Mobile friendly là gì? Những điều cần biết về mobile friendly
Trong bối cảnh công nghệ phát triển nhanh chóng, việc tối ưu hóa trải nghiệm người dùng trên thiết bị di động đã trở thành một yếu tố thiết yếu trong lĩnh vực thiết kế web. Với việc ngày càng nhiều người sử dụng điện thoại thông minh và máy tính bảng để truy cập Internet, khái niệm mobile friendly không chỉ đơn thuần là một tùy chọn mà đã trở thành một yêu cầu bắt buộc. Vậy mobile friendly là gì và tại sao nó lại quan trọng đến vậy?

Mobile friendly là gì?
Mobile friendly là thuật ngữ chỉ việc thiết kế website hoặc ứng dụng sao cho nó hoạt động tốt trên các thiết bị di động như điện thoại thông minh và máy tính bảng. Điều này không chỉ liên quan đến kích thước màn hình mà còn bao gồm cách bố trí nội dung, tốc độ tải trang và khả năng tương tác của người dùng.
Trong kỷ nguyên số, điện thoại di động đã trở thành công cụ không thể thiếu trong cuộc sống hàng ngày. Google nhận thức rõ điều này và đã chính thức chuyển sang Mobile-First Indexing. Google mobile friendly là yếu tố ưu tiên index và xếp hạng các phiên bản mobile của website trước tiên. Nếu website của bạn không thân thiện với di động, bạn sẽ mất đi một lượng lớn traffic và cơ hội kinh doanh.

Tại sao thuật toán mobile friendly lại quan trọng đến vậy?
Việc tối ưu hóa cho thiết bị di động không chỉ đơn thuần là một xu hướng, mà đã trở thành một yêu cầu thiết yếu trong chiến lược phát triển website và ứng dụng. Dưới đây là những lý do chính khiến điều này trở nên quan trọng.
1. Đối với người dùng
Người dùng ngày càng có xu hướng sử dụng thiết bị di động để truy cập internet. Theo thống kê, khoảng 60% lưu lượng truy cập web toàn cầu hiện nay đến từ các thiết bị di động. Website không thân thiện với di động có thể tạo ra trải nghiệm kém, làm giảm tỷ lệ quay lại và ảnh hưởng đến sự nhận diện của thương hiệu. Các yếu tố như khó điều hướng, tốc độ tải chậm và văn bản khó đọc đều là nguyên nhân gây thất vọng cho người dùng.
2. Đối với doanh nghiệp
Doanh nghiệp sẽ mất cơ hội thu hút khách hàng nếu website không được tối ưu hóa cho di động. Không chỉ là một trải nghiệm kém mà một website không thân thiện với di động cũng có thể ảnh hưởng đến thứ hạng tìm kiếm. Google đã công bố rằng họ ưu tiên các trang web thân thiện với di động trong kết quả tìm kiếm, dẫn đến việc doanh nghiệp mất khả năng hiển thị trước khách hàng tiềm năng. Hơn nữa, với tỷ lệ chuyển đổi cao hơn từ người dùng di động, doanh nghiệp không thể bỏ qua cơ hội này.

