Trang trí website Tết thu hút, ấn tượng và rực rỡ sắc xuân
Mùa Tết đến gần, không khí vui tươi và náo nhiệt đang bao trùm mọi ngóc ngách, con đường. Đây là thời điểm mà tất cả chúng ta đều mong muốn mang đến những điều tốt đẹp và không thể thiếu trong số đó là việc trang trí không gian online sao cho thật đặc biệt. Đặc biệt đối với các doanh nghiệp, trang trí website Tết không chỉ mang lại không khí lễ hội mà còn tạo ấn tượng sâu sắc đối với khách hàng. Bài viết này sẽ hướng dẫn bạn cách trang trí web tết một cách đơn giản và hiệu quả tạo nên một ấn tượng mạnh mẽ với khách hàng trong dịp lễ Tết.

Lý do doanh nghiệp nên trang trí website Tết
Tết không chỉ là dịp lễ truyền thống mà còn là cơ hội để các doanh nghiệp thể hiện sự sáng tạo, gần gũi và chuyên nghiệp. Trang trí website vào dịp này sẽ tạo dấu ấn đặc biệt và đem lại nhiều lợi ích.
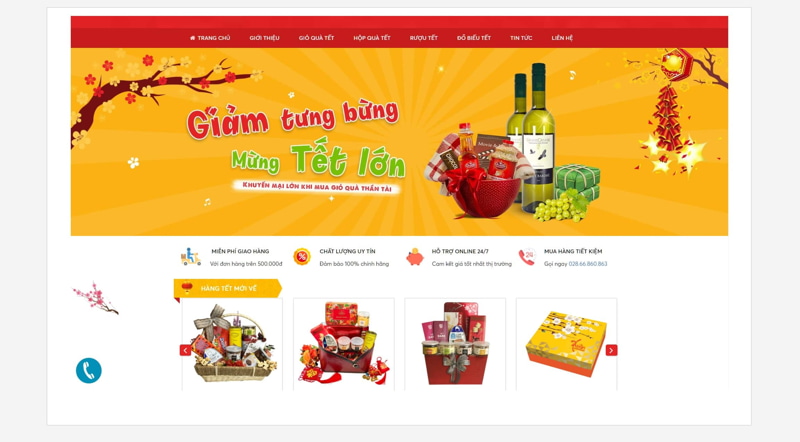
- Tạo ấn tượng ban đầu: Ngay khi khách hàng truy cập vào website của bạn, không khí Tết sẽ lập tức "bao phủ" lấy họ. Những hình ảnh hoa tết hay những câu đối xuất hiện ở ngay đầu trang sẽ khiến người dùng cảm thấy vui vẻ, ấm cúng. Một website được trang trí đẹp mắt, đầy màu sắc của mùa xuân sẽ tạo cảm giác dễ chịu, đồng thời nâng cao khả năng giữ chân khách hàng.
- Tăng tương tác: Code trang trí Tết cho website giúp tạo ra một giao diện sinh động, bắt mắt, dễ dàng thu hút sự chú ý của người dùng. Khi thiết kế website bắt mắt, khách hàng sẽ có xu hướng khám phá lâu hơn, tìm hiểu về các sản phẩm và dịch vụ mà bạn cung cấp. Điều này giúp tăng cơ hội tương tác và tạo dựng sự kết nối lâu dài với khách hàng.
- Thúc đẩy doanh số: Trong dịp Tết, các chương trình khuyến mãi, ưu đãi là yếu tố quan trọng thu hút khách hàng. Việc trang trí web tết giúp làm nổi bật các chương trình này, từ đó khuyến khích khách hàng mua sắm và tham gia các chương trình giảm giá, tặng quà. Một website trang trí đẹp mắt, kết hợp với các ưu đãi hấp dẫn sẽ tạo động lực mạnh mẽ cho khách hàng thực hiện giao dịch.
- Thể hiện sự chuyên nghiệp: Trang trí website Tết không chỉ là việc tạo không khí lễ hội, mà còn là cách thể hiện sự chuyên nghiệp của doanh nghiệp. Khi chăm chút từng chi tiết từ màu sắc, hình ảnh đến các hiệu ứng tết cho website nhẹ nhàng, bạn đang cho thấy mình luôn quan tâm đến trải nghiệm người dùng và luôn đổi mới, sáng tạo để đáp ứng nhu cầu của khách hàng.

