website và không thể tìm thấy thông tin mình cần? Cảm giác này không chỉ khiến người dùng thất vọng mà còn làm giảm sự hài lòng và khả năng quay lại website. Vậy làm thế nào để đảm bảo rằng khách hàng có thể dễ dàng tìm thấy những gì họ đang tìm kiếm? Câu trả lời chính là search box – một công cụ nhỏ nhưng vô cùng mạnh mẽ, đóng vai trò quan trọng trong việc cải thiện trải nghiệm người dùng trên website. Trong bài viết này, chúng ta sẽ tìm hiểu về search box là gì, tại sao chúng quan trọng đối với trải nghiệm người dùng cũng như là cách tối ưu hóa để cải thiện trải nghiệm người dùng và khả năng hiển thị trên công cụ tìm kiếm.

Search box là gì?
Search box hay còn gọi là hộp tìm kiếm là một công cụ cho phép người dùng tìm kiếm nội dung trên một website. Đây là một yếu tố cơ bản trong thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) trên mọi trang web. Mặc dù nhìn có vẻ đơn giản nhưng search box đóng vai trò không thể thiếu trong việc giúp người dùng tìm kiếm thông tin nhanh chóng và hiệu quả.
Search bar website cho phép người dùng nhập từ khóa hoặc câu hỏi để tìm kiếm các bài viết, sản phẩm hoặc dịch vụ trên website. Hộp tìm kiếm này chính là điểm bắt đầu cho những người dùng muốn tìm kiếm những gì họ quan tâm mà không phải mất thời gian lướt qua toàn bộ website. Điều này giúp người dùng tiết kiệm thời gian và nhanh chóng tìm thấy thông tin cần thiết.

Các loại search box phổ biến
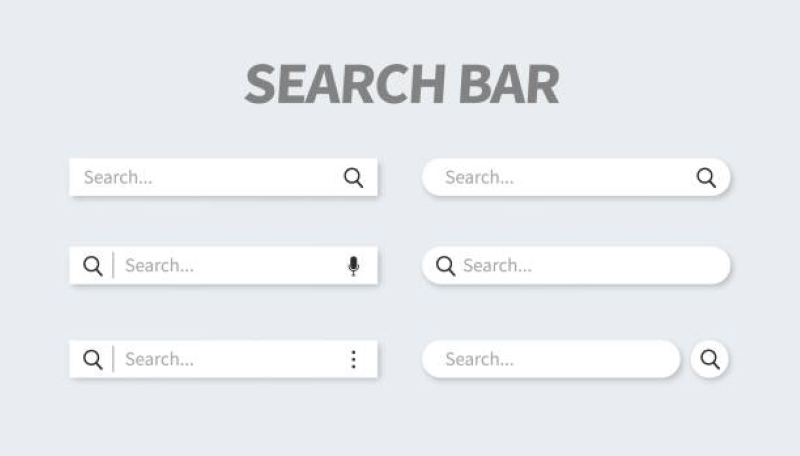
Với các công nghệ hiện đại ngày nay, search box không chỉ đơn thuần là một ô nhập liệu mà còn có rất nhiều tính năng bổ sung nâng cao khả năng tìm kiếm. Dưới đây là các loại search bar website phổ biến mà bạn có thể gặp.
- Search box đơn giản dựa trên văn bản: Đây là loại cơ bản nhất và vẫn rất phổ biến trên các trang web. Người dùng chỉ cần nhập từ khóa vào ô tìm kiếm và hệ thống sẽ trả về kết quả phù hợp với từ khóa đó.
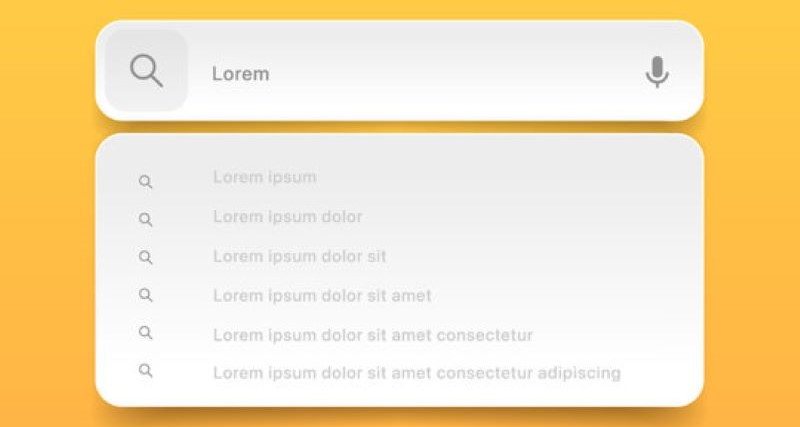
- Search box tự động hoàn thành: Một trong những cải tiến lớn đối với search box truyền thống là tính năng tự động hoàn thành. Khi người dùng bắt đầu nhập từ khóa, hệ thống sẽ gợi ý các từ hoặc cụm từ tìm kiếm phổ biến dựa trên các tìm kiếm trước đó hoặc các nội dung phổ biến nhất trên website. Điều này giúp người dùng tiết kiệm thời gian bằng cách cung cấp gợi ý ngay khi họ bắt đầu gõ từ khóa.
- Search box hỗ trợ tìm kiếm bằng giọng nói: Với sự phát triển của công nghệ nhận dạng giọng nói, nhiều website hiện nay đã tích hợp tính năng tìm kiếm bằng giọng nói. Người dùng có thể dễ dàng yêu cầu tìm kiếm bằng cách nói trực tiếp vào microphone mà không cần phải wording.
- Search box tìm kiếm hình ảnh: Một số website đã bắt đầu sử dụng website search bar hỗ trợ tìm kiếm hình ảnh nhờ công nghệ nhận diện hình ảnh. Người dùng có thể tải lên một bức ảnh hoặc sử dụng một hình ảnh có sẵn để tìm kiếm các sản phẩm hoặc nội dung liên quan. Tính năng này rất hữu ích khi người dùng không thể diễn đạt chính xác bằng từ ngữ nhưng có hình ảnh cụ thể.

