Mobile website: Xu hướng tất yếu trong kỷ nguyên di động
Với hơn 5 tỷ người sử dụng điện thoại di động trên toàn cầu, mobile website không còn là một lựa chọn mà đã trở thành một yêu cầu bắt buộc đối với mọi doanh nghiệp và lập trình viên web. Mobile website không chỉ là một phiên bản thu nhỏ của website máy tính để bàn mà là một trải nghiệm số hoàn toàn được tối ưu hóa cho các thiết bị di động. Đầu tư vào website mobile không chỉ giúp cải thiện trải nghiệm người dùng mà còn tăng cường khả năng cạnh tranh, nâng cao thứ hạng SEO và thúc đẩy tỷ lệ chuyển đổi.

Tầm quan trọng của mobile responsive website
Mobile responsive website không chỉ là một xu hướng mà còn là yếu tố quyết định sự thành công của một trang web.
- Sự gia tăng của người dùng di động và ảnh hưởng đến website: Với hơn 60% lưu lượng truy cập web đến từ thiết bị di động, việc tối ưu hóa trang web thân thiện với thiết bị di động là điều cần thiết để tiếp cận người dùng.
- Google ưu tiên website thân thiện với di động (Mobile-first Indexing): Google ưu tiên các trang web thân thiện với thiết bị di động, đặc biệt với chính sách Mobile-First Indexing, giúp các mobile website có lợi thế hơn trong kết quả tìm kiếm.
- Cải thiện trải nghiệm người dùng: Mobile website giúp giảm thời gian tải trang, dễ dàng điều hướng và tối ưu thao tác chạm, mang đến trải nghiệm tốt hơn trên điện thoại.
- Tăng tỷ lệ chuyển đổi và doanh thu: Một trang web di động được tối ưu hóa giúp khách hàng dễ dàng tìm kiếm thông tin, đặt hàng hoặc điền biểu mẫu, qua đó tăng tỷ lệ chuyển đổi và doanh thu.
.jpg)
Các loại mobile website phổ biến
Không phải tất cả website mobile đều được xây dựng theo một mô hình duy nhất. Tùy thuộc vào nhu cầu và mục đích sử dụng, các doanh nghiệp và lập trình viên có thể lựa chọn giữa các giải pháp khác nhau để tối ưu trải nghiệm người dùng trên thiết bị di động. Dưới đây là ba loại mobile website phổ biến:
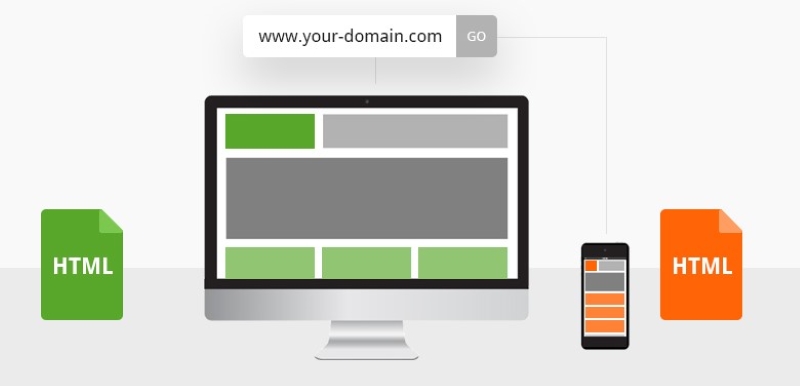
- Responsive website: Đây là dạng website có khả năng tự động điều chỉnh bố cục và kích thước nội dung dựa trên độ phân giải màn hình. Với cách tiếp cận này, một trang web duy nhất có thể hoạt động tốt trên cả máy tính để bàn và thiết bị di động mà không cần phiên bản riêng biệt.
.jpg)
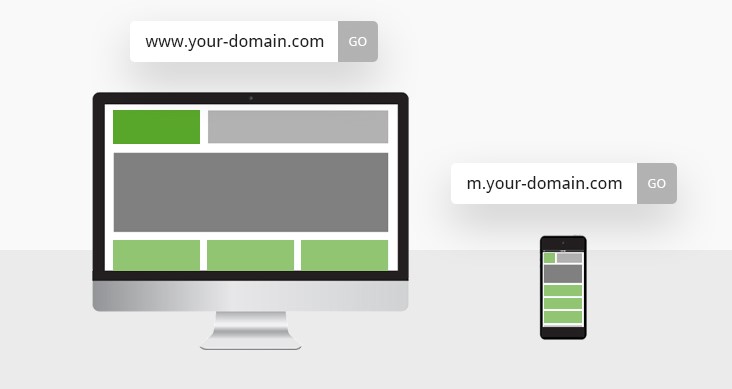
- Dynamic serving: Giải pháp này sử dụng cùng một URL nhưng hiển thị nội dung khác nhau tùy theo thiết bị truy cập. Máy chủ sẽ phát hiện loại thiết bị và cung cấp phiên bản phù hợp nhằm tối ưu hóa trải nghiệm người dùng.