Hướng dẫn thực hiện các ý tưởng trang trí website Tết
Vậy làm thế nào để code trang trí tết cho website Tết độc đáo và ấn tượng? Dưới đây là một số gợi ý về ý tưởng đơn giản nhưng hiệu quả để bạn có thể áp dụng ngay vào website của mình.
1. Thay đổi logo
Một trong những cách đơn giản và dễ thực hiện nhất để tạo không khí Tết cho website chính là thay đổi logo. Bạn có thể thêm các yếu tố như hoa mai, hoa đào, chữ Phúc, câu đối hoặc hình ảnh liên quan đến Tết vào logo để tạo điểm nhấn.
Bạn có thể sử dụng các phần mềm thiết kế đồ họa như Adobe Illustrator, Photoshop hoặc các công cụ thiết kế trực tuyến miễn phí như Canva để tạo logo mới. Logo mới phải đảm bảo vẫn giữ được tỷ lệ phù hợp và hiển thị tốt trên nhiều thiết bị khác nhau.
2. Thay đổi background
Một trong những cách dễ dàng để tạo không khí Tết là thay đổi hình nền website. Bạn có thể sử dụng hình ảnh hoa đào, hoa mai, bánh chưng hoặc các câu đối Tết để tạo dựng không gian trang trọng và ấm cúng. Nếu muốn tăng thêm phần sinh động, bạn có thể thêm hiệu ứng website nhẹ nhàng cho background như hình ảnh cánh hoa đào rơi hoặc pháo hoa nở bung.

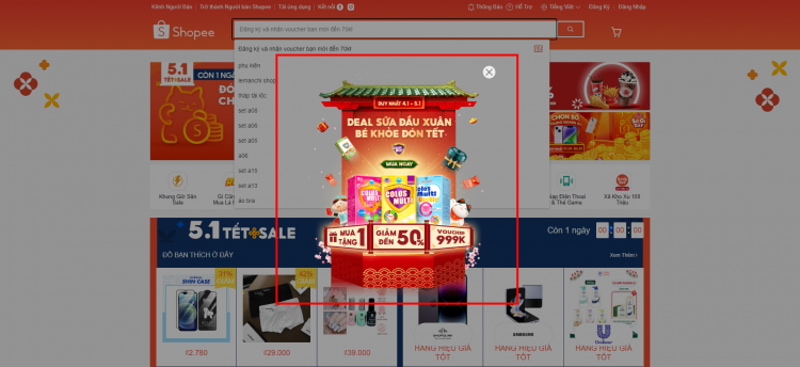
3. Trang trí các mục banner, cửa sổ pop-up
Bên cạnh việc thay đổi logo và background, bạn cũng có thể trang trí các mục trong website như banner, cửa sổ pop-up. Banner thường thêm những hình ảnh nhỏ liên quan đến Tết như bao lì xì, bánh chưng hoặc biểu tượng của các loài hoa Tết sẽ tạo cảm giác gần gũi và dễ chịu cho người dùng.
Đối với cửa sổ pop-up, thay vì sử dụng các thiết kế thông thường, bạn có thể biến tấu bằng cách thêm các hình ảnh trang trí đặc trưng. Ví dụ, cửa sổ pop-up giới thiệu khuyến mãi Tết có thể xuất hiện kèm theo các yếu tố như lồng đèn đỏ, cây mai, cây đào. Nếu muốn nâng cao trải nghiệm người dùng, bạn cũng có thể thiết kế các cửa sổ pop-up với hiệu ứng mở/đóng mượt mà và không làm gián đoạn trải nghiệm duyệt trang của khách hàng.

4. Một số ý tưởng tạo hiệu ứng động đặc biệt cho website đậm chất Tết
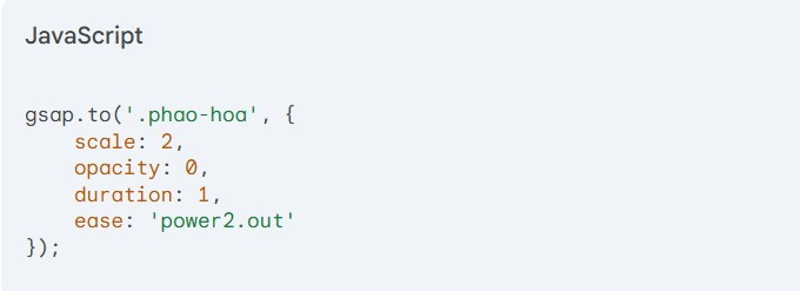
- Pháo hoa: Để tạo hiệu ứng pháo hoa, bạn có thể sử dụng thư viện JavaScript như GSAP để điều khiển các hình tròn tượng trưng cho các tia lửa. Bằng cách thay đổi kích thước, màu sắc và vị trí của các hình tròn theo thời gian, bạn có thể tạo ra hiệu ứng nổ tung đẹp mắt.
Ví dụ đoạn code trang trí Tết cho website nổ pháo hoa như sau:

- Tuyết rơi: Để tạo hiệu ứng tuyết rơi, CSS và JavaScript là hai công cụ phổ biến. Bạn có thể sử dụng các đoạn mã CSS Animation hoặc các thư viện JavaScript như Snowfall.js để có hiệu ứng tết cho website tuyết rơi nhẹ nhàng tăng thêm phần thơ mộng và ấm áp.
- Cánh hoa đào rơi: Hiệu ứng hoa đào rơi có thể mang đến cảm giác truyền thống, thân thuộc. Bạn có thể chèn hình ảnh cánh hoa đào và sử dụng CSS hoặc JavaScript để mô phỏng chúng rơi xuống, tạo cảm giác tự nhiên như những cánh hoa đang bay trong không khí.
- Tiếng pháo nổ và tiếng chim hót: Những âm thanh nhẹ nhàng sẽ giúp website thêm phần sinh động và mang đến cho người dùng trải nghiệm thú vị. Bạn có thể tích hợp file âm thanh vào trang chủ hoặc một vài trang cụ thể. Tuy nhiên, lưu ý thiết lập tùy chọn tắt/mở âm thanh để người dùng có thể chủ động điều chỉnh.
- Một playlist nhạc Tết: Với các bài hát truyền thống hoặc hiện đại sẽ là cách tuyệt vời để tạo không khí Tết trọn vẹn. Bạn có thể nhúng playlist từ Spotify hoặc YouTube vào website để phát nhạc tự động hoặc cho phép người dùng tự chọn bài hát.
- Đồng hồ đếm ngược đến tết: Đồng hồ đếm ngược tạo cảm giác háo hức, mong đợi, giúp website thêm phần thu hút trong mùa lễ. Bạn nên đặt đồng hồ ở vị trí dễ nhìn trên trang chủ hoặc trang khuyến mãi Tết để khách hàng cảm nhận rõ rệt tinh thần lễ hội.

Một số lưu ý khi trang trí web Tết
Khi trang trí website đón Tết, có một số yếu tố cần lưu ý để đảm bảo website vừa hấp dẫn vừa mang lại trải nghiệm tốt nhất cho người dùng:
- Sử dụng màu sắc hài hòa: Việc chọn màu sắc phù hợp sẽ giúp website của bạn toát lên không khí Tết mà không gây cảm giác quá chói mắt. Vì vậy hãy ưu tiên một bảng màu nhất quán, đặc trưng cho Tết như đỏ, vàng, xanh nhưng đừng quá lạm dụng các màu sặc sỡ.
- Tối ưu hóa hình ảnh: Hình ảnh trang trí mang không khí Tết cần được nén kích thước phù hợp để website vẫn có tốc độ tải nhanh. Một trang web mượt mà sẽ giúp người dùng hài lòng, tránh trường hợp rời đi do thời gian chờ đợi quá lâu.
- Kiểm tra trên các thiết bị: Người dùng truy cập website trên nhiều loại thiết bị khác nhau vì thế, cần đảm bảo giao diện trang web được hiển thị đẹp mắt, cân đối trên cả máy tính và điện thoại.
- Đừng quên SEO: Sử dụng các từ khóa liên quan đến "trang trí website Tết" trong nội dung của website để tăng khả năng tìm thấy qua công cụ tìm kiếm giúp tiếp cận thêm nhiều khách hàng tiềm năng trong dịp lễ này.

Trang trí website vào dịp Tết không chỉ giúp tạo không khí vui tươi, ấm cúng mà còn giúp doanh nghiệp nâng cao sự chuyên nghiệp và thu hút khách hàng. Bạn có thể tham khảo những gợi ý trong bài viết của Website Chuyên Nghiệp để mang lại một không gian Tết thật sự đặc biệt trên website của mình. Chúc bạn thành công và có một mùa Tết thật nhiều niềm vui và may mắn!
Bài viết liên quan:
![]() Xu hướng thiết kế website mới nhất hiện nay
Xu hướng thiết kế website mới nhất hiện nay
![]() Template là gì? Những điều cần biết về template website
Template là gì? Những điều cần biết về template website
![]() Xu hướng thiết kế website metro UI tạo ấn tượng cho doanh nghiệp
Xu hướng thiết kế website metro UI tạo ấn tượng cho doanh nghiệp
Tin tức khác | Xem tất cả