Tại sao search box lại quan trọng?
Search box là yếu tố then chốt trong việc nâng cao trải nghiệm người dùng và tăng cường hiệu quả SEO website. Dưới đây là những lý do tại sao search box lại quan trọng.
- Cải thiện trải nghiệm người dùng: Một website không có website search bar hoặc có search box hoạt động kém có thể khiến người dùng cảm thấy mất thời gian và bất tiện. Họ có thể phải duyệt qua nhiều trang để tìm thông tin mình cần, điều này sẽ làm giảm sự hài lòng và khả năng quay lại website.
- Đo lường và phân tích người dùng: Một trong những lợi ích lớn nhất của search box là khả năng thu thập dữ liệu về hành vi người dùng. Các từ khóa mà người dùng tìm kiếm có thể cung cấp thông tin quan trọng về nhu cầu và sở thích của họ. Điều này có thể giúp các nhà quản lý website và marketing điều chỉnh nội dung, sản phẩm và dịch vụ sao cho phù hợp hơn với nhu cầu của khách hàng. Dựa trên các dữ liệu thu thập được, website có thể điều chỉnh nội dung để đáp ứng chính xác nhu cầu của người dùng.
- Tăng cường SEO: Các công cụ tìm kiếm như Google rất chú trọng vào cách người dùng tương tác với website. Khi người dùng sử dụng search box để tìm kiếm nội dung, điều này có thể tạo ra các tín hiệu quan trọng đối với Google về sự tương tác và sự hài lòng của người dùng. Hơn nữa nếu website search bar được tối ưu tốt, nó có thể giúp tăng cường khả năng xuất hiện trên các trang kết quả tìm kiếm.

Một số cách tối ưu hóa search bar website
Một search box tốt không chỉ giúp người dùng tìm kiếm dễ dàng mà còn đóng vai trò quan trọng trong việc tối ưu hóa SEO và cải thiện hiệu quả tổng thể của website. Dưới đây là một số chiến lược tối ưu hóa search box mà bạn có thể áp dụng.
1. Đặt search box nơi dễ thấy
Việc đặt search bar website ở vị trí dễ thấy và dễ tiếp cận trên website là điều cực kỳ quan trọng. Thông thường, search box nên được đặt ở phía trên cùng của website vị trí mà người dùng dễ dàng nhìn thấy ngay khi truy cập.
- Vị trí lý tưởng: Đặt search box ở góc phải trên của trang, nơi người dùng thường tìm kiếm.
- Điều chỉnh kích thước: Đảm bảo search box đủ lớn để người dùng không gặp khó khăn khi nhập liệu.
2. Sử dụng biểu tượng kính lúp dễ nhận diện
Biểu tượng kính lúp từ lâu đã trở thành icon quốc tế cho chức năng tìm kiếm. Thêm biểu tượng này giúp người dùng không cần đọc văn bản để hiểu chức năng của thanh tìm kiếm. Hơn nữa, biểu tượng nhỏ gọn giúp tiết kiệm không gian trên giao diện, đặc biệt hữu ích trên thiết bị di động. Cách tiếp cận này không chỉ nâng cao tính trực quan mà còn tạo cảm giác thân thiện, khuyến khích người dùng tận dụng tính năng tìm kiếm hiệu quả hơn.

