Heatmap là gì? Cách đọc hiểu và cài bản đồ nhiệt website
Trong thời đại số hóa, việc hiểu rõ cách người dùng tương tác với website đã trở thành yếu tố quyết định thành công trong kinh doanh trực tuyến. Phân tích hành vi người dùng không chỉ giúp tối ưu trải nghiệm mà còn nâng cao tỷ lệ chuyển đổi và doanh thu. Một trong những công cụ phân tích trực quan và hiệu quả nhất hiện nay là bản đồ nhiệt (heatmap). Vậy heatmap là gì? Vì sao công cụ này lại trở thành “trợ thủ đắc lực” không thể thiếu của các chuyên gia marketing và chủ sở hữu website? Câu trả lời nằm ở khả năng cung cấp cái nhìn sâu sắc về cách người dùng tương tác trên từng vùng của trang web.

Heatmap là gì?
Heatmap là công cụ trực quan hóa dữ liệu hiển thị các điểm tương tác của người dùng trên website bằng bảng màu, thường từ xanh đến đỏ, tương ứng với mức độ tương tác từ thấp đến cao. Bản đồ nhiệt ghi lại và biểu diễn những khu vực nào được người dùng chú ý nhiều nhất, nơi họ di chuột qua, nhấp chuột vào hoặc cuộn trang đến.
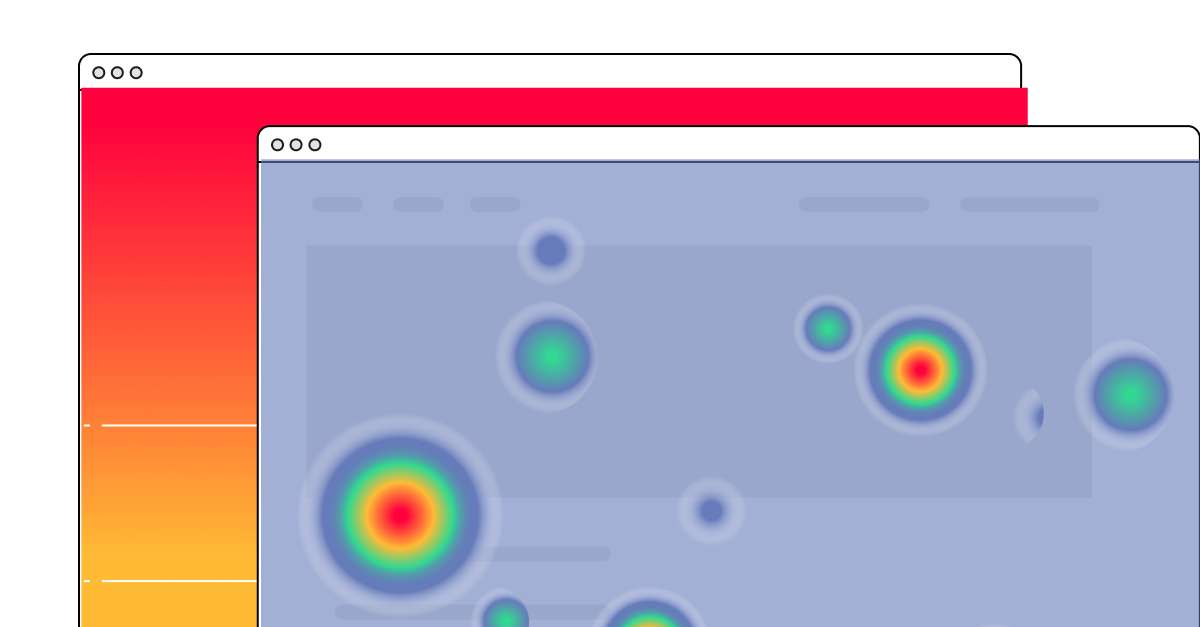
Thuật ngữ "bản đồ nhiệt website” xuất phát từ cách thức trực quan hóa dữ liệu bằng cách sử dụng các màu sắc để thể hiện cường độ hoạt động, tương tự như cách nhiệt độ được thể hiện trên bản đồ thời tiết:
- Màu lạnh (xanh dương, xanh lá): Thể hiện khu vực có ít tương tác, "lạnh" - ít người dùng chú ý đến.
- Màu trung tính (vàng, cam): Biểu thị mức độ tương tác trung bình.
- Màu nóng (đỏ, đỏ đậm): Đại diện cho khu vực "nóng" với tương tác cao, thu hút nhiều sự chú ý nhất.
Nguyên lý này phản ánh trực giác của con người về nhiệt độ: khu vực nào càng "nóng" (đỏ) thì càng có nhiều hoạt động, trong khi khu vực "lạnh" (xanh) ít được chú ý hơn. Sự tương phản màu sắc này giúp người phân tích nhanh chóng xác định các điểm tương tác quan trọng trên trang web mà không cần đọc qua hàng loạt số liệu phức tạp.

