Responsive là gì? Tổng quan kiến thức về responsive website
Responsive hiện nay là một trong những ưu tiên hàng đầu khi lập trình website. Tuy nhiên, đa số khách hàng chưa thực sự hiểu rõ về công nghệ này và thường bỏ qua. Trong thực tế, responsive có ảnh hưởng rất lớn đến trang web của doanh nghiệp, đặc biệt là với những ai muốn xây dựng một trang web chuyên nghiệp. Vì vậy, hãy đọc qua bài viết sau để hiểu định nghĩa responsive và các kiến thức cần thiết về responsive website nhé!

Responsive là gì?
Responsive là khả năng của một trang web để tự điều chỉnh và thích nghi với các kích thước màn hình khác nhau của các thiết bị điện tử, từ máy tính PC đến điện thoại di động, máy tính bảng, thậm chí là đồng hồ. Đây là một phương pháp thiết kế và lập trình web linh hoạt, nhằm cải thiện trải nghiệm người dùng bằng cách đảm bảo rằng nội dung trang web hiển thị một cách hợp lý và dễ đọc trên mọi loại thiết bị.

Các kiểu responsive trong thiết kế website
Dưới đây là 3 kiểu responsive được áp dụng để đảm bảo trang web hiển thị tốt trên mọi thiết bị:
1. Responsive website design
Thiết kế responsive sử dụng các đơn vị đo lường linh hoạt như phần trăm (%) cho phép các phần tử trên trang web thay đổi kích thước tự động dựa trên kích thước của màn hình, từ máy tính để bàn đến điện thoại di động. Media queries, là một công cụ quan trọng của CSS, cho phép thiết lập điều kiện để thay đổi kiểu dáng và bố cục của trang web dựa trên các thuộc tính của thiết bị như chiều rộng màn hình, tỷ lệ khung hình, hoặc chế độ màu sắc.
Responsive web design đảm bảo rằng trang web hoạt động trơn tru và hiển thị đẹp mắt trên mọi nền tảng và trình duyệt, từ desktop đến mobile và cả tablet.
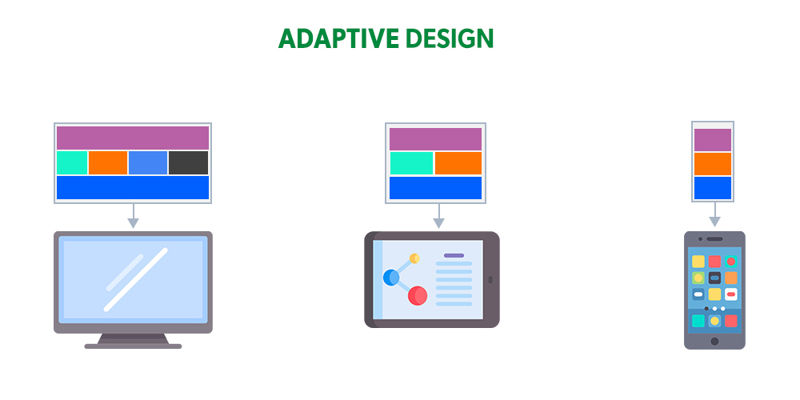
2. Adaptive website design
Thay vì sử dụng một layout web linh hoạt như trong responsive design, adaptive design sử dụng các templates (bản mẫu) riêng biệt cho từng loại thiết bị. Ví dụ, có thể có một template dành riêng cho smartphone, một template cho máy tính bảng và một template cho desktop.
Adaptive design áp dụng các breakpoints cụ thể để chuyển đổi giữa các template khác nhau trong website. Với adaptive design, các thiết kế có thể được điều chỉnh chính xác hơn để đáp ứng các yêu cầu và mong đợi cụ thể của từng loại thiết bị, từ kích thước màn hình đến tính năng hỗ trợ.
3. Separate mobile website
Separate mobile website là một trang web hoàn toàn riêng biệt được thiết kế dành riêng cho các thiết bị di động. Thay vì chỉ có một trang duy nhất thay đổi theo kích thước màn hình, separate mobile website sử dụng một URL khác so với trang web chính, thường là một subdomain (ví dụ: m.domain.com) hoặc một subfolder (ví dụ: domain.com/mobile).
Thiết kế của nó tập trung vào tốc độ tải trang nhanh và trải nghiệm dễ dàng điều hướng trên màn hình nhỏ.