Hướng dẫn cách tối ưu hóa mobile friendly website
Để đảm bảo website hoạt động tốt và thân thiệu với thiết bị di động, bạn cần thực hiện các bước sau đây. Việc tối ưu hóa này không chỉ cải thiện trải nghiệm người dùng mà còn giúp nâng cao thứ hạng tìm kiếm.
1. Tăng tốc độ tải trang
Thời gian tải trang chậm là "kẻ thù" của trải nghiệm di động. Các phương pháp như giảm kích thước hình ảnh bằng các công cụ nén, sử dụng định dạng hình ảnh tối ưu như WebP và tối ưu hóa mã HTML, CSS và JavaScript có thể giúp cải thiện tốc độ tải trang.
Bên cạnh đó, nên sử dụng Content Delivery Network (CDN) để phân phối nội dung nhanh hơn từ các máy chủ gần với người dùng hơn.
2. Thiết kế quảng cáo hợp lý
Quảng cáo cần được thiết kế sao cho không làm gián đoạn trải nghiệm người dùng. Sử dụng quảng cáo không gây khó chịu và phù hợp với nội dung trang sẽ giúp duy trì sự tập trung của người dùng. Ví dụ như đặt quảng cáo ở cuối bài viết hoặc giữa các phần nội dung, nhưng không nên quá nhiều hoặc hạn chế sử dụng pop-up hoặc quảng cáo tự động phát vì chúng có thể gây khó chịu và làm giảm tỷ lệ giữ chân.
3. Điều chỉnh nội dung phù hợp với kích thước màn hình di động
Nội dung cần được trình bày một cách hợp lý và dễ đọc trên màn hình nhỏ. Nội dung cần được sắp xếp hợp lý, dễ đọc và dễ điều hướng trên màn hình nhỏ. Việc sử dụng tiêu đề, phụ đề, bullet points và hình ảnh chất lượng cao giúp người dùng dễ dàng tiếp cận thông tin. Nội dung cần được ngắn gọn, súc tích và tập trung vào những điểm chính.
Bên cạnh đó, sử dụng kích thước phông chữ từ 14px trở lên và khoảng cách giữa các dòng tối ưu để người dùng có thể dễ dàng tiêu hóa thông tin. Đồng thời, cần hạn chế văn bản dài và sử dụng các tiêu đề con để phân chia nội dung thành các phần nhỏ hơn và dễ tiếp cận hơn.

4. Tối ưu hóa Google My Business thông qua Google Maps
Việc tối ưu hóa Google My Business (GMB) có vai trò quan trọng với SEO địa phương, đặc biệt đối với các doanh nghiệp có địa điểm cụ thể. Điều này giúp doanh nghiệp dễ dàng xuất hiện trong các kết quả tìm kiếm liên quan đến địa phương, tăng khả năng tiếp cận khách hàng tiềm năng.
- Sử dụng hình ảnh chất lượng cao: Hình ảnh chất lượng không chỉ tạo ấn tượng đầu tiên tốt với người dùng mà còn giúp doanh nghiệp nổi bật hơn trong kết quả tìm kiếm.
- Mô tả đầy đủ và hấp dẫn: Sử dụng mô tả rõ ràng, chi tiết và thu hút sự chú ý, đồng thời đảm bảo chứa các từ khóa liên quan.
- Giờ hoạt động chính xác: Thông tin về giờ hoạt động nên được cập nhật thường xuyên, đặc biệt trong các dịp nghỉ lễ hoặc sự thay đổi về thời gian hoạt động. Tính chính xác giúp người dùng tránh nhầm lẫn và tăng độ tin cậy của doanh nghiệp.
- Phản hồi đánh giá: Tích cực trả lời đánh giá của khách hàng, kể cả đánh giá tiêu cực. Điều này thể hiện doanh nghiệp luôn quan tâm và muốn cải thiện chất lượng dịch vụ.
5. Sử dụng URL với thẻ Canonical
Thẻ Canonical giúp tránh tình trạng nội dung trùng lặp, đảm bảo rằng phiên bản chính của trang được chỉ định cho công cụ tìm kiếm. Sử dụng thẻ này không chỉ giúp tối ưu hóa SEO mà còn cải thiện tính khả dụng của website trên các thiết bị khác nhau.
Sử dụng thẻ canonical khi gặp các trường hợp như:
- Nội dung trùng lặp trên nhiều URL: Nếu cùng một nội dung được đăng trên nhiều phiên bản URL khác nhau (ví dụ: phiên bản mobile và desktop), sử dụng thẻ canonical để chỉ rõ URL chính giúp tránh việc Google phân chia giá trị giữa các phiên bản.
- Nội dung được xuất bản trên nhiều website: Khi nội dung được đăng tải trên nhiều website khác nhau, việc sử dụng thẻ canonical giúp Google hiểu đúng phiên bản gốc và không làm ảnh hưởng đến thứ hạng của website chính.