Lợi ích khi sử dụng heatmap cho website
Thay vì chỉ dựa vào cảm nhận, bạn có thể đưa ra quyết định dựa trên dữ liệu cụ thể và có thể theo dõi sự thay đổi của các chỉ số quan trọng như tỷ lệ chuyển đổi. Cùng tìm hiểu những lợi ích nổi bật mà heatmap mang lại cho website của bạn.
- Hiểu rõ hành vi người dùng: Một trong những sai lầm phổ biến nhất khi thiết kế website là dựa vào cảm tính hoặc giả định. Tuy nhiên, website heatmap giúp loại bỏ phỏng đoán này bằng cách cung cấp dữ liệu trực quan và chính xác về hành vi người dùng. Những thông tin này cực kỳ giá trị để hiểu rõ người dùng thực sự tương tác với website như thế nào, từ đó điều chỉnh nội dung và bố cục phù hợp hơn với hành vi thực tế thay vì những gì bạn nghĩ họ làm.
- Tối ưu giao diện (UI/UX): Heatmap cho phép bạn phát hiện ra các khu vực trên website thu hút nhiều sự chú ý và những vùng bị bỏ qua. Điều này giúp tăng cường hiệu quả hiển thị nội dung quan trọng ở những khu vực có mức độ tương tác cao.
- Cải thiện tỷ lệ chuyển đổi (CR): Tỷ lệ chuyển đổi cao thường đến từ những chi tiết nhỏ nhưng đúng chỗ. Với website heatmap, bạn có thể xác định chính xác vị trí CTA nào mang lại hiệu quả cao nhất hay phần nội dung nào đang hỗ trợ chuyển đổi tốt hơn. Thay vì chạy thử A/B một cách ngẫu nhiên, bạn sẽ có dữ liệu nền tảng rõ ràng để thiết kế lại hành trình chuyển đổi, tăng tỷ lệ hoàn thành mục tiêu (mua hàng, đăng ký, tải xuống,...).
- Xác định vị trí CTA kém hiệu quả: Nếu bạn đang đặt nút đăng ký, đặt hàng hoặc liên hệ ở một vị trí “chết” thì heatmap website sẽ chỉ ra điều đó ngay lập tức. Những khu vực lạnh (ít hoặc không có tương tác) là dấu hiệu cho thấy CTA đang bị bỏ qua. Chỉ với một vài thay đổi nhỏ từ dữ liệu heatmap, bạn đã có thể tăng đáng kể tỷ lệ chuyển đổi và hiệu quả tổng thể của website.
- Quyết định dựa trên dữ liệu: Thay vì dựa vào trực giác, bạn có bằng chứng cụ thể để đưa ra các quyết định thiết kế, nội dung và tiếp thị chính xác hơn, mang lại hiệu quả rõ rệt trong cả trải nghiệm người dùng lẫn hiệu suất kinh doanh.

