Chỉ số LCP là gì? Hướng dẫn đo lường và tối ưu chỉ số LCP
LCP là chỉ số mà được Google đưa vào bộ ba chỉ số chủ yếu của bộ Core Web Vitals để đánh giá trải nghiệm người dùng trên một trang web và từ đó ảnh hưởng đến thứ hạng của trang web trên kết quả tìm kiếm. Vì vậy, các SEOer luôn phải cập nhật những kỹ thuật mới nhất để tối ưu LCP. Nếu bạn vẫn chưa biết LCP là gì, chúng ta sẽ cùng khám phá trong bài viết sau để nắm rõ tầm quan trọng của LCP đối với SEO cũng như tìm hiểu các phương pháp tối ưu LCP.

LCP là gì?
LCP (Largest Contentful Paint) là thời gian cần thiết để tải và hiển thị phần tử lớn nhất trong khung nhìn của người dùng. Phần tử này có thể là hình ảnh, video hoặc khối văn bản lớn và thường là yếu tố quan trọng đầu tiên mà người dùng nhìn thấy khi trang web tải. LCP quan trọng vì nó liên quan trực tiếp đến trải nghiệm người dùng. Một LCP tốt có nghĩa là người dùng có thể nhìn thấy và tương tác với nội dung chính của trang một cách nhanh chóng, từ đó tăng cường trải nghiệm tổng thể.
Ví dụ, một trang web bán hàng trực tuyến với hình ảnh sản phẩm lớn hoặc một trang tin tức với đoạn văn bản dài sẽ có LCP là hình ảnh hoặc đoạn văn bản đó. Nếu những phần tử này tải chậm, người dùng sẽ cảm thấy trang web chậm chạp và có thể rời bỏ trang trước khi nội dung chính hiển thị.
Chỉ số LCP đạt yêu cầu là bao nhiêu?
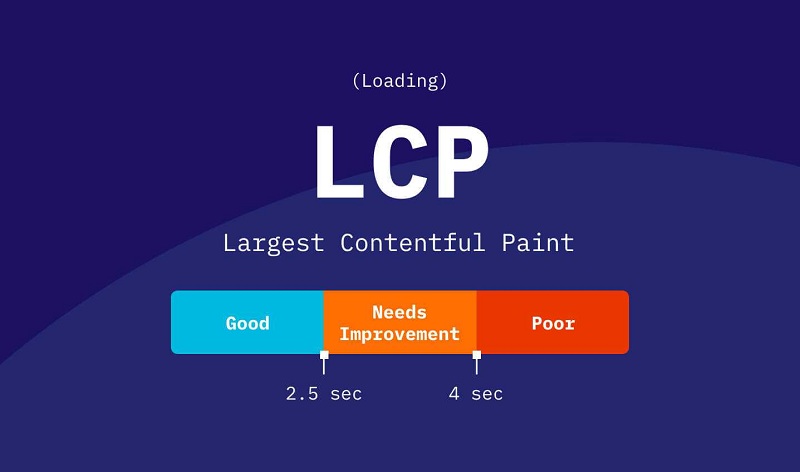
Chỉ số LCP lý tưởng nên dưới 2.5 giây để đảm bảo trải nghiệm người dùng tốt. Điều này giúp người dùng nhanh chóng nhìn thấy và tương tác với nội dung chính của trang web, từ đó cải thiện mức độ hài lòng và giảm tỷ lệ thoát trang. Khi LCP nhanh, người dùng sẽ có cảm giác trang web tải mượt mà và phản hồi tốt.
Các yếu tố ảnh hưởng đến việc đánh giá LCP bao gồm tốc độ mạng, tài nguyên máy chủ, và cách mà các phần tử trên trang được tối ưu hóa. Ví dụ, nếu mạng chậm hoặc máy chủ phản hồi chậm, LCP sẽ bị kéo dài. Tương tự, nếu hình ảnh và video không được nén hoặc tối ưu, chúng sẽ tải chậm và làm tăng thời gian LCP.
Google khuyến nghị rằng LCP của một trang web nên dưới 2.5 giây để được coi là tốt.
- Nếu LCP nằm trong khoảng từ 2.5 đến 4 giây, trang web cần cải thiện.