Cách kiểm tra tính năng mobile friendly website nhanh chóng
Để đảm bảo website của bạn đáp ứng các tiêu chuẩn mobile friendly test, bạn có thể sử dụng các phương pháp kiểm tra sau:
1. Kiểm tra trực tiếp trên điện thoại di động
Đây là phương pháp đơn giản nhất, bạn chỉ cần truy cập website trên một chiếc điện thoại di động và quan sát trải nghiệm người dùng. Phương pháp này cho phép bạn đánh giá trực quan nhất về tính mobile friendly website.
Cách kiểm tra đơn giản như sau:
- Truy cập website trên một chiếc điện thoại di động.
- Quan sát và đánh giá các yếu tố như kích thước văn bản, khoảng cách giữa các liên kết, khả năng tương tác, tốc độ tải trang, v.v.
- Đánh giá trực quan nhất về tính mobile friendly của website.

2. Sử dụng công cụ của Google mobile friendly để kiểm tra
Google cung cấp nhiều công cụ hữu ích để kiểm tra tính mobile friendly website như Mobile Friendly Test, PageSpeed Insights. Công cụ này sẽ phân tích website của bạn và cung cấp báo cáo chi tiết về các vấn đề cần cải thiện.
Bước 1: Truy cập vào Mobile Friendly Test
- Truy cập liên kết Mobile Friendly Test.
- Nhập URL của website cần kiểm tra và nhấn "Analyze" để bắt đầu quá trình kiểm tra.
Bước 2: Đọc kết quả
Google sẽ đưa ra kết quả về mức độ thân thiện với di động của website cùng với các lỗi cần sửa chữa nếu có.
Bước 3: Sử dụng PageSpeed Insights
- Truy cập PageSpeed Insights và nhập URL của website.
- Google sẽ phân tích và cung cấp điểm tốc độ tải trang trên di động, đồng thời đưa ra các gợi ý cải thiện.

3. Kiểm tra qua Google Search Console
Google Search Console là một công cụ miễn phí và rất hữu ích để theo dõi và quản lý website của bạn. Bạn có thể kiểm tra nhanh chóng theo quy trình sau:
Bước 1: Truy cập vào Google Search Console
Đăng nhập vào Google Search Console và chọn website cần kiểm tra.
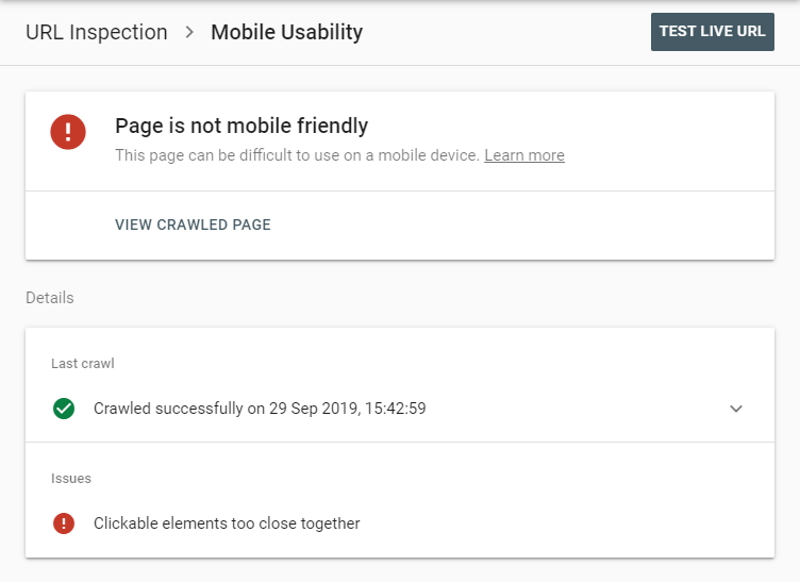
Bước 2: Kiểm tra báo cáo Mobile Usability
Trong phần điều hướng bên trái, tìm và chọn “Mobile Usability” (Tính khả dụng trên di động).
Bước 3: Phân tích báo cáo
Xem các báo cáo về những trang gặp vấn đề với tính năng di động, chẳng hạn như:
- Văn bản quá nhỏ để đọc.
- Các phần tử có kích thước quá lớn hoặc khó nhấn.
- Nội dung rộng hơn màn hình.
Bước 4: Sửa lỗi (nếu có)
Nếu có vấn đề được báo cáo, tiến hành sửa chữa các lỗi này và kiểm tra lại bằng công cụ Mobile Friendly Test hoặc PageSpeed Insights.