3. Hỗ trợ tính năng Autocomplete
Tính năng Autocomplete giúp người dùng tiết kiệm thời gian và tăng độ chính xác khi tìm kiếm. Việc cung cấp các gợi ý tìm kiếm khi người dùng bắt đầu nhập liệu giúp:
- Tiết kiệm thời gian: Người dùng không cần nhập toàn bộ từ khóa mà vẫn tìm được nội dung cần thiết.
- Giảm lỗi chính tả: Hệ thống gợi ý giúp tránh nhập sai từ khóa, đặc biệt với các thuật ngữ phức tạp hoặc tên riêng.
- Tăng khả năng khám phá: Gợi ý các cụm từ liên quan có thể dẫn dắt người dùng đến nội dung mà họ chưa nghĩ tới nhưng có giá trị.
Ví dụ trên một website bán hàng, khi người dùng nhập "áo sơ", thanh tìm kiếm có thể gợi ý các từ như "áo sơ mi nam", "áo sơ mi công sở" hoặc "áo sơ mi mùa hè".
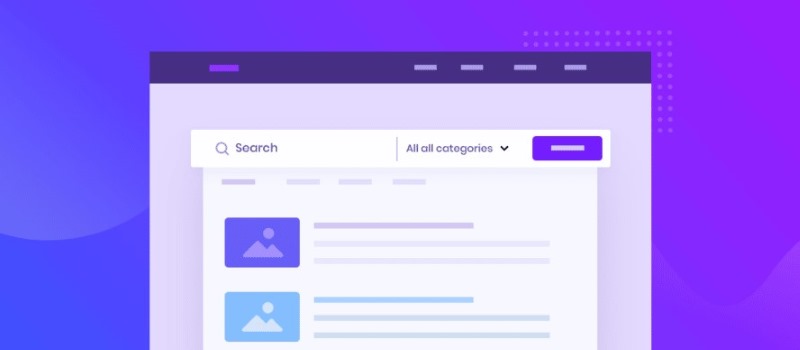
4. Tích hợp tìm kiếm nâng cao
Tìm kiếm nâng cao mang đến sự linh hoạt giúp người dùng lọc nội dung dựa trên các tiêu chí cụ thể. Một số tính năng phổ biến bao gồm:
- Lọc theo danh mục: Ví dụ một cửa hàng trực tuyến, người dùng có thể chọn tìm kiếm trong mục "Thời trang nữ" hoặc "Điện tử".
- Lọc theo giá cả: Search box sẽ hiển thị kết quả trong khoảng giá mà người dùng chọn.
- Lọc theo thời gian: Tìm các bài viết, sản phẩm hoặc sự kiện theo ngày tháng cụ thể.
- Lọc theo địa điểm: Tính năng này rất hữu ích cho các trang như đặt phòng khách sạn hoặc tìm kiếm dịch vụ địa phương.
Tìm kiếm nâng cao không chỉ giúp người dùng nhanh chóng tìm thấy kết quả phù hợp mà còn nâng cao trải nghiệm tương tác, đặc biệt trên các trang có lượng nội dung lớn.

Tóm lại, search box là một yếu tố quan trọng trong việc nâng cao trải nghiệm người dùng trên website. Bằng cách hiểu rõ các loại search box và cách tối ưu hóa chúng, bạn sẽ có thể cải thiện khả năng tìm kiếm trên website và thu hút người dùng quay lại. Hãy tận dụng những chiến lược tối ưu hóa mà Website Chuyên Nghiệp gợi ý trong bài viết để mỗi lần người dùng tìm kiếm trên website của bạn, họ sẽ tìm thấy chính xác những gì họ cần.
Bài viết liên quan:
![]() Top 10 xu hướng thiết kế website nổi bật hiện nay
Top 10 xu hướng thiết kế website nổi bật hiện nay
![]() Thumbnail là gì? Bí quyết thiết kế thumbnail thu hút người xem
Thumbnail là gì? Bí quyết thiết kế thumbnail thu hút người xem
Tin tức khác | Xem tất cả























