Web Stories là gì? Hướng dẫn tạo Web Stories chuyên nghiệp
Trong thời đại số, việc tạo ra những nội dung hấp dẫn và sáng tạo là điều vô cùng quan trọng. Web Stories chính là một công cụ tuyệt vời giúp bạn làm điều đó. Web Stories là gì? Đó là một định dạng kể chuyện trực tuyến cho phép bạn tạo ra những câu chuyện sinh động và tương tác ngay trên trang web của mình. Từ việc chia sẻ công thức nấu ăn, giới thiệu sản phẩm mới cho đến kể những câu chuyện truyền cảm hứng, Web Stories đều có thể ứng dụng ngay lập tức được giúp tăng tương tác và thu hút khách hàng? Vậy làm thế nào để tạo một web story thu hút? Hãy cùng tìm hiểu qua bài viết sau đây nhé!

Web Stories là gì?
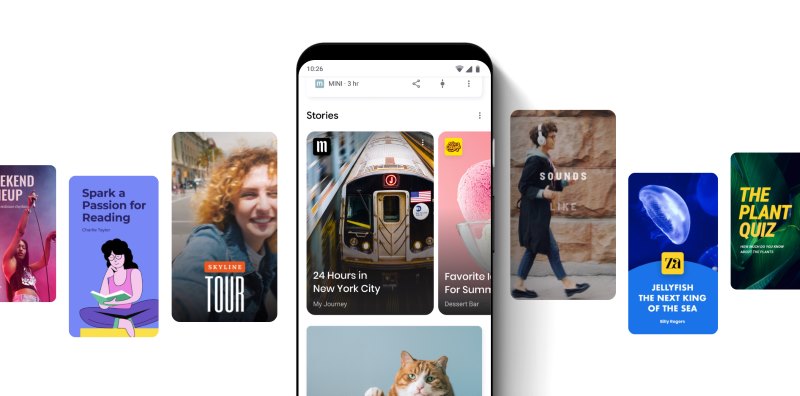
Web Stories là một định dạng nội dung giàu hình ảnh, tương tự như những câu chuyện bạn thường thấy trên các nền tảng mạng xã hội như Instagram hay Facebook. Tuy nhiên, những nội dung này được thiết kế đặc biệt để hiển thị trên các trang web và được tối ưu hóa cho các thiết bị di động. Bạn có thể kết hợp hình ảnh, video, văn bản và các yếu tố tương tác để tạo ra những câu chuyện sinh động và hấp dẫn.
Nền tảng này đang ngày càng trở nên phổ biến và được nhiều người sử dụng. Nhờ giao diện trực quan và dễ sử dụng, Web Stories đã thu hút được sự quan tâm của nhiều nhà sáng tạo nội dung, doanh nghiệp và các thương hiệu lớn từ nhiều lĩnh vực như các chiến dịch marketing hay các câu chuyện tin tức của các trang báo chí lớn.

Lợi ích của Website Stories
Website Stories mang đến nhiều lợi ích đáng kể cho doanh nghiệp và người tạo nội dung định dạng nội dung trực quan và tương tác. Dưới đây là lý do tại sao bạn nên xem xét Web Stories cho doanh nghiệp của mình.
- Tăng cường tương tác người dùng: Website Stories tận dụng hình ảnh, video và văn bản ngắn gọn để thu hút người xem, từ đó tăng thời gian tương tác trên website. Các hiệu ứng chuyển động và cách trình bày liên tục kích thích sự tò mò, giữ chân khách hàng lâu hơn.
- Cải thiện trải nghiệm người dùng: Nhờ thiết kế mobile-friendly, định dạng này giúp người dùng dễ dàng tiếp cận nội dung, ngay cả khi họ đang di chuyển. Điều này phù hợp với xu hướng xem nhanh, nội dung ngắn đang chiếm ưu thế ngày nay.
- Tăng tỷ lệ chuyển đổi: Những nội dung hấp dẫn được tích hợp với nút CTA (Call to Action) có thể dẫn dắt người xem thực hiện hành động như mua sắm, đăng ký hoặc tìm hiểu thêm. Điều này đặc biệt hữu ích trong các chiến dịch marketing.
- Tối ưu hóa SEO: Website Stories được Google hỗ trợ hiển thị trong kết quả tìm kiếm, giúp tăng khả năng tiếp cận người dùng và cải thiện thứ hạng SEO. Với định dạng dễ lan truyền, doanh nghiệp có thể mở rộng tầm ảnh hưởng nhanh chóng.
