Webpage là gì? Phân biệt webpage và website chi tiết
Khi nhắc đến website, nhiều người thường gọi chúng bằng một tên gọi khác là webpage và cho rằng hai khái niệm này là một. Tuy nhiên thì trên thực tế, website page lại hoàn toàn mang một ý nghĩa khác. Vậy webpage là gì? Webpage khác gì với website? Cùng chúng tôi tìm hiểu trong nội dung dưới đây nhé.

Webpage là gì?
Website là một tập hợp các trang thông tin khác nhau và mỗi trang trên đó được gọi là webpage. Các webpage này có thể là các chuyên mục, bài viết hoặc các thông tin khác và mỗi trang đều là một trang con của website chính.
Ví dụ, khi bạn truy cập vào một trang web, bạn sẽ thấy trên web xuất hiện đa dạng các nội dung như trang giới thiệu, trang liên hệ, mục tin tức hay các danh mục sản phẩm / dịch vụ,.... Mỗi trang này đều có một địa chỉ riêng biệt (link) và chúng được gọi chung là website page.
Phân loại web page
Thông thường, bất kỳ một website nào cũng được chia thành 3 loại webpage dựa trên vai trò của chúng:
- Trang chủ: Đây thường là trang đầu tiên mà người dùng sẽ thấy khi truy cập vào trang web.
- Các trang trung gian: Đây là các trang nằm ở "cấp độ tiếp theo" so với trang chủ. Mỗi trang trung gian thường có một liên kết trở lại trang chủ để thuận tiện cho việc điều hướng.
- Trang nội dung: Đây là những trang chứa thông tin chi tiết về một chủ đề cụ thể và thường có thể truy cập từ các trang trung gian. Trang nội dung cũng có thể chứa liên kết quay lại trang chủ hoặc một số các liên kết liên quan khác.

Chức năng chính của webpage là gì?
Webpage chính là một trang con của website và nó cũng được thừa hưởng các tính năng tương tự như một trang web thông thường, tuy nhiên thì giới hạn sẽ nằm trong phạm vi nhỏ hơn. Ngoài ra thì tùy thuộc vào mục đích của website mà các chức năng trên page website sẽ khác nhau nhưng nhìn chung, dưới đây vẫn là một số chức năng cơ bản thường gặp:
- Trang giới thiệu: Là nơi hiển thị thông tin chi tiết về doanh nghiệp, sản phẩm hoặc dịch vụ,...nhằm giúp khách hàng có được cái nhìn tổng quan về mục đích hoạt động của website.
- Trang thông tin liên hệ: Cung cấp các thông tin liên lạc như địa chỉ, số điện thoại, email,... để khách hàng / đối tác có thể liên hệ với doanh nghiệp.
- Bài viết blog: Đưa ra các bài viết chi tiết và thông tin độc đáo về nhiều chủ đề khác nhau, tạo nên sự hấp dẫn và giá trị đặc biệt cho người dùng.
- Trang đích (Landing page): Được thiết kế dành riêng cho mục đích chuyển đổi người dùng thành khách hàng hoặc thúc đẩy họ thực hiện một hành động cụ thể, như đăng ký hoặc mua sản phẩm.
- Trang giỏ hàng (Cart page): Là nơi quản lý giỏ hàng cho các trang mua sắm trực tuyến, cho phép khách hàng xem và chỉnh sửa các mặt hàng đã chọn trước khi thanh toán.
Cấu tạo của webpage
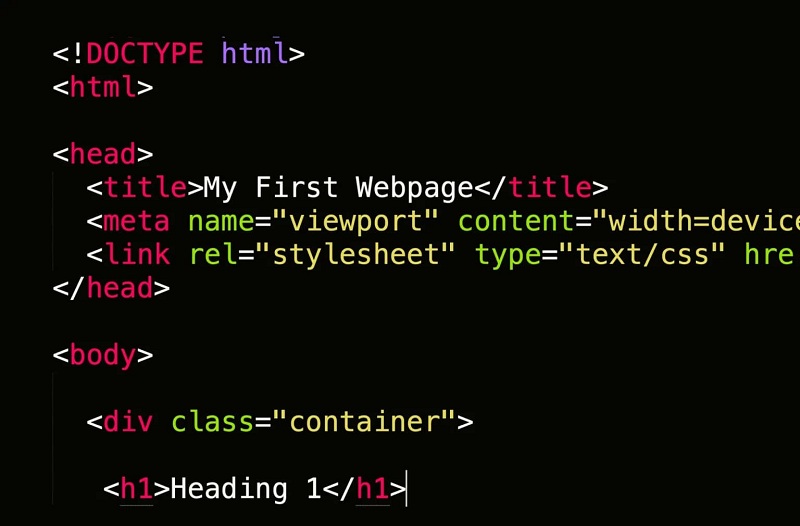
Trên thực tế, website page được xây dựng từ HTML và thông qua trình duyệt, các đoạn mã HTML sẽ được biên dịch để hiển thị văn bản, cấu trúc và hình ảnh rõ ràng cho người dùng.
Dành cho ai chưa hiểu thì HTML chính là ngôn ngữ siêu văn bản (HyperText Markup Language), nó có vai trò giúp trình duyệt hiển thị nội dung của các trang web một cách dễ dàng.
Người dùng có thể kiểm tra xem mã HTML đã được biên dịch hay chưa bằng cách click chuột phải trên một trang web và chọn "view source". Tại đây, họ có thể xem chi tiết toàn bộ về mã HTML.
Có thể nói, sự xuất hiện của HTML chính là để đảm bảo sự thống nhất trong cách viết mã để tránh tình trạng mỗi người một ý. Người viết cần tuân thủ các quy tắc của HTML để trình duyệt có thể hiển thị nội dung một cách dễ dàng và đồng nhất.