Tầm quan trọng của việc thiết kế website chuẩn responsive
Responsive web design trở thành “tiêu chuẩn vàng” trong ngành thiết kế web hiện đại, mang lại nhiều lợi ích không chỉ khách hàng mà còn dành cho các công ty website:
1. Nâng cao trải nghiệm người dùng
Sử dụng một trang web responsive khiến trải nghiệm người dùng tăng cao, đặc biệt là trong việc cải thiện mức độ hài lòng của khách hàng và tăng cường hiệu quả kinh doanh của doanh nghiệp.
Khi khách hàng xem một sản phẩm trên điện thoại và sau đó quyết định mua nó từ máy tính, họ sẽ không gặp phải sự cố giao diện hoặc phải tìm kiếm lại sản phẩm một lần nữa. Điều này giúp cải thiện trải nghiệm người dùng bằng cách làm cho quá trình mua sắm trở nên mượt mà và tiện lợi hơn.
Ví dụ: Giả sử bạn là chủ một trang web bán hàng thời trang trực tuyến. Trang web của bạn đã được thiết kế responsive để hiển thị tốt trên các thiết bị từ máy tính để bàn đến điện thoại di động. Khi khách hàng xem một sản phẩm trên điện thoại và sau đó quyết định mua nó từ máy tính, họ sẽ không gặp phải sự cố giao diện hoặc phải tìm kiếm lại sản phẩm một lần nữa. Điều này giúp cải thiện trải nghiệm người dùng bằng cách làm cho quá trình mua sắm trở nên mượt mà và tiện lợi hơn.
2. Tối ưu hóa hiệu quả SEO
Google và các công cụ tìm kiếm khác đánh giá cao các trang web responsive vì chúng góp phần cải thiện trải nghiệm người dùng. Điều này có thể dẫn đến việc tăng thứ hạng và hiển thị của website trên trang kết quả của công cụ tìm kiếm, đặc biệt là khi người dùng tìm kiếm từ các thiết bị di động.
3. Tăng tỉ lệ chuyển đổi
Nhờ trải nghiệm nhất quán và dễ tiếp cận, tỷ lệ chuyển đổi khách hàng từ việc xem sản phẩm đến việc mua hàng sẽ được cải thiện. Khách hàng sẽ cảm thấy thoải mái hơn và có khả năng lớn hơn để hoàn tất giao dịch mà không gặp phải rào cản từ giao diện trang web.
4. Tiết kiệm thời gian và chi phí
Với responsive design, bạn chỉ cần duy trì một trang web duy nhất mà có thể hiển thị tốt trên mọi thiết bị từ desktop, laptop đến điện thoại và máy tính bảng. Điều này loại bỏ chi phí phát triển và duy trì nhiều phiên bản website (ví dụ: một cho desktop và một cho mobile). Các nội dung, tính năng và bảo trì của website được quản lý và bảo trì trên một nền tảng duy nhất cũng giúp doanh nghiệp giảm chi phí bảo trì.

Một số hạn chế của responsive web
Mặc dù mang đến nhiều lợi ích tuyệt vời, thế nhưng web responsive cũng còn một số hạn chế sau đây:
- Hiệu suất trang web trên thiết bị di động: Một trang web responsive có thể phải tải nhiều tài nguyên (hình ảnh, CSS, JavaScript) để có thể hiển thị đúng trên các thiết bị di động. Điều này có thể dẫn đến thời gian tải trang chậm hơn so với các trang web dành riêng cho mobile (separate mobile site) hoặc adaptive design.
- Độ phức tạp của mã nguồn: Responsive web design có thể yêu cầu sử dụng các kỹ thuật CSS phức tạp như media queries và grid system để điều chỉnh giao diện theo kích thước màn hình. Điều này có thể làm cho mã nguồn trang web trở nên phức tạp hơn và khó bảo trì.
- Khả năng tương thích trên các thiết bị cũ: Mặc dù responsive design cố gắng hỗ trợ nhiều thiết bị, nhưng vẫn có thể gặp phải vấn đề với các thiết bị cũ hoặc trình duyệt không hỗ trợ các tính năng CSS3 mới nhất.

