Core Web Vitals là gì? Tăng hiệu suất website với LCP, FID, CLS
Trải nghiệm người dùng là yếu tố quan trọng hàng đầu trong việc đánh giá chất lượng một website. Google đã đưa ra bộ chỉ số Core Web Vitals để đo lường các khía cạnh quan trọng nhất về trải nghiệm này, như tốc độ tải trang, khả năng phản hồi và tính ổn định của trang. Nếu không tối ưu các chỉ số này, website của bạn có thể gặp khó khăn trong việc duy trì thứ hạng tìm kiếm và giữ chân người dùng. Hãy cùng tìm hiểu chi tiết về Core Web Vitals là gì, các thành phần cấu thành nên và vai trò quan trọng của nó trong việc tối ưu hóa SEO cho website.

Core Web Vitals là gì?
Core Web Vitals là bộ chỉ số do Google phát triển nhằm đánh giá trải nghiệm người dùng trên trang web, tập trung vào ba khía cạnh chính: tốc độ tải trang (LCP), khả năng tương tác (FID) và sự ổn định giao diện (CLS). Hiểu đơn giản, Vitals Web giống như "bác sĩ" kiểm tra sức khỏe cho website của bạn cho biết website của bạn hoạt động hiệu quả đến mức nào từ góc độ người dùng.
Vào năm nay, 2024, Google đã cập nhật chỉ số Interaction to Next Paint (INP) thay thế cho First Input Delay (FID). Trong khi FID chỉ đo lường phản hồi từ lần tương tác đầu tiên, INP đánh giá toàn bộ sự phản hồi của trang trong suốt phiên duyệt, mang đến cái nhìn chi tiết hơn về hiệu suất từ trải nghiệm của người dùng.

Tầm quan trọng của Core Web Vitals trong SEO
Chỉ số Core Web Vitals không chỉ quan trọng đối với trải nghiệm người dùng mà còn đóng vai trò then chốt trong SEO:
- Là yếu tố xếp hạng: Google Core Web Vitals như một trong những tín hiệu xếp hạng trang web trên kết quả tìm kiếm. Hơn nữa, với hàng triệu trang web cạnh tranh nhau trên cùng một từ khóa, việc tối ưu Vital Web trở thành một yếu tố phân biệt. Nếu hai trang web có nội dung tương tự nhau, trang web có Core Web Vitals tốt hơn sẽ có khả năng xếp hạng cao hơn.
- Ảnh hưởng đến tỷ lệ thoát: Website có Core Web Vitals tốt thường có tỷ lệ thoát thấp hơn, giúp cải thiện thứ hạng SEO
- Tăng độ tin cậy: Google sử dụng nhiều yếu tố để đánh giá chất lượng của một trang web và Google Core Web Vitals là một trong số đó. Một trang web có Vital Web tốt thường được coi là một trang web chất lượng cao, được bảo trì tốt và đáng tin cậy hơn.
- Cải thiện chuyển đổi: Trải nghiệm người dùng tốt dẫn đến tỷ lệ chuyển đổi cao hơn, gián tiếp hỗ trợ SEO. Hơn hết, tỷ lệ chuyển đổi cao hơn đồng nghĩa với doanh thu tăng. Việc đầu tư vào việc cải thiện Core Web Vitals là một cách hiệu quả để tăng lợi nhuận cho doanh nghiệp.

