Navigation Bar là gì? Hướng dẫn tối ưu thanh điều hướng website
Trong thế giới thiết kế web ngày càng phát triển, navigation bar đóng vai trò quan trọng trong việc định hình trải nghiệm người dùng. Là một UX designer hay developer tại các công ty, bạn chắc hẳn đã từng đối mặt với những thách thức trong quá trình thiết kế navigation bar hiệu quả. Làm sao để sắp xếp hàng trăm danh mục sản phẩm một cách logic, dễ tiếp cận mà vẫn đảm bảo tính thẩm mỹ của giao diện? Câu trả lời chính là một navigation bar trực quan,dễ sử dụng mà vẫn chứa đựng đầy đủ thông tin cần thiết. Bài viết dưới đây sẽ giúp cho bạn hiểu rõ navigation bar là gì cũng như các kỹ thuật nâng cao để tối ưu hóa trải nghiệm người dùng.

Navigation bar là gì?
Navigation bar hay còn gọi là thanh điều hướng là một thành phần giao diện người dùng (UI) không thể thiếu trong thiết kế web hiện đại. Nó đóng vai trò như một bản đồ giúp người dùng định hướng và di chuyển giữa các trang và phần khác nhau của website. Ngoài ra, thanh navigation còn có những vai trò quan trọng trong các khía cạnh khác nhau của trải nghiệm người dùng và thiết kế, như:
- Information Architecture (IA): Thanh điều hướng website là biểu hiện trực quan của cấu trúc thông tin website, phản ánh cách nội dung được tổ chức và phân cấp, từ đó giúp người dùng nhanh chóng tìm thấy thông tin họ cần.
- User Flow: Trong ngôn ngữ UX, navigation bar định hình "user flow" - tức là lộ trình người dùng di chuyển qua các trang web, đảm bảo trải nghiệm người dùng trơn tru và không bị gián đoạn.
- Visual Hierarchy: Từ góc độ thiết kế, navigation bar thường được đặt ở vị trí nổi bật (như đầu trang) để tạo ra thứ bậc thị giác rõ ràng.
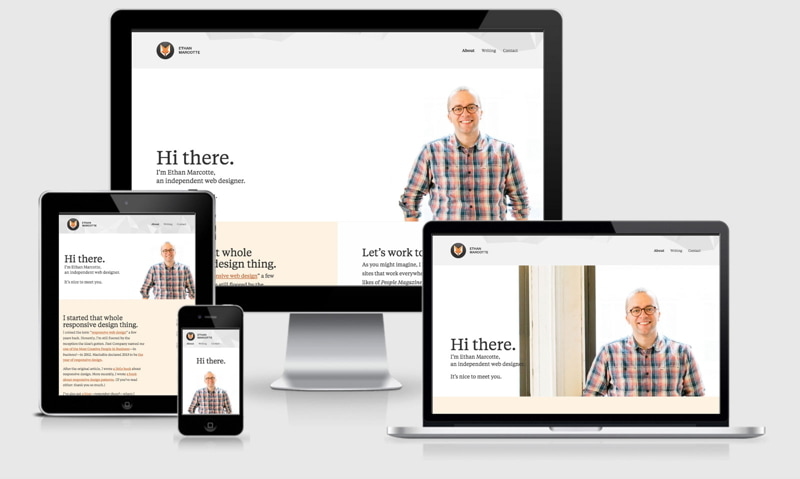
- Responsive Design: Trong thời đại mobile-first, navigation bar cần phải linh hoạt và có khả năng thích ứng với nhiều kích thước màn hình khác nhau.

Vì sao navigation bar là yếu tố không thể thiếu của mọi website?
Navigation bar đóng vai trò then chốt trong việc định hướng và hỗ trợ người dùng khám phá nội dung website. Dưới đây là những lý do chính:
- Cải thiện khả năng sử dụng (Usability): Menu bar giúp người dùng dễ dàng tìm thấy thông tin họ cần, giảm thời gian tìm kiếm và tăng sự hài lòng.
- Tăng tỷ lệ chuyển đổi: Một navigation menu được thiết kế tốt có thể dẫn dắt người dùng đến các trang quan trọng như trang sản phẩm hoặc trang đăng ký, từ đó tăng tỷ lệ chuyển đổi.
- Cải thiện SEO: Cấu trúc thanh điều hướng hợp lý giúp các công cụ tìm kiếm hiểu rõ hơn về cấu trúc website, có lợi cho việc tối ưu hóa công cụ tìm kiếm.
- Tạo ấn tượng đầu tiên tốt: Navigation bar thường là một trong những thành phần đầu tiên người dùng nhìn thấy khi truy cập website. Một thiết kế đẹp và chuyên nghiệp sẽ tạo ấn tượng tích cực.
- Thể hiện thương hiệu: Navigation bar là nơi lý tưởng để đặt logo và các liên kết quan trọng, giúp củng cố nhận diện thương hiệu.