Bí quyết thiết kế website chuẩn responsive
Những bí quyết về thiết kế responsive đang được áp dụng rộng rãi để cải thiện trải nghiệm người dùng và tối ưu hóa hiệu suất của trang web trên mọi nền tảng và thiết bị khác nhau.
1. Hiểu rõ hành vi khách hàng
Để xây dựng nội dung phù hợp khi thiết kế website chuẩn responsive, bạn cần phân tích hành vi của khách hàng. Bạn sẽ thu thập các thông tin quan trọng như:
- Phân tích thiết bị được sử dụng phổ biến nhất.
- Quan sát hành vi của khách hàng khi truy cập website, ví dụ như cách họ phóng to hình ảnh sản phẩm.
- Đánh giá tỷ lệ chuyển đổi từ các thiết bị di động.
- Phát hiện các vấn đề mà người mua hàng gặp phải khi sử dụng các thiết bị này.
Công cụ như Google Analytics và Google Tag Manager là lựa chọn lý tưởng để thu thập dữ liệu về hành vi người dùng trên website. Điều này giúp bạn nhận biết các thông tin như thiết bị, hệ điều hành, số lần truy cập, thời gian truy cập, tỷ lệ thoát trang... từ đó, bạn có thể đưa ra các quyết định xây dựng website responsive một cách chính xác và hiệu quả hơn.
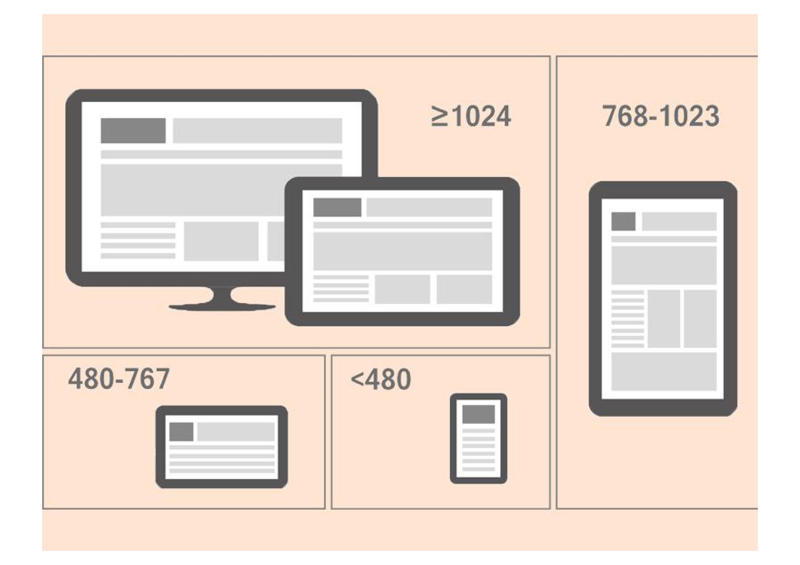
2. Phân tích cách thức hiển thị của website trên các kích thước màn hình
Khi phân tích cách thức hiển thị của website trên các kích thước màn hình khác nhau trong thiết kế responsive, có các bộ thông số cụ thể như sau:

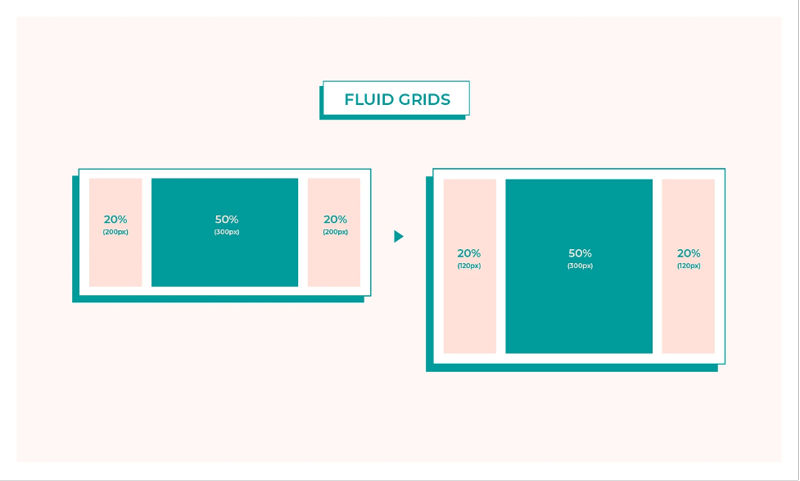
3. Sử dụng layout dạng fluid grids
CSS Flexbox và CSS Grid là hai công nghệ layout mới của CSS3, cho phép xây dựng các layout phức tạp và linh hoạt hơn trên trang web. Flexbox hỗ trợ xếp chồng các phần tử và sắp xếp chúng theo chiều ngang hoặc dọc, trong khi Grid system cho phép chia bố cục trang web thành các khu vực (grid areas) và điều khiển vị trí của các phần tử một cách dễ dàng.