- Mobile-Only Website: Khác với responsive website vốn chỉ điều chỉnh bố cục và kích thước nội dung để phù hợp từng màn hình, mobile-only website là phiên bản độc lập dành riêng cho thiết bị di động, thường có URL riêng được tối ưu hoàn toàn cho điện thoại.

Các yếu tố quan trọng khi thiết kế mobile web
Thiết kế mobile website không chỉ đơn thuần là thu nhỏ giao diện của phiên bản desktop mà cần tối ưu hóa để mang lại trải nghiệm tốt nhất cho người dùng di động. Một website mobile hiệu quả phải đảm bảo tính thẩm mỹ, tốc độ tải nhanh và thân thiện với công cụ tìm kiếm.
1. Giao diện và trải nghiệm người dùng (UI/UX)
Giao diện và trải nghiệm người dùng đóng vai trò quan trọng trong việc giữ chân khách truy cập. Một thiết kế mobile website hiệu quả cần đảm bảo:
- Thiết kế tối giản: Loại bỏ các yếu tố không cần thiết giúp giao diện gọn gàng, dễ thao tác trên màn hình nhỏ. Sử dụng tông màu hài hòa, tránh hiệu ứng rườm rà để giữ sự tập trung vào nội dung chính. Điều này giúp website trông chuyên nghiệp hơn và dễ sử dụng hơn trên thiết bị di động.
- Điều hướng đơn giản: Menu navigation cần được tối ưu hóa để dễ sử dụng, có thể sử dụng dạng thanh trượt (hamburger menu) để tiết kiệm không gian. Các liên kết quan trọng nên được đặt ở vị trí dễ truy cập, chẳng hạn như cố định thanh menu dưới cùng màn hình. Sắp xếp hợp lý giúp người dùng tìm thấy thông tin nhanh chóng mà không mất nhiều thao tác.
- Cỡ chữ và khoảng cách hợp lý: Nội dung cần dễ đọc mà không cần phóng to, đảm bảo khoảng cách giữa các nút bấm đủ lớn để tránh thao tác nhầm. Đồng thời, khoảng cách giữa các dòng và nút bấm nên đủ rộng để người dùng có thể nhấn chính xác mà không gặp khó khăn.
2. Tốc độ tải trang
Tốc độ tải trang ảnh hưởng trực tiếp đến trải nghiệm người dùng và xếp hạng SEO trên Google. Nếu một trang web mất quá 3 giây để tải, có đến 53% người dùng sẽ rời đi. Để cải thiện hiệu suất, cần tập trung vào các yếu tố quan trọng sau:
- Tối ưu hình ảnh: Sử dụng định dạng ảnh phù hợp như WebP và nén ảnh trước khi tải lên. Bạn có thể sử dụng kỹ thuật lazy loading chỉ tải ảnh dần dần khi người dùng cuộn trang thay vì tải tất cả ảnh ngay từ đầu cải thiện tốc độ tải ban đầu
- Giảm thiểu mã nguồn: Hạn chế sử dụng JavaScript không cần thiết, tối ưu CSS và HTML. Các file CSS và HTML có thể được nén bằng các công cụ như CSSNano, UglifyJS để giảm kích thước mà không ảnh hưởng đến chức năng.

3. Tối ưu SEO cho mobile web
SEO đóng vai trò quan trọng giúp web mobile đạt thứ hạng cao trên công cụ tìm kiếm. Một số yếu tố cần chú ý:
- Cấu trúc URL thân thiện: Tránh sử dụng URL động quá dài, ưu tiên dạng tĩnh dễ đọc.
- AMP (Accelerated Mobile Pages): Giúp trang web tải nhanh hơn trên thiết bị di động, tăng trải nghiệm người dùng.
- Thẻ meta viewport: Đảm bảo trang web hiển thị đúng trên mọi loại thiết bị.
- Tránh nội dung không thân thiện: Hạn chế popup lớn, loại bỏ Flash và các yếu tố cản trở trải nghiệm trên mobile.
4. Tính năng hỗ trợ di động
Mobile website cần tích hợp các tính năng tiện lợi giúp người dùng dễ dàng thao tác, bao gồm:
- Nút gọi nhanh (Click-to-Call): Giúp khách hàng liên hệ với doanh nghiệp chỉ bằng một chạm.
- Bản đồ định vị: Hỗ trợ khách hàng tìm đến cửa hàng hoặc địa điểm kinh doanh dễ dàng hơn.
- Tối ưu tìm kiếm nội bộ: Cải thiện thanh tìm kiếm để giúp người dùng nhanh chóng tìm thấy nội dung cần thiết.
- Hỗ trợ thanh toán trên mobile: Đối với website thương mại điện tử, cần đảm bảo quy trình thanh toán đơn giản, hỗ trợ ví điện tử và phương thức thanh toán phổ biến.