Điểm danh các chỉ số Core Web Vitals quan trọng
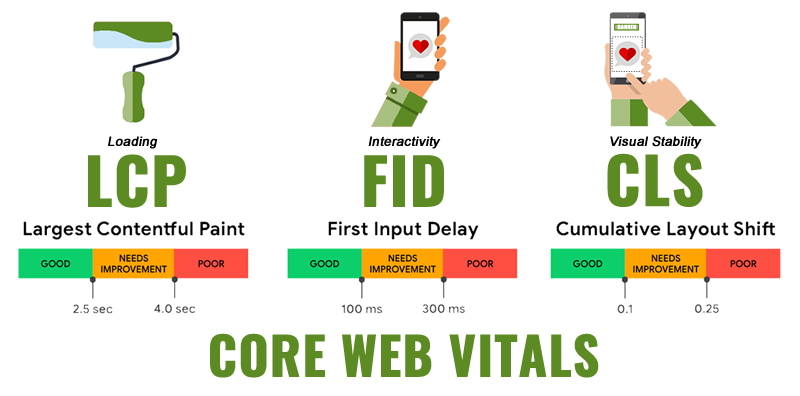
Cả ba chỉ số LCP, FID, CLS đều đóng vai trò quan trọng trong việc đánh giá trải nghiệm người dùng trên một trang web.
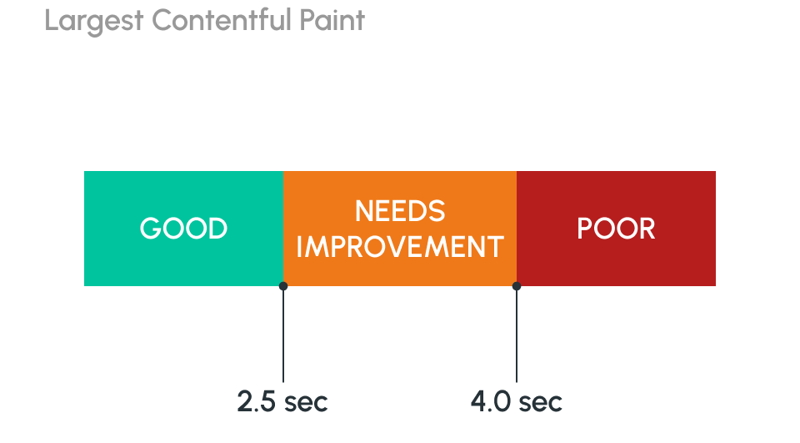
1. Largest Contentful Paint (LCP) - Thời gian hiển thị nội dung chính lớn nhất
LCP đo thời gian mà trình duyệt mất để hiển thị phần tử nội dung lớn nhất (ví dụ: hình ảnh, đoạn văn lớn) trên trang được hiển thị hoàn toàn trên màn hình. Đây là thước đo tốc độ tải của nội dung chính trên trang. Một LCP thấp (dưới 2.5 giây) cho thấy trang web của bạn tải nhanh và người dùng có trải nghiệm tốt hơn.
Ví dụ: Khi bạn truy cập một trang web bán hàng, LCP đo thời gian từ khi bạn bắt đầu tải trang cho đến khi hình ảnh sản phẩm chính được hiển thị đầy đủ trên màn hình.
Nguyên nhân LCP cao:
- Hình ảnh quá lớn, chưa được nén.
- Mã JavaScript quá nhiều hoặc không được tối ưu.
- Server phản hồi chậm.
Cách cải thiện LCP:
- Nén hình ảnh: Sử dụng các công cụ như TinyPNG, Squoosh để giảm kích thước tệp hình ảnh.
- Lazy loading: Chỉ tải hình ảnh khi chúng xuất hiện trong viewport của người dùng.
- Tối ưu hóa mã: Minify CSS, JavaScript, giảm thiểu các yêu cầu HTTP.
- Cải thiện server: Nâng cấp phần cứng, sử dụng CDN.

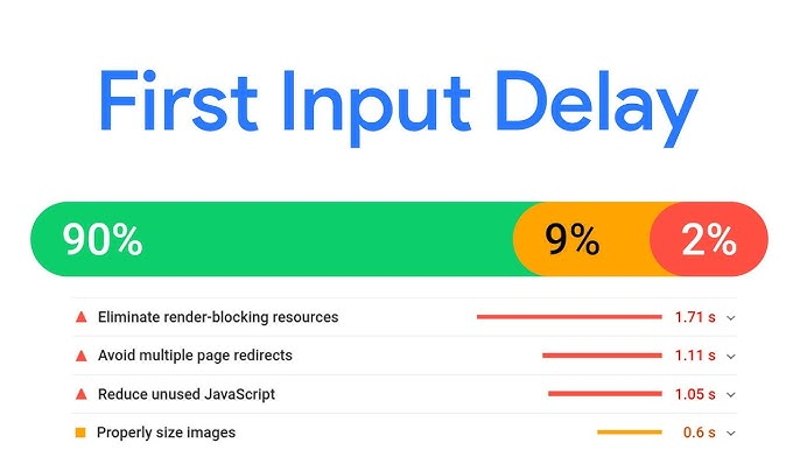
2. First Input Delay (FID) - Độ trễ của lần tương tác đầu tiên
FID đo thời gian từ khi người dùng tương tác lần đầu với trang (ví dụ: nhấp vào một nút, cuộn trang) đến khi trình duyệt phản hồi. FID phản ánh sự mượt mà của trải nghiệm người dùng. Một FID thấp cho thấy trang web phản hồi nhanh chóng các tương tác của người dùng, tạo cảm giác mượt mà và chuyên nghiệp. Ngược lại, một FID cao có thể khiến người dùng cảm thấy khó chịu và rời khỏi trang.
Nguyên nhân FID cao:
- Quá nhiều JavaScript chạy trong main thread: JavaScript quá nhiều hoặc phức tạp có thể chặn main thread, làm chậm quá trình xử lý các sự kiện của người dùng.
- Long tasks: Các tác vụ kéo dài (long tasks) như tính toán phức tạp, tải dữ liệu lớn cũng có thể làm tăng FID.
- Main thread bị bận: Nếu main thread đang bận xử lý các tác vụ khác, nó sẽ không thể phản hồi ngay lập tức khi người dùng tương tác.
Cách cải thiện FID:
- Chia nhỏ JavaScript: Chia các tập tin JavaScript lớn thành các tập tin nhỏ hơn và tải chúng theo yêu cầu.
- Đặt JavaScript ở cuối trang: Tránh chặn việc hiển thị nội dung chính.
- Sử dụng Web Workers: Chuyển các tác vụ nặng sang Web Workers để không làm chậm main thread.
- Tối ưu hóa rendering: Giảm thiểu việc tái render không cần thiết.
- Tránh long tasks: Phân chia các tác vụ lớn thành các tác vụ nhỏ hơn hoặc sử dụng requestIdleCallback.