4. Áp dụng media queries
Đây là công cụ quan trọng của CSS cho phép thiết lập các điều kiện để thay đổi kiểu dáng và bố cục của trang web dựa trên các thuộc tính của thiết bị như chiều rộng màn hình, tỷ lệ khung hình, hoặc chế độ màu sắc. Media queries giúp trang web có thể thích nghi với từng loại thiết bị khác nhau một cách linh hoạt.
5. Sử dụng hình ảnh có kích thước phù hợp
Khi thiết kế responsive, điều quan trọng là cân nhắc và điều chỉnh để trang web hiển thị đúng và hoạt động tốt trên nhiều loại màn hình khác nhau. Dưới đây là các kích thước màn hình thiết bị phổ biến cần lưu ý:
Mobile:
- 320 x 480 px (iPhone 4, 4S, 5, 5S, SE)
- 375 x 667 px (iPhone 6, 7, 8)
- 414 x 736 px (iPhone 6+, 7+, 8+)
- 360 x 640 px (Samsung Galaxy S5, S6, S7, S8)
Tablet:
- 768 x 1024 px (iPad, iPad Mini)
- 1024 x 1366 px (iPad Pro 9.7")
- 1366 x 1024 px (iPad Pro 12.9")
Desktop:
- 1024 x 768 px (laptops và màn hình 10-12")
- 1366 x 768 px (laptops và màn hình 13-15")
- 1920 x 1080 px (laptops và màn hình 15-17", Full HD)
Xu hướng phát triển của web responsive trong tương lai
Sau đây, chúng ta sẽ đi sâu vào các xu hướng mới nhất định hình thiết kế web đáp ứng responsive trong những năm tới để áp dụng cho website của mình nhé!
1. Thiết kế giao diện tối giản
Sự đơn giản là chìa khóa trong xu hướng thiết kế responsive web cho năm 2024. Các doanh nghiệp website đang lựa chọn tính thẩm mỹ tối giản và giao diện tinh giản để tăng độ hài lòng của người dùng khi trải nghiệm.
Cách tiếp cận này bao gồm việc thiết kế website tinh gọn, sử dụng nhiều khoảng trắng và ưu tiên nội dung, các tính năng thiết yếu. Bằng cách giảm nhiễu hình ảnh và tập trung vào độ rõ nét và khả năng sử dụng, các trang web sẽ đạt được khả năng đọc và điều hướng tốt hơn trên các màn hình nhỏ.
2. Kỹ thuật CSS nâng cao
CSS (Cascading Style Sheets) tiếp tục phát triển cho phép các nhà thiết kế triển khai các kỹ thuật bố cục và kiểu dáng tinh vi cho thiết kế web đáp ứng. Vào năm 2024, các tính năng CSS nâng cao như Flexbox và Grid Layouts cho phép các nhà phát triển tạo các bố cục phức tạp, nhiều cột một cách dễ dàng. Các công cụ này cung cấp tính linh hoạt và khả năng kiểm soát cao hơn đối với cấu trúc của trang web, cho phép điều chỉnh liền mạch với các kích thước và độ phân giải màn hình khác nhau.
3. Phương pháp Mobile-First
Với lưu lượng truy cập trên thiết bị di động vượt qua lưu lượng sử dụng máy tính để bàn, việc áp dụng phương pháp Mobile-First luôn được ưu tiên để tối ưu hóa trải nghiệm người dùng trên thiết bị di động. Vì vậy, tạo ra các trang web được tối ưu hóa cho màn hình nhỏ hơn và tương tác cảm ứng trước là điều cần thiết.
Việc bắt đầu với phiên bản dành cho thiết bị di động rồi mở rộng quy mô cho các thiết bị lớn hơn đảm bảo rằng chức năng cốt lõi của trang web vẫn nguyên vẹn trên mọi thiết bị.

Trong bối cảnh thiết kế web không ngừng phát triển, responsive website vẫn đi đầu trong việc tạo ra những trải nghiệm trực tuyến hấp dẫn và dễ tiếp cận. Bằng cách nắm bắt các xu hướng và kỹ thuật mới nhất do Website Chuyên Nghiệp vừa gợi ý, bạn có thể tạo ra các trang web thân thiện với thiết bị di động đáp ứng nhu cầu đa dạng của người dùng hiện đại.
Bài viết liên quan:
![]() Lập trình web là gì? Các bước lập trình web cơ bản
Lập trình web là gì? Các bước lập trình web cơ bản
Tin tức khác | Xem tất cả