- Trên 4 giây, LCP được coi là kém và sẽ ảnh hưởng tiêu cực đến trải nghiệm người dùng và xếp hạng SEO.

Các phần tử ảnh thưởng đến chỉ số LCP
Các loại phần tử thường được coi là có ảnh hưởng đến LCP bao gồm:
- Hình ảnh lớn: Các hình ảnh có kích thước lớn, đặc biệt là những hình ảnh nằm trên đầu trang hoặc trong phần hiển thị đầu tiên khi trang tải.
- Video: Các video được nhúng trực tiếp trên trang, đặc biệt là các video tự động phát khi trang tải.
- Khối văn bản lớn: Các đoạn văn bản dài hoặc các đoạn văn bản có định dạng lớn như tiêu đề, phụ đề hoặc các đoạn văn bản có kiểu chữ lớn.
- Khối nội dung đa phương tiện: Các phần tử HTML5 đa phương tiện như canvas, SVG được sử dụng trong trang.
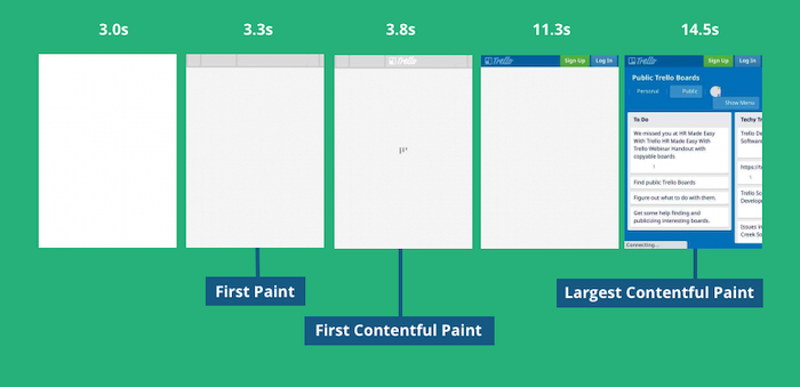
Các trình duyệt như Chrome hay Safari sẽ xác định phần tử LCP bằng cách phân tích các phần tử trong khung nhìn đầu tiên khi trang bắt đầu tải. Quá trình này đảm bảo rằng chỉ số LCP hiện cho thời gian mà người dùng có thể nhìn thấy và tương tác với nội dung quan trọng nhất của trang
- Bước 1: Trình duyệt xác định các phần tử xuất hiện trong khung nhìn đầu tiên (viewport) của người dùng khi trang bắt đầu tải.
- Bước 2: Xác định kích thước phần tử trong khung nhìn đầu tiên và xác định phần tử nào chiếm diện tích lớn nhất.
- Bước 3: Trình duyệt theo dõi thời gian mà phần tử lớn nhất này hoàn thành tải và hiển thị. Thời điểm phần tử này hiển thị hoàn chỉnh sẽ được ghi lại làm thời gian LCP.
- Bước 4: Nếu có phần tử khác lớn hơn xuất hiện trong quá trình tải trang, trình duyệt sẽ cập nhật lại phần tử LCP và thời gian hiển thị của nó.

Tại sao LCP ( Largest Contentful Paint) lại quan trọng với SEO?
LCP có mối quan hệ mật thiết với trải nghiệm người dùng vì nó đo lường thời gian cần thiết để phần tử nội dung lớn nhất trên trang hiển thị hoàn toàn. Điều này rất quan trọng đối một trang web SEO.
- Tốc độ tải trang và ấn tượng đầu tiên: Khi LCP nhanh, người dùng sẽ có ấn tượng tốt về trang web từ những giây đầu tiên. Theo báo cáo từ Google, các trang web có thời gian LCP dưới 2.5 giây thường có tỷ lệ chuyển đổi cao hơn 24% so với các trang có LCP chậm hơn. Điều này cho thấy tầm quan trọng của việc tối ưu hóa LCP trong việc cải thiện hiệu suất trang web và trải nghiệm người dùng.
- Tỷ lệ thoát trang: LCP chậm là một trong những nguyên nhân chính dẫn đến tỷ lệ thoát trang cao. Khi người dùng phải chờ đợi quá lâu để nội dung hiển thị, họ thường rời bỏ trang để tìm kiếm các trang web khác có tốc độ tải nhanh hơn.