Một số web mobile thành công từ các thương hiệu lớn
Các website mobile thành công không chỉ có giao diện đẹp mà còn đảm bảo tốc độ tải nhanh, điều hướng mượt mà và phù hợp với hành vi người dùng trên điện thoại. Dưới đây là một số ví dụ tiêu biểu về các thương hiệu đã triển khai hiệu quả mobile website, giúp nâng cao trải nghiệm khách hàng và đạt được kết quả kinh doanh ấn tượng.
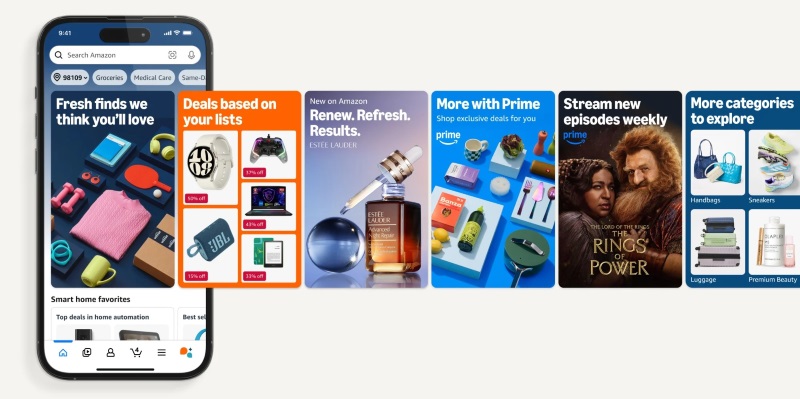
1. Amazon – Trải nghiệm mua sắm tối ưu trên di động
Amazon là một trong những thương hiệu dẫn đầu trong việc tối ưu website mobile, mang lại trải nghiệm mua sắm nhanh chóng và thuận tiện trên thiết bị di động.
- Giao diện trực quan, dễ thao tác: Trang web có thiết kế tối giản với các danh mục sản phẩm rõ ràng, giúp người dùng dễ dàng tìm kiếm và duyệt sản phẩm. Các nút bấm lớn và khoảng cách hợp lý giúp thao tác mượt mà trên màn hình nhỏ.
- Chức năng "One-Click Purchase": Tính năng mua hàng chỉ với một cú nhấp giúp người dùng hoàn tất giao dịch nhanh chóng mà không cần nhập lại thông tin thanh toán nhiều lần. Điều này giúp tăng tỷ lệ chuyển đổi và giảm tỷ lệ từ bỏ giỏ hàng.
- Cá nhân hóa trải nghiệm người dùng: Amazon phân tích - hành vi mua sắm để đề xuất sản phẩm phù hợp, giúp người dùng dễ dàng tiếp cận những mặt hàng yêu thích ngay trên website mobile.