- Ứng dụng linh hoạt trong nhiều lĩnh vực: Dù bạn đang hoạt động trong lĩnh vực thời trang, giáo dục hay bất động sản, Web Stories đều có thể giúp truyền tải thông điệp một cách sáng tạo. Đây là cách tiếp cận độc đáo giúp thương hiệu nổi bật hơn trong thị trường cạnh tranh.

Các tính năng của Google Web Stories
Google Web Stories mang đến một nền tảng sáng tạo mạnh mẽ, hỗ trợ người dùng kể câu chuyện bằng hình ảnh và video theo cách hấp dẫn và tương tác cao. Với các tính năng độc đáo, Web Stories không chỉ thu hút sự chú ý của người xem mà còn mang lại giá trị thực tế khi được triển khai đúng cách.
1. Rich Story
Rich Story là sự kết hợp của nhiều định dạng nội dung thường thấy trong Web Stories bao gồm 3 định dạng chính như sau:
- Poster: Đây là trang đầu tiên của câu chuyện, đóng vai trò như một “màn chào sân” với hình ảnh bắt mắt và tiêu đề ngắn gọn nhằm thu hút người xem ngay từ cái nhìn đầu tiên.
- Cover page: Tương tự như poster nhưng cover page thường chứa thêm thông tin chi tiết hơn giúp người xem hiểu rõ nội dung câu chuyện sắp trải nghiệm.
- Story pages: Là các trang chính của câu chuyện chứa hình ảnh, video, văn bản và các yếu tố tương tác khác như nút bấm, hiệu ứng động.
Rich Story tích hợp tất cả các yếu tố trên để tạo ra một trải nghiệm liền mạch và hấp dẫn. Người dùng có thể vuốt, chạm hoặc nhấn vào các yếu tố để tương tác với nội dung. Tuy nhiên, Google yêu cầu các nội dung phải mang tính sáng tạo và có giá trị thông tin. Những nội dung sao chép, không rõ ràng hoặc mang tính gây hiểu lầm sẽ bị hạn chế hiển thị. Việc tối ưu hóa hình ảnh, video với chất lượng cao và dung lượng hợp lý cũng là yếu tố quan trọng để đảm bảo web được tải nhanh.
2. Web Stories dễ dàng tìm thấy trên Google
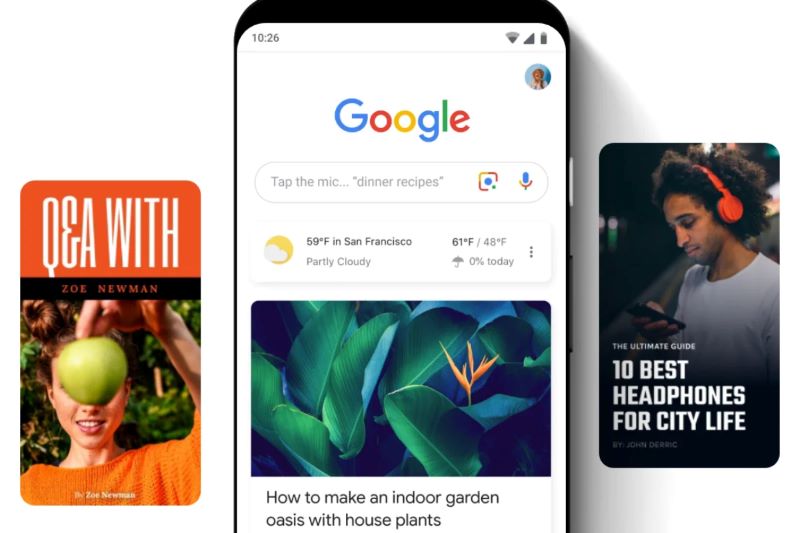
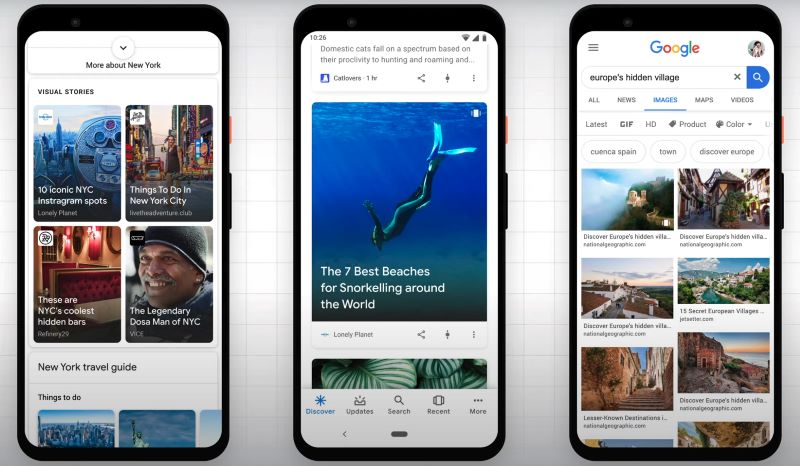
Những nội dung mang tính hữu ích và đáp ứng nhu cầu tìm kiếm người xem có khả năng xuất hiện trên nhiều nền tảng khác nhau của Google mang đến cơ hội tiếp cận người dùng rộng lớn đến từ:
- Google Search: Khi người dùng tìm kiếm, Web Stories thường xuất hiện ở các vị trí nổi bật trong kết quả tìm kiếm giúp tăng khả năng hiển thị.