6 kiểu navigation bar phổ biến nhất và cách ứng dụng
Có nhiều navigation bar khác nhau để lựa chọn. Mỗi kiểu có những ưu điểm và hạn chế riêng, phù hợp với các loại website và mục tiêu khác nhau. Hãy cùng khám phá 6 kiểu phổ biến nhất:
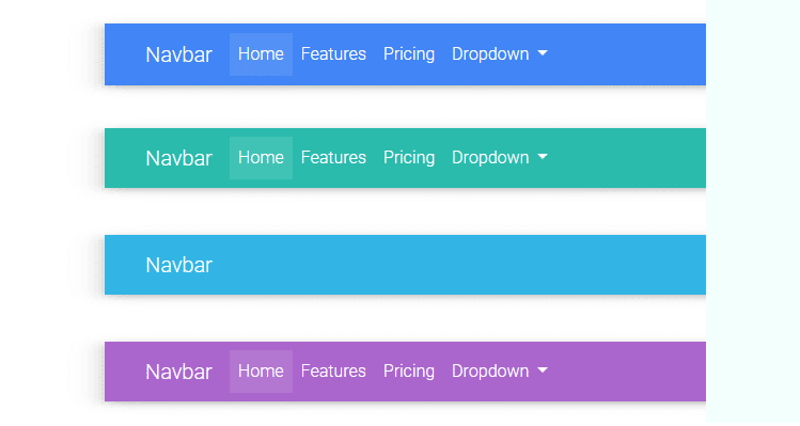
- Horizontal navigation bar (Thanh điều hướng ngang): Đây là dạng thanh điều hướng phổ biến nhất, thường được đặt ở đầu trang web, hiển thị các mục menu theo chiều ngang, dễ nhìn và dễ sử dụng. Menu bar này phù hợp với hầu hết các loại website, đặc biệt là các trang có số lượng mục menu vừa phải.
- Vertical navigation bar (Thanh điều hướng dọc): Thanh điều hướng dọc thường được đặt ở bên trái hoặc phải của trang web cho phép hiển thị nhiều mục menu hơn so với thanh ngang. Vertical bar đặc biệt phù hợp với các trang web có nhiều danh mục hoặc cần hiển thị menu phức tạp.
- Hamburger menu (Thanh điều hướng hamburger): Đây là kiểu menu ẩn, thường được biểu thị bằng biểu tượng ba gạch ngang (giống hình hamburger). Khi click vào, menu sẽ mở ra. Thanh này rất phổ biến trên thiết bị di động và các trang web có thiết kế tối giản.
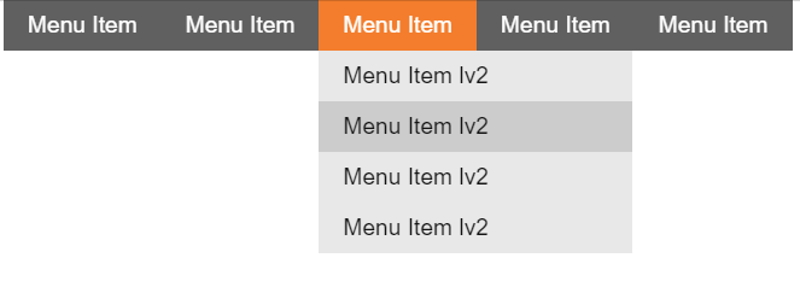
- Dropdown navigation bar (Thanh điều hướng thả xuống): Loại này cho phép hiển thị các menu con khi di chuột qua hoặc click vào mục menu chính phù hợp với các trang web có cấu trúc nội dung phức tạp, nhiều danh mục con.