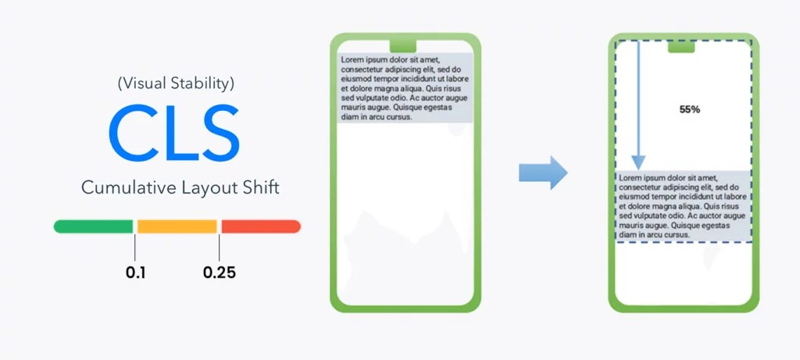
3. Cumulative Layout Shift (CLS) - Độ dịch chuyển bố cục
CLS đo mức độ các phần tử trên trang bị dịch chuyển bất ngờ khi đang tải hoặc tương tác. Điều này gây ra trải nghiệm người dùng kém và làm cho nội dung khó đọc. Chỉ số này ảnh hưởng trực tiếp đến sự ổn định của giao diện người dùng.
Nguyên nhân CLS cao:
- Hình ảnh và nội dung được tải thêm mà không có kích thước cố định: Khi hình ảnh được tải thêm vào trang mà không có kích thước được xác định trước, các phần tử khác trên trang có thể bị dịch chuyển.
- Font bị tải chậm: Nếu font chữ chưa được tải xong, nội dung có thể bị dịch chuyển khi font được tải.
- Quảng cáo hiển thị bất ngờ: Quảng cáo hiển thị đột ngột có thể làm thay đổi layout web của trang.
Cách cải thiện CLS:
- Đặt kích thước cho các phần tử: Đảm bảo các phần tử có kích thước cố định trước khi hiển thị.
- Sử dụng font-display: swap: Tránh việc nội dung bị nhảy khi font chưa được tải xong.
- Kiểm soát quảng cáo: Đảm bảo quảng cáo được hiển thị một cách trơn tru và không gây ra sự dịch chuyển bất ngờ.
- Tránh nội dung động: Hạn chế việc thêm hoặc xóa nội dung một cách ngẫu nhiên.