Phân loại website heatmap phổ biến
Hiện nay, các công cụ heatmap website được thiết kế để theo dõi nhiều khía cạnh khác nhau trong hành vi người dùng. Tùy vào mục đích sử dụng, bạn có thể lựa chọn loại bản đồ nhiệt phù hợp để hiểu sâu hơn về cách khách truy cập tương tác với website của mình.
1. Click heatmap
Đây là loại bản đồ nhiệt website phổ biến nhất, cho biết người dùng đã nhấp vào những vị trí nào trên trang web. Dữ liệu sẽ được thể hiện dưới dạng vùng màu: vùng càng nóng (đỏ/cam) nghĩa là càng có nhiều lượt click, trong khi vùng lạnh (xanh/không màu) là nơi ít hoặc không có tương tác.
Ứng dụng thực tế: Giúp bạn xác định vị trí nút CTA hiệu quả, phát hiện các liên kết bị nhấp nhầm hoặc cải thiện bố cục để điều hướng hành vi người dùng tốt hơn.
2. Scroll heatmap
Scroll Heatmap cho biết người dùng đã cuộn xuống bao nhiêu phần trăm của một trang web. Điều này rất hữu ích đối với các trang dài như blog, landing page hoặc trang bán hàng.
Ứng dụng thực tế:
- Giúp bạn biết phần nội dung nào thực sự được nhìn thấy.
- Nếu nút CTA nằm quá thấp (dưới vùng người dùng thường dừng lại), bạn có thể cân nhắc đẩy nó lên cao hơn.
- Xác định điểm “rơi” – nơi nhiều người thoát trang để cải thiện nội dung ở vị trí đó.

3. Move heatmap/Hover heatmap
Loại heatmap này hiển thị hành vi rê chuột hoặc di chuyển chuột trên màn hình. Mặc dù chuột không hoàn toàn đại diện cho ánh nhìn nhưng nhiều nghiên cứu chỉ ra rằng chuyển động chuột thường có tương quan với sự chú ý của người dùng.
Ứng dụng thực tế:
- Xác định khu vực người dùng quan tâm hoặc theo dõi.
- Phát hiện những vùng nội dung được người dùng dừng lại lâu hơn.
- Điều chỉnh lại bố cục, nội dung hoặc hình ảnh để tăng độ thu hút.
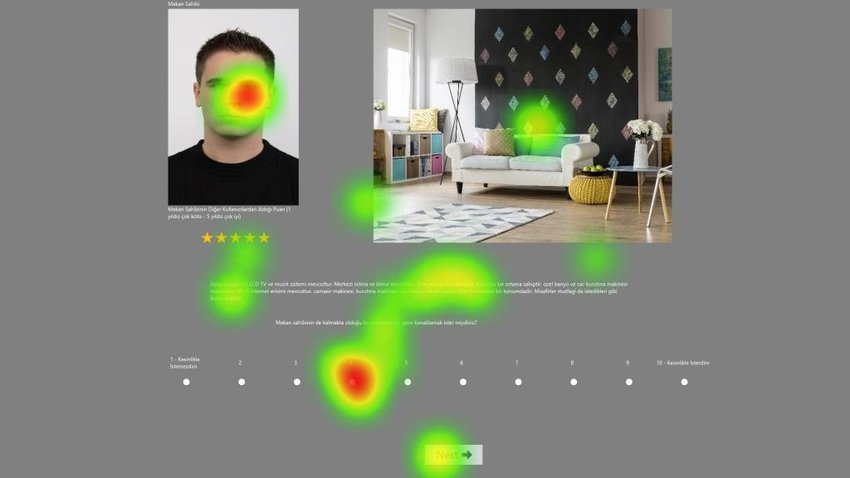
4. Attention heatmap/Eye-tracking (nếu có)
Đây là loại bản đồ nhiệt cao cấp, thường sử dụng công nghệ eye-tracking (theo dõi ánh mắt) để xác định người dùng nhìn vào đâu lâu nhất. Không giống như các loại heatmap dùng chuột, công nghệ này yêu cầu thiết bị chuyên dụng và thường được áp dụng trong các nghiên cứu chuyên sâu về UX/UI hoặc marketing.
Ứng dụng thực tế:
- Đánh giá chính xác mức độ chú ý của người dùng với từng khu vực trên giao diện.
- Phục vụ A/B testing trực quan khi thử nghiệm nhiều phiên bản thiết kế.
- Tối ưu bố cục và định vị thương hiệu cho những trang có giá trị cao như landing page, quảng cáo, banner,…