- Trải nghiệm người dùng trên di động: Trên các thiết bị di động tốc độ mạng và tài nguyên hệ thống có thể bị giới hạn nên một LCP nhanh càng quan trọng hơn. Nó giúp đảm bảo rằng trang web của bạn hoạt động tốt trên mọi thiết bị, mang lại trải nghiệm nhất quán cho người dùng dù họ truy cập từ máy tính hay điện thoại.
Cách đo chỉ số LCP bằng các công cụ phổ biến
LCP là một chỉ số quan trọng trong Core Web Vitals liên tục được Google cập nhật và tinh chỉnh để đo lường hiệu suất tải trang một cách chính xác hơn. Chính vì vậy, hiện nay có nhiều tools khác nhau có thể đo được chỉ số LCP.
1. Lighthouse
Lighthouse là một công cụ tự động mã nguồn mở được phát triển bởi Google để cải thiện chất lượng của các trang web. Lighthouse có thể chạy trên mọi trang web công khai hoặc trên các trang bảo vệ bằng mật khẩu.
Hướng dẫn từng bước để đo LCP bằng Lighthouse:
Bước 1: Mở trang web cần kiểm tra trên Google Chrome.
Bước 2: Mở DevTools: Nhấn F12 hoặc chuột phải chọn "Inspect".
Bước 3: Chọn tab "Lighthouse".
Bước 4: Chọn "Performance".
Bước 5: Nhấn "Generate report".
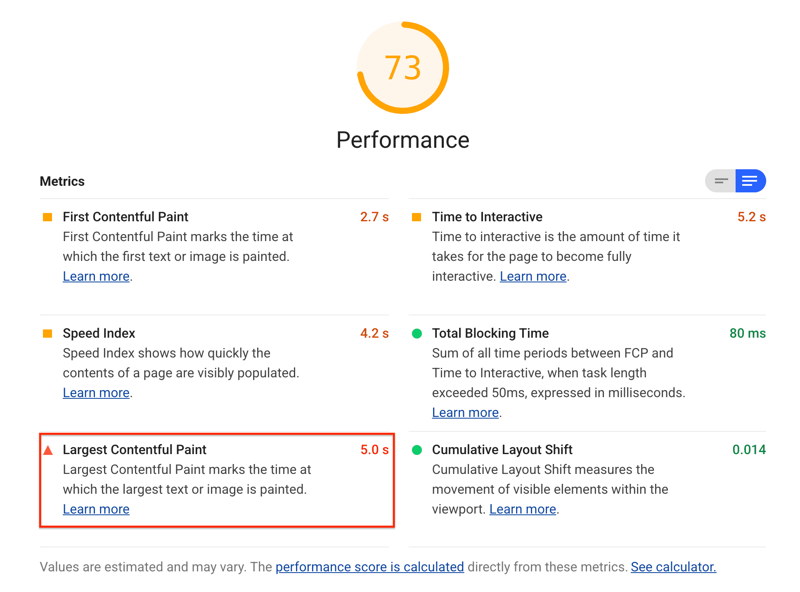
Bước 6: Đọc báo cáo: Tìm chỉ số LCP trong phần "Performance".

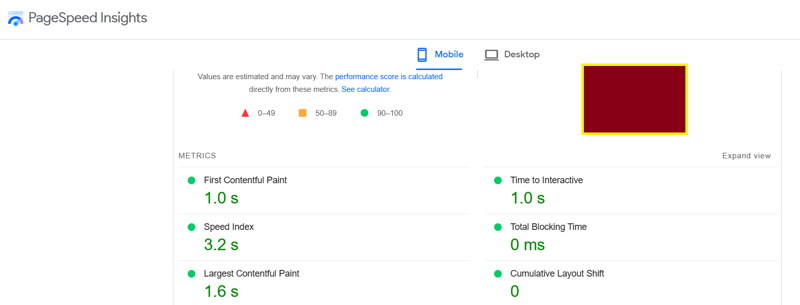
2. PageSpeed Insights
PageSpeed Insights là một công cụ trực tuyến của Google giúp phân tích hiệu suất của trang web và cung cấp các khuyến nghị để cải thiện. Công cụ này cũng đo lường LCP và các chỉ số khác trong Core Web Vitals.