- Fixed navigation bar (Thanh điều hướng cố định): Loại này luôn hiển thị ở một vị trí cố định trên màn hình, thường là phía trên cùng, ngay cả khi người dùng cuộn trang. Thanh điều hướng website này phù hợp với các trang web dài, cần người dùng truy cập vào menu thường xuyên.
- Sticky navigation bar (Thanh điều hướng dính): Tương tự như fixed navigation bar nhưng thanh điều hướng dính chỉ trở nên cố định sau khi người dùng cuộn qua một điểm nhất định trên trang.

Hướng dẫn tạo navigation bar nhanh chóng, đơn giản
Để tạo một navigation bar cơ bản, bạn có thể tuân theo các bước sau:
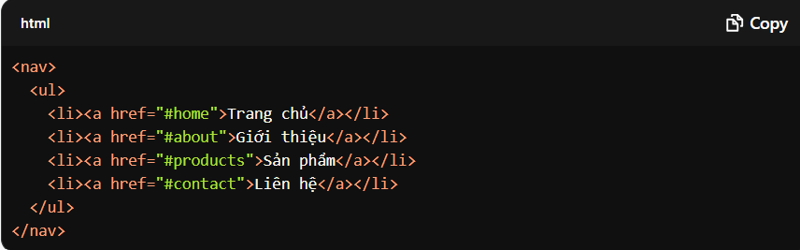
Bước 1. Tạo cấu trúc HTML

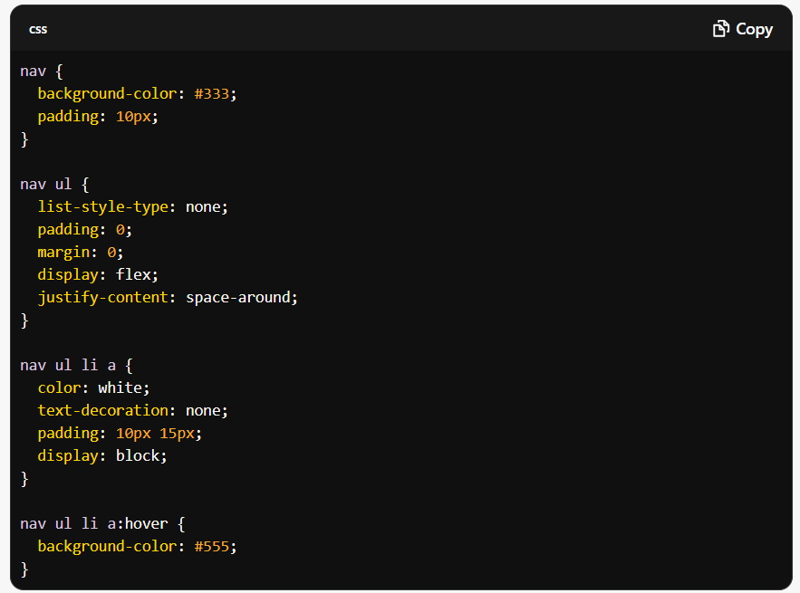
Bước 2: Thêm CSS để định dạng

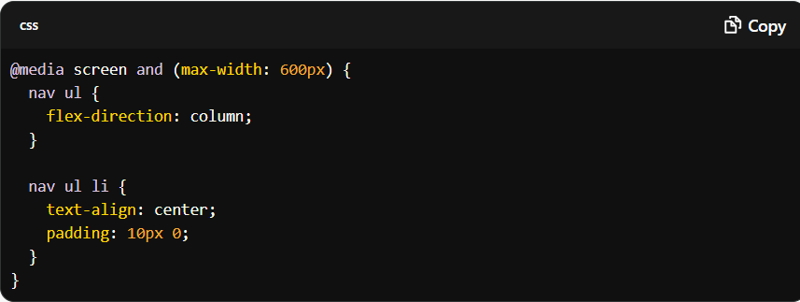
Bước 3. Nếu muốn thêm tính năng responsive, bạn có thể sử dụng media queries