Cách đo lường và cải thiện chỉ số Core Web Vitals
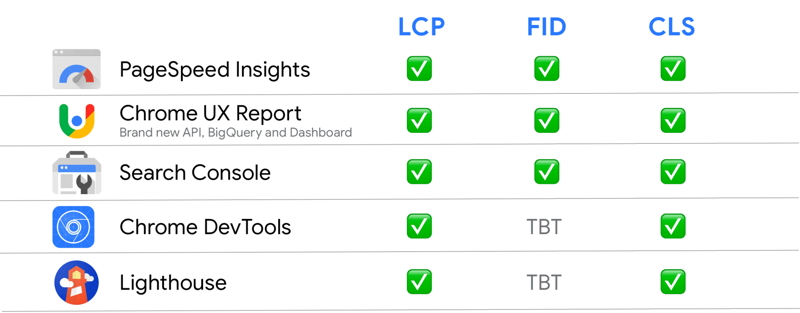
Vậy làm thế nào để đo lường và cải thiện chỉ số Vital Web? Dưới đây là các công cụ phổ biến giúp bạn đánh giá và cải thiện Core Web Vitals một cách hiệu quả.
1. Google Search Console
Google Search Console là một công cụ miễn phí của Google, giúp quản lý và kiểm tra tình trạng trang web. Với tính năng “Core Web Vitals” trong công cụ này, bạn có thể xem các số liệu LCP (Largest Contentful Paint), FID (First Input Delay), và CLS (Cumulative Layout Shift) qua mục “Core Web Vitals”. Những chỉ số này cho thấy trang web tải nhanh hay chậm, phản hồi có tốt không và có bị xáo trộn hình ảnh hay nội dung khi tải trang không. Google Search Console sẽ thông báo nếu trang web của bạn có vấn đề và gợi ý cách sửa chữa.
Ví dụ, nếu LCP cao, nghĩa là trang web tải nội dung chính quá lâu, bạn cần tối ưu hóa hình ảnh hoặc mã code để giảm thời gian tải.
2. PageSpeed Insights
PageSpeed Insights cũng là một công cụ miễn phí của Google, giúp kiểm tra tốc độ trang web và các chỉ số Web Vitals. Điều đặc biệt là PageSpeed Insights cho bạn cả hai loại dữ liệu:
- Dữ liệu thực tế: Những số liệu thu thập từ người dùng thật khi họ truy cập trang web.
- Dữ liệu giả lập: Những số liệu được phân tích trong môi trường giả lập để phát hiện các lỗi tiềm ẩn.
Khi nhập URL trang web vào PageSpeed Insights, công cụ này sẽ phân tích và cho điểm hiệu suất của trang dựa trên các chỉ số như LCP, FID và CLS. Không chỉ vậy, nó còn cung cấp các gợi ý chi tiết về cách khắc phục, ví dụ như giảm kích thước ảnh, tối ưu hóa mã JavaScript để cải thiện tốc độ.
3. Lighthouse
Lighthouse là một công cụ mã nguồn mở của Google, có thể cài đặt và chạy trực tiếp trên trình duyệt Chrome. Khi bạn kiểm tra một trang web bằng Lighthouse, nó sẽ tạo ra một báo cáo chi tiết về nhiều yếu tố liên quan đến hiệu suất của trang, trong đó có Google Core Web Vitals.
Lighthouse giúp phân tích các nguyên nhân làm chậm trang, chẳng hạn như hình ảnh quá lớn, mã JavaScript phức tạp hay không tối ưu hóa bố cục. Điểm mạnh của Lighthouse là khả năng đưa ra các phương pháp cụ thể để khắc phục những vấn đề này giúp trang web tải nhanh hơn và hoạt động mượt mà hơn.

Qua bài viết của Website Chuyên Nghiệp, Core Web Vitals không chỉ là chỉ số mà còn là thước đo quan trọng cho trải nghiệm người dùng trên website. Việc tối ưu hóa LCP, FID và CLS không chỉ giúp nâng cao sự hài lòng của người dùng mà còn cải thiện thứ hạng tìm kiếm trên Google. Khi các chỉ số này đạt yêu cầu, website sẽ trở nên nhanh chóng, ổn định và dễ tương tác, từ đó giảm tỷ lệ thoát và tăng cường khả năng chuyển đổi. Đầu tư vào việc cải thiện Core Web Vitals không chỉ là một chiến lược SEO hiệu quả mà còn là cách đảm bảo rằng người dùng sẽ quay lại và ủng hộ thương hiệu của bạn.
Bài viết liên quan:
![]() UI, UX là gì? Nguyên tắc thiết kế website chuẩn UI, UX
UI, UX là gì? Nguyên tắc thiết kế website chuẩn UI, UX
![]() Những cách kiểm tra tốc độ load của website đơn giản nhất
Những cách kiểm tra tốc độ load của website đơn giản nhất
![]() User flow là gì? Cách xây dựng user flow hiệu quả cho website
User flow là gì? Cách xây dựng user flow hiệu quả cho website
Tin tức khác | Xem tất cả