Các giải pháp hiện nay cho mobile friendly
Hiện nay, có 3 giải pháp chính để tối ưu hóa mobile friendly cho website:
- Thiết kế web responsive: Đây là phương pháp phổ biến nhất, trong đó website sử dụng cùng một mã HTML và CSS, nhưng có thể tự động điều chỉnh giao diện phù hợp với kích thước màn hình của thiết bị. Responsive design giúp tạo trải nghiệm người dùng tốt trên mọi thiết bị, đồng thời dễ dàng quản lý và bảo trì website.
- Dynamic Serving: Với dynamic serving, website sẽ phân phát các phiên bản HTML riêng biệt dựa trên thiết bị truy cập. Phương pháp này cho phép tối ưu hóa nội dung và giao diện cho từng loại thiết bị, nhưng đòi hỏi nhiều công sức hơn trong việc quản lý và phát triển website.
- Phiên bản di động riêng biệt: Ngoài 2 phương pháp trên, một số giải pháp khác như AMP (Accelerated Mobile Pages) và PWA (Progressive Web Apps) cũng có thể được áp dụng để tối ưu hóa mobile friendly. Các giải pháp này mang lại những ưu điểm riêng, như tốc độ tải trang nhanh hơn hoặc khả năng hoạt động offline.

Một số câu hỏi thường gặp về mobile friendly
Việc nắm rõ các khái niệm cơ bản và thông tin liên quan đến tính thân thiện với di động là rất quan trọng. Dưới đây là một số câu hỏi thường gặp giúp giải đáp thắc mắc.
1. Mobile friendly có khác gì với responsive design?
Có. Mobile friendly và responsive design đều nhằm tối ưu hóa trải nghiệm người dùng trên thiết bị di động nhưng chúng có sự khác biệt. Mobile friendly thường chỉ định một trang web có thể hoạt động tốt trên thiết bị di động, trong khi responsive design là một kỹ thuật thiết kế cho phép các yếu tố trên trang web tự động điều chỉnh kích thước và bố cục tùy thuộc vào kích thước màn hình.
2. Áp dụng mobile friendly website như thế nào?
Đối với website mới, nên chọn giải pháp mobile ngay từ đầu bằng cách ưu tiên thiết kế responsive hoặc dynamic serving trong giai đoạn lập kế hoạch. Với các website đã tồn tại, cần kiểm tra tính năng mobile friendly hiện tại bằng Google Search Console hoặc công cụ Mobile-Friendly Test, sau đó xác định những trang cần cải thiện.
3. Nếu website không tối ưu cho di động thì sẽ gặp phải vấn đề gì?
Một website không tối ưu cho di động có thể đối mặt với nhiều vấn đề nghiêm trọng. Quan trọng nhất chính là tốc độ tải chậm trên các thiết bị di động khiến người dùng dễ dàng chán nản và rời bỏ trang, dẫn đến tỷ lệ thoát cao. Điều này không chỉ làm giảm số lượng người truy cập mà còn có thể ảnh hưởng tiêu cực đến thứ hạng của website trên các công cụ tìm kiếm như Google, vì tốc độ tải trang là một yếu tố quan trọng trong thuật toán xếp hạng.

Tóm lại, việc tối ưu hóa cho thiết bị di động không chỉ là một lợi thế cạnh tranh mà còn là một yếu tố cần thiết để đảm bảo rằng người dùng có thể truy cập và tương tác với nội dung một cách dễ dàng và hiệu quả. Bằng cách hiểu rõ về khái niệm mobile friendly, lý do tại sao nó quan trọng, cũng như cách tối ưu hóa và kiểm tra, doanh nghiệp có thể tạo ra những trải nghiệm tuyệt vời cho người dùng. Hãy bắt đầu áp dụng những chiến lược trong bài viết Website Chuyên Nghiệp ngay hôm nay để không bị bỏ lại phía sau trong cuộc đua công nghệ và thu hút được nhiều khách hàng hơn từ thị trường di động đang phát triển mạnh mẽ.
Bài viết liên quan:
![]() CTA là gì? Bí quyết tối ưu CTA để gia tăng chuyển đổi
CTA là gì? Bí quyết tối ưu CTA để gia tăng chuyển đổi
Tin tức khác | Xem tất cả