Với những bước đơn giản này, bạn đã có thể tạo ra một navigation bar cơ bản, đẹp mắt và responsive.
Tối ưu hóa navigation bar để tăng trải nghiệm người dùng
Việc tối ưu hóa navigation bar không chỉ giúp cải thiện giao diện mà còn nâng cao trải nghiệm người dùng, dẫn đến tăng tỷ lệ chuyển đổi và thời gian người dùng ở lại trang web. Dưới đây là các bước chi tiết để tối ưu hóa navigation menu.
1. Lập kế hoạch điều hướng
Bản kế hoạch bắt buộc phải đầy đủ các yếu tố sau:
- Xác định đối tượng mục tiêu: Hiểu rõ nhu cầu, hành vi và sở thích của người dùng sẽ giúp bạn xác định các mục menu quan trọng nhất.
- Tạo persona: Xây dựng các nhân vật đại diện cho nhóm khách hàng mục tiêu để hình dung cách họ tương tác với website.
- Xác định các trang trọng tâm: Nhận biết những trang mà bạn muốn người dùng truy cập nhiều nhất để ưu tiên vị trí của chúng trong menu.
- Phân tích đối thủ cạnh tranh: Xem xét cách các đối thủ cạnh tranh tổ chức menu bar của họ để tìm ra những ý tưởng mới.
2. Xây dựng cấu trúc trang web
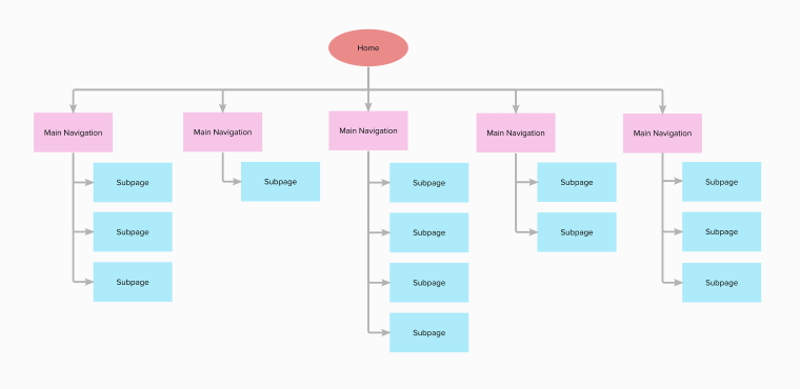
Tạo một sơ đồ cấu trúc đơn giản bằng công cụ như Draw.io hoặc Miro. Nên thiết kế cấu trúc trang web theo xu hướng web mới, chẳng hạn như sử dụng menu hamburger cho thiết bị di động hoặc sử dụng menu dropdown cho các mục có nhiều tùy chọn con.
Ví dụ:

3. Thiết lập navigation bar logic, đơn giản
- Sử dụng từ khóa rõ ràng và dễ hiểu cho từng mục menu, tránh sử dụng từ khóa quá chuyên ngành hoặc quá khó hiểu cho người dùng.
- Giữ số lượng mục menu trong một khoảng hợp lý (từ 5 đến 9 mục), không dùng quá nhiều mục menu vì nó sẽ làm mất tập trung của người dùng.
- Sử dụng menu hai cấp hoặc ba cấp để giảm bớt số lượng mục menu trên một dòng, chẳng hạn như sử dụng menu hai cấp cho thiết bị di động hoặc sử dụng menu ba cấp cho thiết bị desktop.
4. Nhất quán trong cách định dạng và thiết kế menu bar
Để tạo ra một menu bar hiệu quả, việc duy trì sự nhất quán trong font chữ, màu sắc và kích thước cho tất cả các mục menu là rất quan trọng. Điều này giúp người dùng dễ dàng nhận diện và điều hướng.
Ngoài ra, khoảng cách đều đặn giữa các mục menu không chỉ tạo cảm giác cân đối mà còn làm cho menu trông gọn gàng hơn. Hãy chắc chắn rằng hiệu ứng hover được áp dụng đồng nhất cho tất cả các mục menu, giúp tăng tính tương tác.
Cuối cùng, menu bar nên có cùng vị trí và phong cách trên tất cả các trang của website để tạo ra một trải nghiệm người dùng đồng nhất.
5. Tối ưu navigation menu tương thích với mọi thiết bị
Để đảm bảo rằng menu hoạt động tốt trên mọi thiết bị, thiết kế menu cần phải responsive, tự động điều chỉnh theo kích thước màn hình. Trên các thiết bị di động, sử dụng menu hamburger sẽ giúp tiết kiệm không gian. Đồng thời, các mục menu và dropdown cần dễ nhấn trên màn hình cảm ứng. Đừng quên kiểm tra và tối ưu tốc độ tải menu trên các thiết bị khác nhau để mang lại trải nghiệm người dùng mượt mà.