Hướng dẫn sử dụng công cụ PageSpeed Insights:
Bước 1: Truy cập PageSpeed Insights: Mở PageSpeed Insights.
Bước 2: Nhập URL của trang web cần phân tích.
Bước 3: Nhấn "Analyze".
Bước 4: Đọc báo cáo: Tìm chỉ số LCP trong phần "Field Data" và "Lab Data".

Làm sao để tối ưu LCP hiệu quả?
Có nhiều cách để cải thiện LCP, bao gồm:
1. Tối ưu hóa hình ảnh
Hình ảnh chiếm một phần lớn trong phần tử nội dung lớn nhất (LCP), vì vậy việc tối ưu hóa hình ảnh là rất quan trọng. Sử dụng một số kỹ thuật nén hình ảnh để định dạng hình ảnh hiệu quả:
- WebP: Một định dạng hình ảnh nén hiệu quả hơn JPEG và PNG giúp giảm kích thước file mà không làm giảm chất lượng quá nhiều.
- AVIF: Định dạng hình ảnh mới hơn với khả năng nén tốt hơn WebP cung cấp chất lượng cao với kích thước file nhỏ hơn.
2. Nén các tập tin CSS, JavaScript.
Giảm kích thước các tập tin CSS và JavaScript giúp giảm thời gian tải trang và cải thiện LCP. Sử dụng công cụ Minify như Terser cho JavaScript và CSS Nano cho CSS có thể giúp nén và loại bỏ các ký tự không cần thiết như khoảng trắng và chú thích.
Sử dụng các thư viện JavaScript nhẹ cũng là điều nên chú ý. Alpine.js cũng là một thư viện JavaScript nhỏ gọn hoàn toàn có thể thay thế cho các chức năng của jQuery.
3. Cải thiện mã nguồn
Việc viết mã nguồn sạch và tối ưu là rất quan trọng để cải thiện hiệu suất trang web, bao gồm cả LCP. Mã nguồn rõ ràng, dễ đọc và dễ bảo trì sẽ giúp giảm thiểu lỗi và tăng tốc độ tải trang.
Ví dụ: Sử dụng các quy tắc đặt tên biến, hàm rõ ràng, thụt lề đúng cách, comment code để giải thích các đoạn mã phức tạp.
4. Sử dụng CDN (Content Delivery Network)
CDN là một mạng lưới các máy chủ phân tán trên toàn cầu, lưu trữ các bản sao của nội dung tĩnh trên trang web (như hình ảnh, CSS, JavaScript). Khi một người dùng truy cập vào trang web, yêu cầu sẽ được chuyển đến máy chủ CDN gần nhất với người dùng đó thay vì máy chủ gốc. Điều này giúp giảm thiểu khoảng cách địa lý, từ đó làm giảm thời gian tải trang.

Cải thiện chỉ số LCP là một yếu tố quan trọng để nâng cao trải nghiệm người dùng và tối ưu hóa hiệu suất trang web. Bằng cách tập trung vào các yếu tố như tối ưu hóa hình ảnh, nén tập tin CSS và JavaScript cũng như cải thiện mã nguồn, bạn có thể giảm thời gian tải trang và nâng cao điểm số LCP. Qua bài viết này, Website Chuyên Nghiệp hy vọng bạn sẽ biết được rằng, một trang web với thời gian LCP nhanh không chỉ mang lại sự hài lòng cho người dùng mà còn góp phần nâng cao thứ hạng SEO trong kết quả tìm kiếm của Google.
Bài viết liên quan:
![]() 7 kinh nghiệm thiết kế website quan trọng hàng đầu
7 kinh nghiệm thiết kế website quan trọng hàng đầu
![]() Web chuẩn seo là gì? Các tiêu chí thiết kế website chuẩn SEO
Web chuẩn seo là gì? Các tiêu chí thiết kế website chuẩn SEO
![]() Web tĩnh là gì? Web động là gì? So sánh web tĩnh và web động
Web tĩnh là gì? Web động là gì? So sánh web tĩnh và web động
Tin tức khác | Xem tất cả