Hướng dẫn cách cài đặt heatmap trên website
Việc cài heatmap cho website hiện nay không còn phức tạp như trước. Chỉ với vài thao tác đơn giản, bạn đã có thể bắt đầu thu thập dữ liệu tương tác người dùng một cách trực quan và hiệu quả. Dưới đây là hướng dẫn cơ bản để bạn tích hợp heatmap vào website, dù bạn đang dùng nền tảng mã nguồn mở như WordPress hoặc các hệ thống CMS phổ biến khác.
Bước 1: Chọn công cụ phù hợp
Trên thị trường hiện có nhiều công cụ hỗ trợ tạo heatmap, cả miễn phí lẫn trả phí. Tùy vào mục tiêu và ngân sách, bạn có thể lựa chọn một trong các nền tảng phổ biến sau:
- Hotjar: Dễ sử dụng, tích hợp nhiều tính năng như heatmap, khảo sát, ghi lại hành vi người dùng.
- Microsoft Clarity: Miễn phí hoàn toàn, không giới hạn dữ liệu, phù hợp cho người mới bắt đầu.
- Crazy Egg: Hỗ trợ nhiều loại bản đồ nhiệt và tính năng phân tích nâng cao.
- Smartlook, Plerdy, Lucky Orange: Là những lựa chọn khác bạn có thể cân nhắc tùy theo nhu cầu.
Nếu bạn đang vận hành website nhỏ hoặc blog cá nhân, Microsoft Clarity là lựa chọn tiết kiệm và dễ dùng.

Bước 2: Gắn mã tracking vào website WordPress
Sau khi đăng ký tài khoản trên công cụ heatmap đã chọn, bạn sẽ nhận được một đoạn mã JavaScript tracking. Đây là đoạn mã giúp hệ thống theo dõi hành vi người dùng trên trang web của bạn.
Cách 1: Sử dụng plugin “Insert Headers and Footers” (phổ biến và dễ dùng)
(1) Vào trang quản trị WordPress → Chọn Plugin → Cài mới
(2) Tìm kiếm plugin tên là Insert Headers and Footers → Nhấn Cài đặt → Kích hoạt
(3) Vào Cài đặt → Insert Headers and Footers
(4) Dán đoạn mã tracking vào ô Scripts in Header
(5) Nhấn Lưu (Save)
Cách 2: Chèn trực tiếp vào file header.php (chỉ dành cho người quen chỉnh sửa mã nguồn)
(1) Vào trang quản trị WordPress → Giao diện → Theme Editor
(2) Chọn file header.php
(3) Dán mã tracking ngay trước thẻ
(4) Nhấn Cập nhật tập tin (Update File)
Bước 3: Theo dõi bản đồ nhiệt
Sau khi mã được cài đặt thành công, công cụ sẽ bắt đầu thu thập dữ liệu từ các phiên truy cập thực tế. Bạn sẽ thấy bản đồ nhiệt được tự động tạo dựa trên hành vi người dùng như:
- Click chuột (Click heatmap)
- Cuộn trang (Scroll heatmap)
- Di chuyển chuột (Move/hover heatmap)
Thông thường, bạn cần đợi một khoảng thời gian (vài giờ đến vài ngày) để có đủ dữ liệu cho việc phân tích.
Bước 4: Phân tích và tối ưu giao diện
Sau khi thu thập được dữ liệu, đây là lúc bạn tận dụng heatmap website để:
- Phát hiện khu vực tương tác mạnh/yếu.
- Kiểm tra hiệu quả của các nút CTA.
- Xác định nội dung bị người dùng bỏ qua.
- Tối ưu lại bố cục, hình ảnh, tiêu đề hoặc hành trình chuyển đổi.

Qua bài viết này, chúng ta đã hiểu rõ về Heatmap – công cụ mạnh mẽ giúp phân tích hành vi người dùng trên website. Từ việc theo dõi click chuột, di chuyển chuột, cho đến phân tích sự chú ý của người dùng, heatmap mang đến cái nhìn sâu sắc về những điểm mạnh và yếu trong trải nghiệm người dùng. Nếu bạn chưa thử nghiệm công cụ này, đừng bỏ qua cơ hội cải thiện trang web của mình, giúp mang lại trải nghiệm người dùng tốt hơn và kết quả kinh doanh ấn tượng hơn. Qua bài viết của Website Chuyên Nghiệp, hy vọng bạn sẽ có những góc nhìn mới về cách sử dụng heatmap để nâng cao hiệu quả của website và chiến lược marketing của mình.
Tin tức khác | Xem tất cả