Cách thức hoạt động của một webpage
Về cơ bản, cách thức hoạt động của một webpage không có gì khác biệt so với website cả. Cụ thể, khi người dùng nhập URL của một page website vào trình duyệt, trình duyệt sẽ gửi yêu cầu đến máy chủ chứa trang web đó. Lúc này, máy chủ sẽ xử lý yêu cầu và trả về mã nguồn HTML của trang web cho trình duyệt. Nhiệm vụ của trình duyệt đó là tải và hiển thị trang web theo cấu trúc cùng nội dung đã được định nghĩa trong mã nguồn HTML.
Phân biệt webpage và website
Như đã nhấn mạnh từ đầu, webpage và website vốn là hai khái niệm hoàn toàn khác nhau. Do đó, để có thể phân biệt được hai thuật ngữ này thì chúng ta sẽ dựa vào các yếu tố sau:
1. Tên gọi
Website chính là một tập hợp các trang web, các trang này được liên kết với nhau và tổ chức thành một đơn vị lớn hơn. Tuy nhiên, khái niệm page trong webpage đã chỉ ra rằng đó là một trang duy nhất và là một phần nhỏ của một website hoặc có thể tồn tại độc lập. Ví dụ: website: websitechuyennghiep.vn (gồm nhiều trang khác nhau) khác với webpage websitechuyennghiep.vn/tin-tuc/ (chỉ chứa một trang tin tức)
2. Quy mô
Khi nói về một website bất kỳ, chúng ta sẽ nhắc đến một không gian lớn chứa nhiều trang thông tin đa dạng. Cũng trong chính website đó, bạn sẽ tìm thấy nhiều phần khác nhau như trang chủ (homepage), trang giới thiệu, trang sản phẩm, trang liên hệ và nhiều trang khác.
Tuy nhiên, khi đề cập đến một trang cụ thể bên trong website (ví dụ: trang sản phẩm) thì tức là chúng ta đang nói về một webpage (trang web).
3. Nội dung
Website là một không gian trực tuyến chứa nhiều thông tin khác nhau để phục vụ nhu cầu đa dạng của người dùng. Trong khi đó, webpage chỉ chứa một thông tin cụ thể (ví dụ như trang liên hệ) để phục vụ cho một mục đích duy nhất. Khi nhiều webpage được kết hợp lại bằng các liên kết, chúng sẽ tạo thành một website hoàn chỉnh để cung cấp một trải nghiệm trực tuyến đa chiều và đầy đủ cho người sử dụng.
4. Kích thước
Website thường có kích thước lớn khi bao gồm hàng trăm hoặc hàng triệu trang con được liên kết lại với nhau. Mỗi trang trong website có thể chứa nhiều loại nội dung đa dạng như bài viết, thông tin cá nhân hoặc hồ sơ người dùng. Ví dụ điển hình cho website có kích thước lớn hiện nay đó chính là Facebook với hàng triệu hồ sơ cá nhân và thông tin cá nhân. Trái ngược lại, kích thước của một page website thường nhỏ hơn nhiều và thường chỉ là một phần nhỏ trong số hàng trăm trang của website.