- Google Discover: Tại tab Discover, người dùng có thể cá nhân hóa nội dung theo sở thích ở đây, định dạng Web Stories thường xuyên được ưu tiên hiển thị.
- Google Images: Khi người dùng tìm kiếm hình ảnh, Web Stories cũng có thể được hiển thị dưới dạng hình thu nhỏ hoặc nội dung nổi bật.

3. Tính năng toàn màn hình
Chế độ xem toàn màn hình giúp nội dung của Web Stories trở nên nổi bật, người dùng sẽ tập trung hoàn toàn vào nội dung mà không bị các yếu tố khác làm phiền. Cảm giác như đang xem một video ngắn giúp tăng cường tính hấp dẫn và sự cuốn hút của câu chuyện.
Tính năng này không chỉ nâng cao trải nghiệm của người dùng mà còn giúp các câu chuyện trở nên hấp dẫn hơn, gia tăng thời gian người dùng tương tác với nội dung. Để tận dụng tối đa chế độ này, nội dung cần được thiết kế chuyên nghiệp, tránh việc sử dụng các yếu tố đồ họa gây phân tâm hoặc khó đọc.
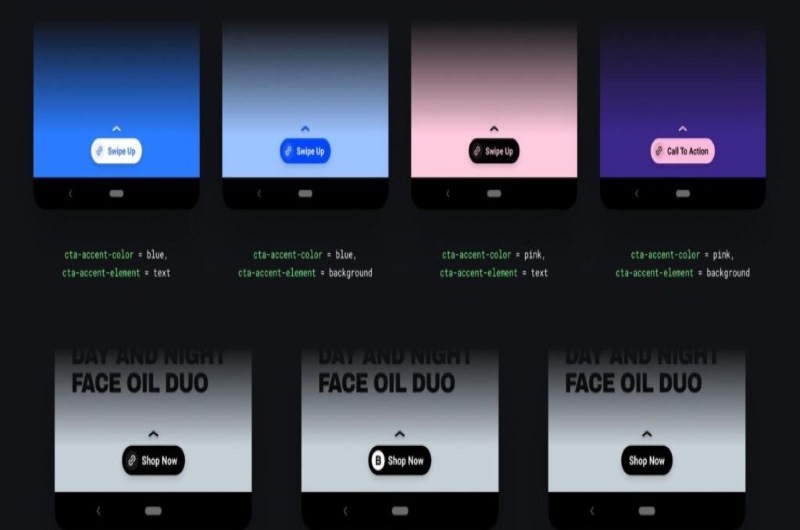
4. Kêu gọi hành động (CTA)
Một yếu tố không thể thiếu trong Web Stories là lời kêu gọi hành động (CTA). CTA đóng vai trò quan trọng trong việc hướng dẫn người xem thực hiện các hành động cụ thể, chẳng hạn như:
- Mua hàng: Nhấn mạnh ưu đãi hoặc sản phẩm để thúc đẩy quyết định mua sắm.
- Đăng ký nhận bản tin: Thu hút người xem trở thành một phần của cộng đồng doanh nghiệp.
- Tải ứng dụng: Dẫn dắt người dùng khám phá ứng dụng của doanh nghiệp.
- Truy cập trang web: Tăng lượng truy cập website, từ đó hỗ trợ SEO và các chiến dịch marketing khác.