6. Ưu tiên những liên kết quan trọng
Khi sắp xếp các liên kết trong menu, hãy đảm bảo rằng các liên kết quan trọng nhất luôn được ưu tiên xuất hiện ở những vị trí dễ thấy. Đầu và cuối menu thường là những khu vực có độ chú ý cao, vì vậy hãy tận dụng điều này để đặt các liên kết chính như "Sản phẩm", "Dịch vụ" hoặc các trang trọng yếu khác tại đây. Điều này không chỉ giúp người dùng truy cập nhanh hơn vào các thông tin quan trọng mà còn tạo ra trải nghiệm thuận tiện và mượt mà hơn.
Sắp xếp các liên kết một cách hợp lý và có chiến lược không chỉ nâng cao trải nghiệm người dùng mà còn cải thiện khả năng điều hướng của trang web, giúp người dùng dễ dàng tìm thấy những gì họ cần mà không bị mất thời gian.
7. Đảm bảo navigation bar hiển thị rõ ràng, nổi bật
Điều quan trọng là menu bar phải hiển thị rõ ràng và nổi bật. Sử dụng độ tương phản màu sắc phù hợp giữa chữ và nền menu để dễ đọc. Tạo khoảng trống (white space) xung quanh menu sẽ giúp nó nổi bật hơn.
Một lựa chọn thông minh là sử dụng menu cố định (sticky menu) để nó luôn hiển thị khi người dùng cuộn trang. Thêm hiệu ứng shadow hoặc viền mỏng cũng có thể giúp tách biệt menu với nội dung khác.
8. Tránh điều hướng dựa trên định dạng
Trong thiết kế menu điều hướng, việc chỉ dựa vào định dạng biểu tượng mà không cung cấp văn bản rõ ràng có thể gây khó khăn cho người dùng, đặc biệt là những người mới truy cập hoặc không quen thuộc với các biểu tượng.
Nếu cần sử dụng biểu tượng, hãy kèm theo chú thích văn bản để đảm bảo tính rõ ràng và trực quan. Ví dụ, một biểu tượng giỏ hàng có thể dễ nhận biết nhưng thêm chữ “Giỏ hàng” bên cạnh sẽ giúp người dùng hiểu ngay lập tức mà không phải đoán nội dung từ hình ảnh. Đảm bảo rằng tất cả các mục menu đều có thể truy cập bằng bàn phím và tránh các hiệu ứng phức tạp có thể gây khó khăn cho người dùng.
9. Thêm CTA kêu gọi hành động
Một nút kêu gọi hành động (CTA - Call to Action) nổi bật trong menu bar đóng vai trò quan trọng trong việc thúc đẩy người dùng thực hiện các bước mong muốn, chẳng hạn như đăng ký, mua hàng hoặc liên hệ. Góc phải của menu bar là vị trí lý tưởng để đặt nút CTA vì người dùng thường xuyên nhìn thấy khi duyệt trang.
Một trong những yếu tố quan trọng nhất trong thiết kế nút CTA là màu sắc. Sử dụng màu sắc tương phản với phần còn lại của menu và giao diện trang web để nút CTA nổi bật rõ ràng.
10. Quyết định thứ tự điều hướng trang web
Sắp xếp các mục menu theo tầm quan trọng và tần suất sử dụng là cần thiết. Đặt các mục phổ biến nhất ở đầu hoặc cuối menu sẽ làm cho chúng dễ tiếp cận hơn. Nhóm các mục liên quan vào cùng một dropdown menu giúp người dùng dễ dàng tìm kiếm thông tin.
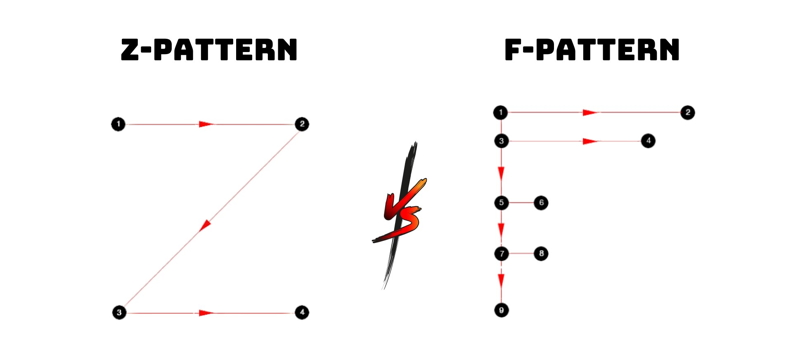
Cân nhắc sử dụng nguyên tắc F-pattern hoặc Z-pattern trong thiết kế menu để phù hợp với cách người dùng quét thông tin.