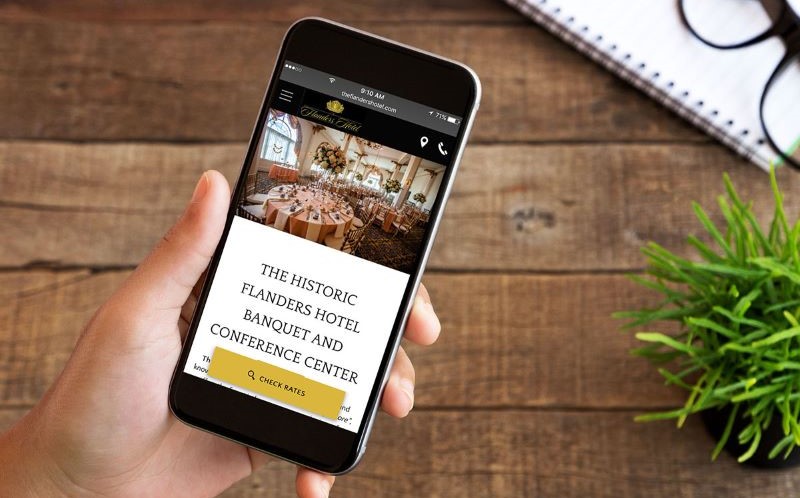
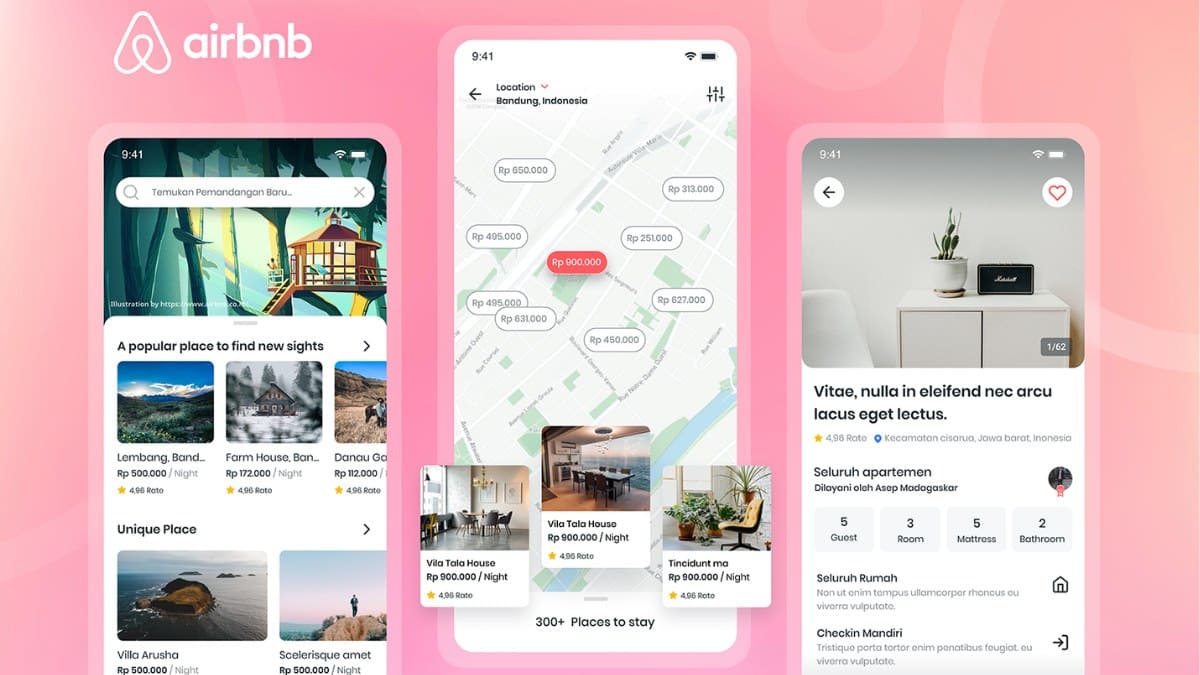
2. Airbnb – Đặt phòng tiện lợi trên mobile web
Airbnb là một ví dụ điển hình về mobile website được tối ưu hóa để mang lại trải nghiệm đặt phòng mượt mà cho người dùng di động.
- Tìm kiếm nhanh chóng, điều hướng thông minh: Người dùng có thể dễ dàng nhập điểm đến, ngày nhận phòng và số lượng khách chỉ với vài thao tác đơn giản. Kết quả tìm kiếm hiển thị rõ ràng với hình ảnh, giá cả và đánh giá từ khách hàng.
- Tối ưu quy trình đặt phòng: Airbnb giảm số bước cần thiết để đặt phòng, giúp người dùng hoàn tất giao dịch nhanh chóng. Các tùy chọn thanh toán đa dạng giúp khách hàng dễ dàng chọn phương thức phù hợp.
- Hỗ trợ bản đồ và vị trí trực quan: Tính năng bản đồ tích hợp giúp người dùng tìm kiếm chỗ ở theo vị trí địa lý, giúp dễ dàng lựa chọn nơi lưu trú gần các điểm đến mong muốn.

Trong thời đại số, mobile website không chỉ là một lựa chọn mà đã trở thành yếu tố bắt buộc đối với mọi doanh nghiệp. Việc tối ưu hóa website cho thiết bị di động giúp nâng cao trải nghiệm người dùng, cải thiện thứ hạng trên Google và tăng tỷ lệ chuyển đổi. Một mobile website hiệu quả cần đảm bảo giao diện thân thiện (UI/UX), tốc độ tải nhanh, tối ưu SEO và hỗ trợ tốt các tính năng di động. Các thương hiệu lớn như Amazon và Airbnb như trong bài viết của Website Chuyên Nghiệp đã chứng minh rằng một mobile website tối ưu có thể tạo ra sự khác biệt lớn trong việc giữ chân khách hàng và tăng doanh thu. Chính vì vậy, đầu tư vào mobile website không chỉ giúp tăng tỷ lệ chuyển đổi và doanh thu mà còn đảm bảo doanh nghiệp luôn sẵn sàng đáp ứng nhu cầu ngày càng cao của người dùng di động.
Bài viết liên quan:
![]() Top 10 xu hướng thiết kế website nổi bật hiện nay
Top 10 xu hướng thiết kế website nổi bật hiện nay
Tin tức khác | Xem tất cả