Hướng dẫn các bước cơ bản tạo Web Stories trên WordPress
Google Web Stories rất dễ tạo và có thể được xuất bản trên bất kỳ trang web hoặc blog nào. Chỉ với vài bước đơn giản và một số công cụ hỗ trợ, bạn hoàn toàn có thể tự mình tạo ra những câu chuyện trực quan, hấp dẫn để thu hút người xem.
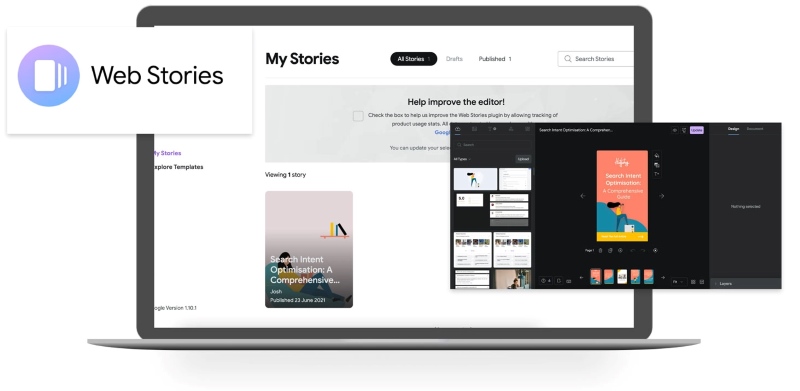
Bước 1. Cài đặt và kích hoạt plugin Google Web Stories
- Đầu tiên, bạn cần cài đặt plugin Web Stories vào website WordPress của mình.
- Tìm kiếm và cài đặt plugin Web Stories và kích hoạt plugin để bắt đầu sử dụng.
Bước 2. Tạo một Web Story mới
Truy cập vào menu Stories và chọn Add New, bạn sẽ được đưa đến giao diện tạo Web Stories.
Bước 3. Thêm các trang (page) vào câu chuyện
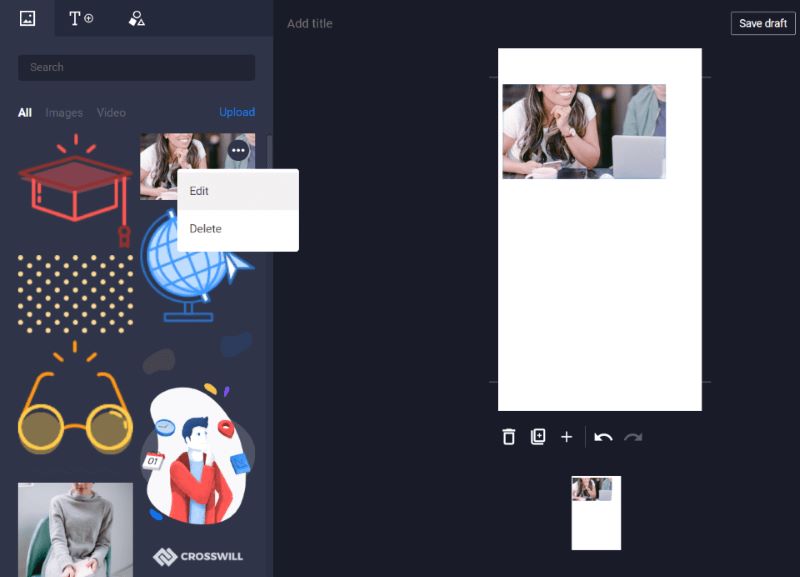
Bạn nhấp vào nút + để thêm một trang mớI và bắt đầu tùy chỉnh nội dung cho từng trang bằng cách:
- Thêm hình ảnh: Nhấp vào nút Upload để chọn hình ảnh từ thư viện media của bạn hoặc tải lên hình ảnh mới.
- Thêm văn bản: Nhấp vào biểu tượng T để thêm văn bản vào trang.
- Thêm sticker: Sử dụng các sticker có sẵn để trang trí cho câu chuyện của bạn.
- Thêm video: Bạn có thể nhấp vào biểu tượng Video để thêm video vào trang.