11. Bổ sung breadcrumb
Breadcrumb navigation là một công cụ hữu ích giúp người dùng biết vị trí của họ trong cấu trúc website, đặc biệt đối với những trang web có cấu trúc phức tạp hoặc nhiều cấp. Thêm breadcrumb dưới menu chính với các ký tự phân tách rõ ràng giữa các cấp sẽ giúp người dùng dễ dàng quay lại trang tương ứng. Ví dụ: "Trang chủ > Sản phẩm > Quần áo > Áo thun" sẽ cho phép người dùng ngay lập tức hiểu vị trí hiện tại của họ và dễ dàng quay lại các trang.
Sử dụng breadcrumb không chỉ giúp cải thiện khả năng điều hướng của người dùng mà còn hỗ trợ SEO bằng cách cung cấp cấu trúc liên kết rõ ràng cho các công cụ tìm kiếm. Điều này làm tăng khả năng trang web được lập chỉ mục hiệu quả, đồng thời cải thiện trải nghiệm người dùng khi họ dễ dàng di chuyển qua lại giữa các trang và cấp độ khác nhau trên website
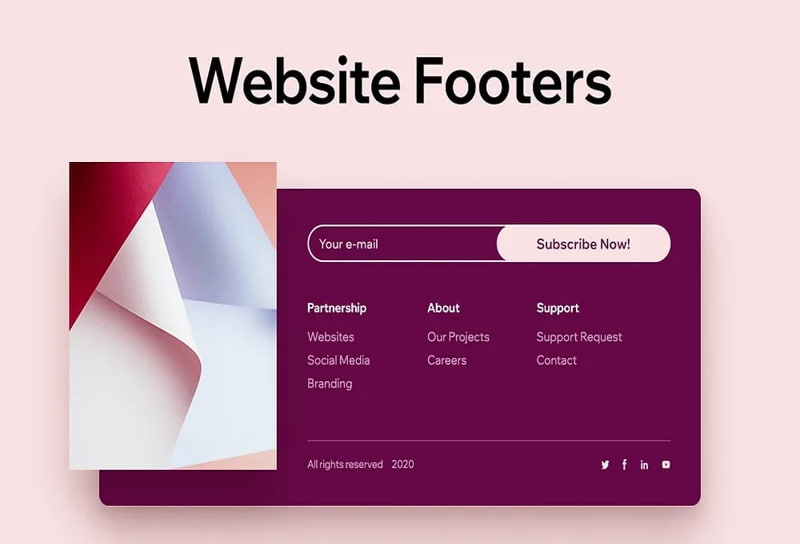
12. Xem xét thiết kế navigation bar ở footer web
Cuối cùng, việc tạo một menu footer đầy đủ với các liên kết phụ và thông tin bổ sung là rất quan trọng. Sắp xếp các mục menu footer theo cột hoặc nhóm sẽ giúp người dùng dễ dàng quét thông tin bao gồm các liên kết quan trọng như Chính sách bảo mật và Điều khoản sử dụng. Cân nhắc thêm sitemap hoặc liên kết đến sitemap trong footer để hỗ trợ điều hướng.

Navigation bar là một thành phần quan trọng không thể thiếu trong thiết kế web hiện đại. Nó không chỉ giúp người dùng điều hướng dễ dàng mà còn đóng vai trò quan trọng trong việc tạo ra trải nghiệm người dùng tốt và tăng tỷ lệ chuyển đổi. Bằng cách áp dụng các nguyên tắc và kỹ thuật được đề cập trong bài viết của Website Chuyên Nghiệp, bạn có thể tạo ra một navigation bar hiệu quả, góp phần nâng cao trải nghiệm người dùng và đạt được mục tiêu kinh doanh của mình.
Bài viết liên quan:
![]() Webpage là gì? Phân biệt webpage và website chi tiết
Webpage là gì? Phân biệt webpage và website chi tiết
![]() Trang chủ là gì? Vai trò và lưu ý khi thiết kế homepage
Trang chủ là gì? Vai trò và lưu ý khi thiết kế homepage
![]() Web tĩnh là gì? Web động là gì? So sánh web tĩnh và web động
Web tĩnh là gì? Web động là gì? So sánh web tĩnh và web động
Tin tức khác | Xem tất cả