Một số câu hỏi thường gặp về webpage
Bên cạnh những thông tin vừa được tìm hiểu thì dưới đây chính là một số câu hỏi có liên quan đến webpage mà mọi người có thể tham khảo:
1. Tại sao nên phân biệt webpage và website?
Việc phân biệt giữa webpage và website là một yếu tố quan trọng trong marketing online và SEO. Theo đó, việc hiểu rõ sự khác biệt giữa chúng sẽ giúp doanh nghiệp xây dựng chiến lược SEO hiệu quả, cụ thể:.
- SEO webpage: Tập trung vào tối ưu hóa từ khóa và nội dung cho từng bài viết cụ thể trên website. Điều này giúp cải thiện vị trí của các bài viết trên công cụ tìm kiếm và thu hút lượt truy cập từ người dùng.
- SEO website: Tối ưu hóa toàn bộ website chuẩn SEO, bao gồm cả trang chủ và các trang con. Điều này sẽ giúp cải thiện hiệu suất tổng thể của trang web trên công cụ tìm kiếm, từ đó tạo liên kết giữa các trang và tăng khả năng thu hút lượt truy cập.
Không chỉ vậy, việc phân biệt giữa webpage và website cũng cũng hỗ trợ cho việc quản lý thêm hiệu quả hơn. Theo đó, việc cập nhật nội dung cho webpage sẽ dễ dàng hơn so với website khi bạn chỉ cần chỉnh sửa một trang duy nhất. Trong khi đó, việc cập nhật website có thể là một thách thức khi phải điều chỉnh nhiều trang khác nhau.
Ngoài ra, phân biệt website và webpage còn giúp đo lường và cải thiện hiệu suất kinh doanh. Bằng cách đo lường các chỉ số của từng webpage như lượt truy cập, tỷ lệ chuyển đổi và thời gian ở lại trung bình, doanh nghiệp có thể so sánh và cải thiện những trang vẫn còn nhiều thiếu sót.
2. Webpage chỉ có thể viết bằng HTML đúng hay sai?
Sai. Mặc dù HTML là ngôn ngữ chính để tạo nên cấu trúc trang web nhưng để webpage trở nên đa dạng và phong phú hơn, các lập trình viên có thể sử dụng các ngôn ngữ và công nghệ khác như CSS, JavaScript, PHP, Python,....
3. Làm thế nào để mở trực tiếp một webpage?
Để mở trực tiếp một trang web, bạn chỉ cần nhập URL của trang đó vào thanh địa chỉ của trình duyệt web và nhấn Enter. Trình duyệt sẽ gửi yêu cầu đến máy chủ chứa trang web và hiển thị nội dung của trang đó ngay trên màn hình của bạn. Ví dụ, nếu bạn muốn truy cập vào webpage giới thiệu của Website Chuyên Nghiệp thì hãy gõ đường link https://websitechuyennghiep.vn/gioi-thieu/ bên ngoài trình duyệt và bấm Enter.

Trên đây là những thông tin về khái niệm webpage là gì mà Website Chuyên Nghiệp muốn chia sẻ đến bạn. Với những kiến thức vừa tìm hiểu, bạn có lẽ cũng sẽ thấy được điểm khác biệt giữa webpage và website rồi đúng không? Chắc chắn, việc hiểu rõ về webpage sẽ giúp chúng ta tận dụng tối đa tiềm năng của Internet để truy cập thông tin và tương tác trực tuyến một cách hiệu quả.
Bài viết liên quan:
![]() Web server là gì? Top 5 web server phổ biến hiện nay
Web server là gì? Top 5 web server phổ biến hiện nay
Tin tức khác | Xem tất cả