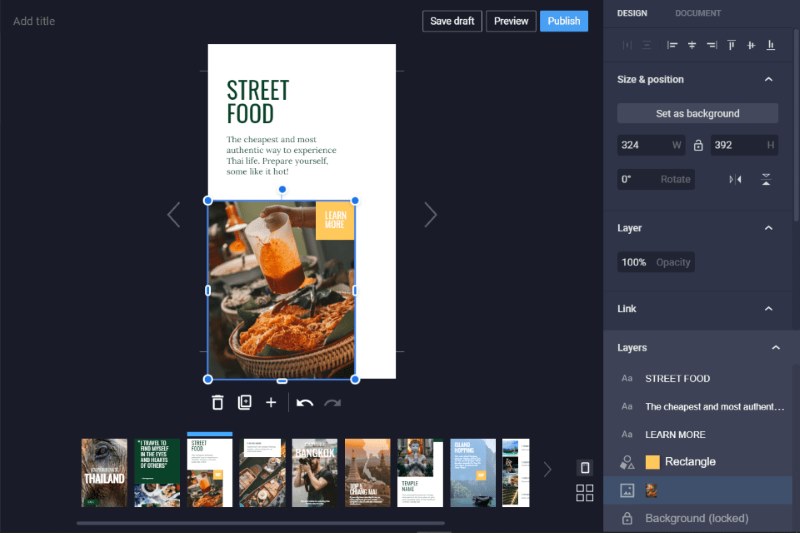
Bước 4: Tùy chỉnh giao diện
- Chọn template: Web Stories cung cấp nhiều template có sẵn để bạn lựa chọn. Những template này đã được thiết kế sẵn với các bố cục, kiểu dáng và giao diện đẹp mắt, giúp bạn tiết kiệm thời gian thiết kế từ đầu.
- Thay đổi màu sắc, font chữ: Sau khi chọn template, bạn có thể tùy chỉnh màu sắc và font chữ để phù hợp với phong cách và thương hiệu của mình. Các công cụ chỉnh sửa cho phép bạn thay đổi các yếu tố này một cách nhanh chóng và dễ dàng, đảm bảo rằng giao diện web giữ được bản sắc và sự nhất quán của thương hiệu.
- Thêm hiệu ứng chuyển cảnh: Để làm cho câu chuyện trở nên sinh động và thu hút hơn, bạn có thể thêm các hiệu ứng chuyển cảnh giữa các trang

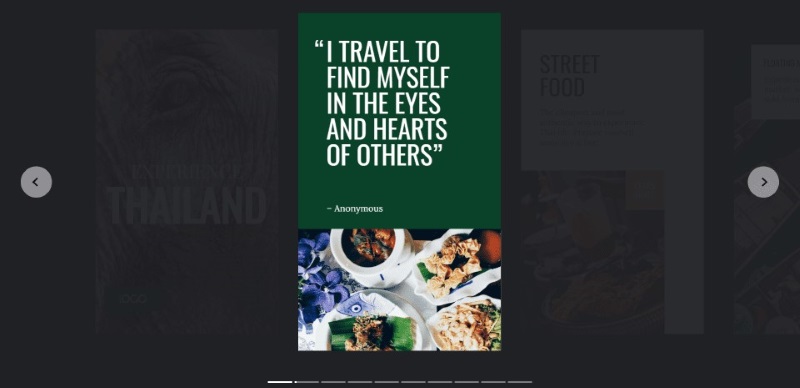
Bước 5: Xuất bản Web Story
Khi đã hoàn thành, bạn nhấp vào nút Publish để xuất bản Web Story. Sau khi xuất bản, bạn sẽ có tùy chọn để chọn vị trí hiển thị Web Story trên website của mình giúp người dùng dễ dàng tìm thấy và tương tác với nội dung.

Với Web Stories, bạn đã có trong tay một công cụ vô cùng mạnh mẽ để kể những câu chuyện hấp dẫn, thu hút người xem và tăng tương tác cho website của mình. Để tạo ra những Web Stories chất lượng cao, tối ưu hóa trải nghiệm người dùng và tăng hiệu quả chuyển đổi, bạn cần có kiến thức chuyên sâu và kinh nghiệm thực tế. Nếu bạn đang có bất kỳ thắc mắc gì về việc tạo web với nền tảng này, bạn có thể liên hệ với Website Chuyên Nghiệp qua hotline: 0912817117 để được tư vấn và hỗ trợ miễn phí!
Bài viết liên quan:
![]() Xu hướng thiết kế website mới nhất hiện nay
Xu hướng thiết kế website mới nhất hiện nay
![]() Search box là gì? Những điều cần biết về search box website
Search box là gì? Những điều cần biết về search box website
![]() Top 10 hiệu ứng website tạo trải nghiệm người dùng tuyệt vời
Top 10 hiệu ứng website tạo trải nghiệm người dùng tuyệt vời
Tin tức khác | Xem tất cả























